Save aoData to the server side
Save aoData to the server side
Hi, thank you for such a great product. With regards to my question, I would like to extract aoData from datatables and save them on my server side to a json file. I do not need to load it back to the table directly. Followings is my code:
var table = $('#example').DataTable({
ajax: './d1/data.txt',
paging: false,
stateSave: true,
stateSaveCallback: function (settings,data) {
const state = JSON.stringify(settings.aoData);
console.log(state);
$.ajax( {
"url": "./d1/index.html",
"data": state,
"type": "POST",
"dataType":"json",
"success": function () {}
});
},
});
I do not if I am doing it right or wrong. I can see the aoData in the log but I do not know how to send it to my server. Many thanks.
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
Answers
That looks good, what problem are you having?
I would suggest not using
DataTables.Settings, as this is considered private and may change. It be better to userows().data(), withtoArray()to convert to an array,Colin
Thanks Colin,
I try it. My problem is how to save on the server :-) I extract them but I can't create json file on the server.
That would be something to code in your server script. Its not functionality that Datatables provides. Maybe you can find an answer on Stack Overflow specific to the servr language/framework you are using.
Kevin
Thanks Kevin,
Perhaps it will be helpful if I clarify why I need to store the data. I used the code below
http://live.datatables.net/fumakahu/1/edit
to split my data into tables and be able to drag and drop rows from one table to another one. I need to save changes to the top table each time when the user make any changes. So when I open the link on different computers or refresh my page, I can see the latest change on that table.
I use "stateSaveCallback" without any problem but I cannot load table. Currently I commented stateLoadCallback, but when I remove the comment I cannot load the table.
But why can't you load the table? Is it because you can't create the JSON file on the server when you save, as you mentioned before? Then if so, as Kevin said, that's a server based issue, and SO would be a good place to ask.
If the JSON has been created on the server, and is being sent correctly to the client when the page is loaded, then yep, that's a DataTables problem, but we would need to know why it's not loading, and ideally with a test case to demonstrate the problem,
Colin
Thanks Colin,
I am still struggling with writing the json file. I thought this might be a way around it. Because without saving any file I can save other properties of the table like sorting and access them from a different device.
To be honest I have gone through the stack overflow for over the past week, entire week, and I couldn't achieve anything :-(
If I can save the json file, I have no other problems, tables themselves are quite straightforward.
Are you using PHP?
https://stackoverflow.com/questions/2467945/how-to-generate-json-file-with-php
Kevin
Thank you very much Kevin, I will try it.
Hi @kthorngren and @colin,
Many thanks for your comments so far. I made a good progress. Here are modifications to my code:
Also I set my php file as
```
<?php > ``` When I refresh my browser, the posting is working  ?><?php
$json_data = $_POST['aoData'];
if (json_decode($json_data) != null)
{
$fp = fopen('/test.json', 'w+');
fwrite($fp, json_encode($json_data, JSON_PRETTY_PRINT));
fclose($fp);
}
else
{
echo "invalid data";
}
But when I check my php file in the browser, I get "invalid data" . Based on my setting it looks like that my
$json_datais not valid.Any advice?
Hi Kevin and Colin, do you have any suggestion about on how to pass the data to php? It looks like that the data is not valid.
You would pass your data with
ajax.data. Why does it not look valid?Colin
Thanks @colin, I have no idea, everything looks right it just does not pass the value to php. Is my ajax code correct?
Use the browser's network inspector tool to see what is being sent in the Ajax request. This technote will show you how if needed. Look at the
Headerstab to see what is sent. Do you see theaoDataparameter?In line 4 you have
console.log(state);. It is probably not a JSON string. You can useconsole.log(typeof state);to see what the data is. If its not a string then you may need to use JSON.stringify() to convert it to a JSON string. Then thejson_decode($json_data)might work properly.Maybe output the
$json_data;. after the$json_data = $_POST['aoData'];statement. What do you see? Is it a JSON string?Can you post a link to your page or a test case showing the issue? This way we can see exactly how your code is working.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Many thanks @kthorngren , I will try it.
Hi Kevin, Please see below:
Use the browser's network inspector tool to see what is being sent in the Ajax request. This technote will show you how if needed. Look at the Headers tab to see what is sent. Do you see the aoData parameter
No, I do not see aoData in the browser's network. I only see my .php file appearing.
In line 4 you have console.log(state);. It is probably not a JSON string. You can use console.log(typeof state); to see what the data is.
The data was an object.
If its not a string then you may need to use JSON.stringify() to convert it to a JSON string. Then the json_decode($json_data) might work properly.
I changed it to JSON.stringify(settings.aoData), it changed to string. But still nothing appears in the browsers network.
