Date Box is showing under table and not in a modal - Editor
Date Box is showing under table and not in a modal - Editor
 davidjmorin
Posts: 101Questions: 31Answers: 0
davidjmorin
Posts: 101Questions: 31Answers: 0
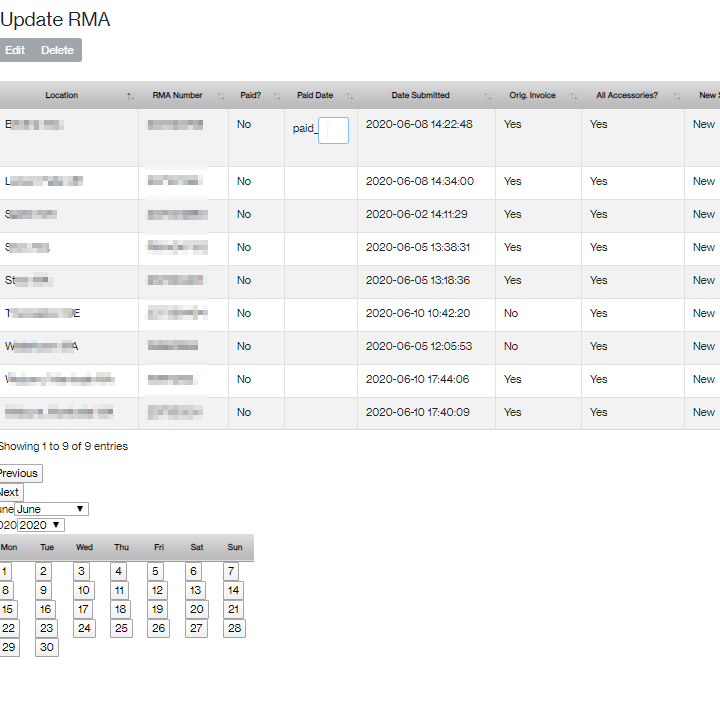
This is with editor so I do not have a live available to show. I will post images.
Basically when I click on the paid date it should popup a calendar for user to select the date. The calendar shows but it is at the bottom of my page. I just started with editor last night so still learning some things. Anyone know why this is happening?


(function($){
$(document).ready(function() {
var editor = new $.fn.dataTable.Editor( {
ajax: 'php/table.rma_submissions.php',
table: '#rma_submissions',
fields: [
{
"label": "rma_number:",
"name": "rma_submissions.rma_number"
},
{
"label": "paid:",
"name": "rma_submissions.paid",
"type": "select",
"options": [
"No",
"Yes"
]
},
{
"label": "paid_date:",
"name": "rma_submissions.paid_date",
"type": "datetime"
},
{
"label": "vendor:",
"name": "rma_submissions.vendor"
},
{
"label": "device_man:",
"name": "rma_submissions.device_man"
},
{
"label": "man_sku:",
"name": "rma_submissions.man_sku"
},
{
"label": "device_id:",
"name": "rma_submissions.device_id"
},
{
"label": "email:",
"name": "rma_submissions.email"
},
]
} );
var table = $('#rma_submissions').DataTable( {
ajax: 'php/table.rma_submissions.php',
columns: [
{
"data": "rma_submissions.location"
},
{
"data": "rma_submissions.rma_number"
},
{
"data": "rma_submissions.paid"
},
{
"data": "rma_submissions.paid_date"
},
{
"data": "rma_submissions.timestamp"
},
{
"data": "rma_submissions.orig_invoice"
},
{
"data": "rma_submissions.all_accessories"
},
{
"data": "rma_submissions.new_submission"
},
{
"data": "rma_submissions.device_man"
},
{
"data": "rma_submissions.vendor"
},
{
"data": "rma_submissions.man_sku"
},
{
"data": "rma_submissions.device_id"
},
{
"data": "rma_reasons.reason_description"
},
{
"data": "rma_submissions.defective_oob"
},
{
"data": "rma_submissions.original_sales_date"
},
{
"data": "rma_submissions.email"
},
{
"data": "rma_submissions.district"
}
],
select: true,
lengthChange: false,
scrollX: true
} );
$('#rma_submissions').on( 'click', 'tbody td:not(:first-child)', function (e) {
editor.inline( this );
} );
new $.fn.dataTable.Buttons( table, [
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
] );
table.buttons().container()
.appendTo( $('.col-md-6:eq(0)', table.table().container() ) );
} );
}(jQuery));
include( "lib/DataTables.php" );
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
Editor::inst( $db, 'rma_submissions', 'ID' )
->fields(
Field::inst( 'rma_submissions.id' ),
Field::inst( 'rma_submissions.timestamp' )
->validator( Validate::dateFormat( 'Y-m-d H:i:s' ) )
->getFormatter( Format::datetime( 'Y-m-d H:i:s', 'Y-m-d H:i:s' ) )
->setFormatter( Format::datetime( 'Y-m-d H:i:s', 'Y-m-d H:i:s' ) ),
Field::inst( 'rma_submissions.location' ),
Field::inst( 'rma_submissions.orig_invoice' ),
Field::inst( 'rma_submissions.all_accessories' ),
Field::inst( 'rma_submissions.new_submission' ),
Field::inst( 'rma_submissions.man_sku' ),
Field::inst( 'rma_submissions.device_id' ),
Field::inst( 'rma_submissions.failure_desc' ),
Field::inst( 'rma_submissions.defective_oob' ),
Field::inst( 'rma_submissions.original_sales_date' ),
Field::inst( 'rma_submissions.vendor' ),
Field::inst( 'rma_submissions.email' ),
Field::inst( 'rma_submissions.device_man' ),
Field::inst( 'rma_submissions.district' ),
Field::inst( 'rma_submissions.rma_number' ),
Field::inst( 'rma_submissions.paid' ),
Field::inst( 'rma_submissions.paid_date' )
->validator( Validate::dateFormat( 'Y-m-d' ) )
->getFormatter( Format::datetime( 'Y-m-d', 'Y-m-d' ) )
->setFormatter( Format::datetime( 'Y-m-d', 'Y-m-d' ) ),
Field::inst( 'rma_reasons.reason_description' ),
)
->leftJoin( 'rma_reasons', 'rma_reasons.reason_code', '=', 'rma_submissions.failure_desc' )
->process( $_POST )
->json();
This discussion has been closed.
Replies
It looks like you are using Bootstrap4 (modified - as the table styling isn't Bootstrap 4 default, but the modal is)? If so, have you loaded in
editor.bootstrap4.css? That contains the styles needed for the datetime widget.Allan
Allan,
Thank you for the reply. Yes I have loaded that. I changed my editor to use html5 for now.