Please see the link to my example below
http://live.datatables.net/fumakahu/3/edit
I did not know how to include my .php file in that example. Please see the .php file below
```
<?php > ``` ?><?php
$json_data = $_POST['aoData'];
if (json_decode($json_data) != null)
{
$fp = fopen('/test.json', 'w+');
fwrite($fp, json_encode($json_data, JSON_PRETTY_PRINT));
fclose($fp);
}
else
{
echo "invalid data";
}
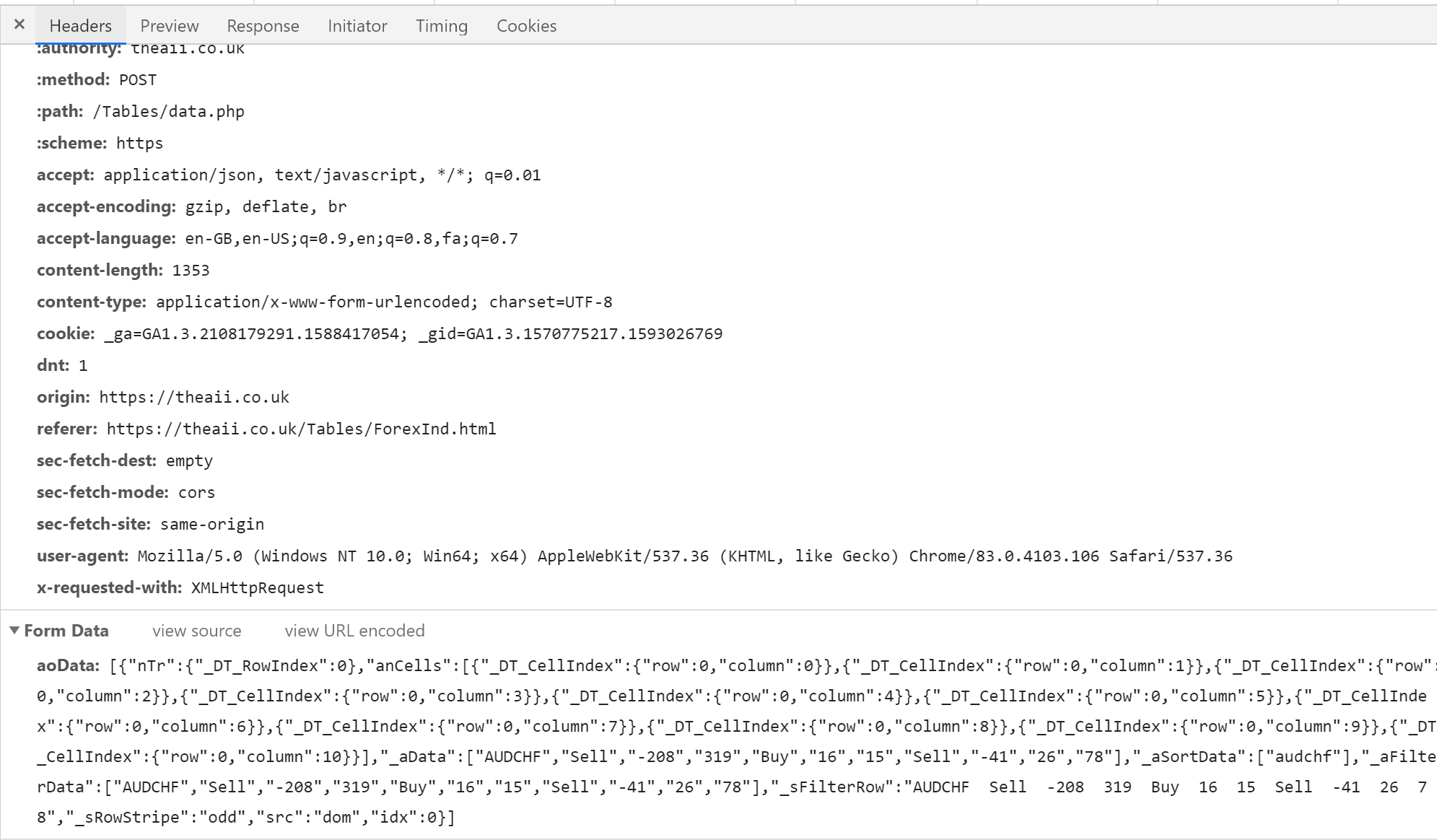
You are looking at the response not the request. Look at the Headers tab and you will see something like this:
The request in your test case results in an error but you can see that its a POST request and the
aoDatavalue is in the Form Data. Its being sent to the server. Verify you see the same in your environment.I'm not familiar with PHP but I suggest outputting the value of
$json_dataafter the$json_data = $_POST['aoData'];statement in your PHP script.What does
$json_datacontain?Kevin
Thanks Kevin,
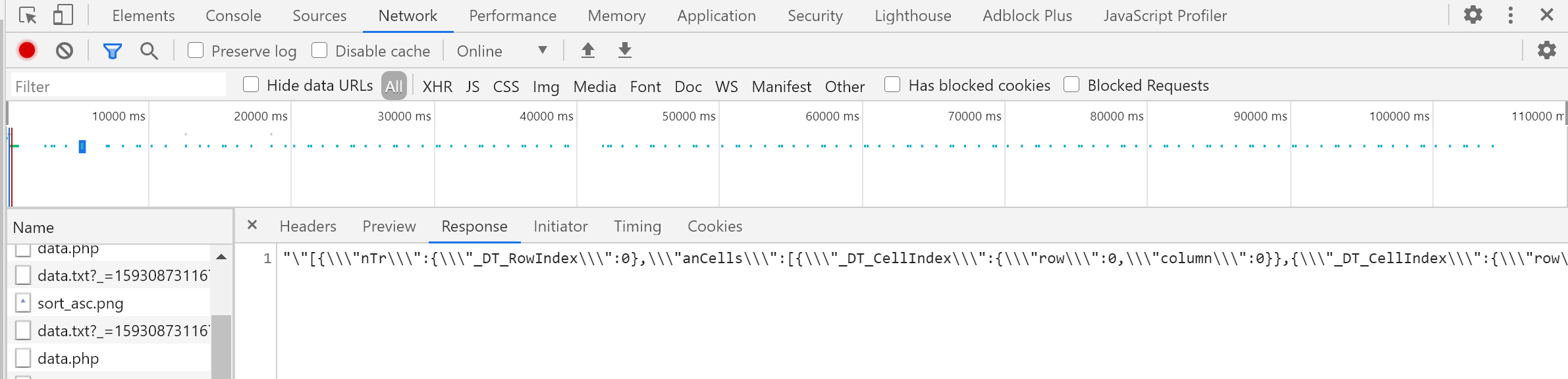
Here is the response from php, it does not look like a valid json, am I right?

Looks like it has been converted into a JSON string multiple times in your PHP script. The key is the
\to escape the quotes (").Kevin
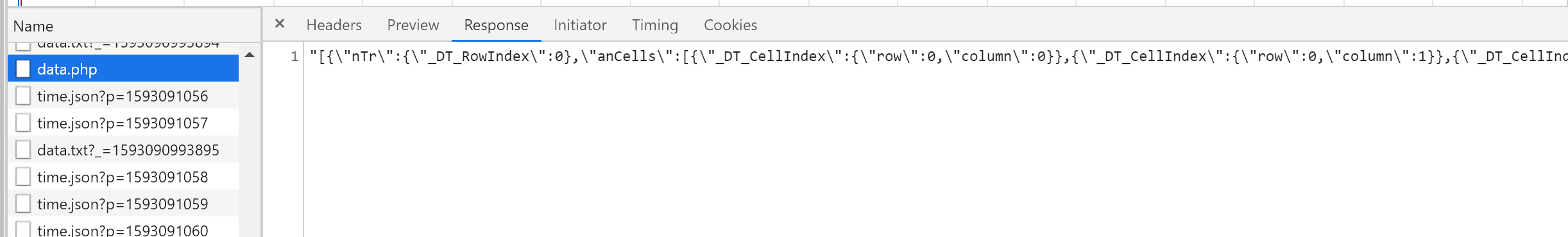
It is true, here is the updated version:

But my problem still exists. When in .php I use
echo json_encode($json_data);I get this screenshot. But, stilljson_encode($json_data);is NULL. Based on what I am seeing the problem is the format of the data.I am not much familiar with .php, I just need to write this json file on my server :-)
What do you get with just
echo $json_data;?Is it a string already?
Do you mean `json_decode()?
The place I would start id determining what
$json_datais without trying to use json_decode() or json_encode().Kevin
Thank you so much, it is getting there. So far, removing
json_encode($json_data)orjson_decode($json_data)gives me valid jsonbut, still null data is being passed, here is my updated php code
```
<?php > ``` ?><?php
$json_data = $_POST['aoData'];
echo $json_data;
if ($json_data != null)
{
$fp = fopen('/test.json', 'w+');
fwrite($fp, $json_data);
fclose($fp);
}
else
{
echo "invalid data";
}
So, when you look at the
Headerstab of the Ajax request you aren't seeing theaoDatain the Form Data?Kevin
Here is what I see:

That looks good.
The statement
echo $json_data;shownull?Kevin
echo $json_datashowsbut still null data is being passed for saving. My guess I need to get rid [] at the beginning and end of aoData.
A big thank you @kthorngren, I managed to save my data. Here are my corrected code, in case anyone else need to use them:
And the php code