How to multi search for ajax datatable
How to multi search for ajax datatable
I made a tools for my panel which can manage permissions but i need your help to fix the datatable.
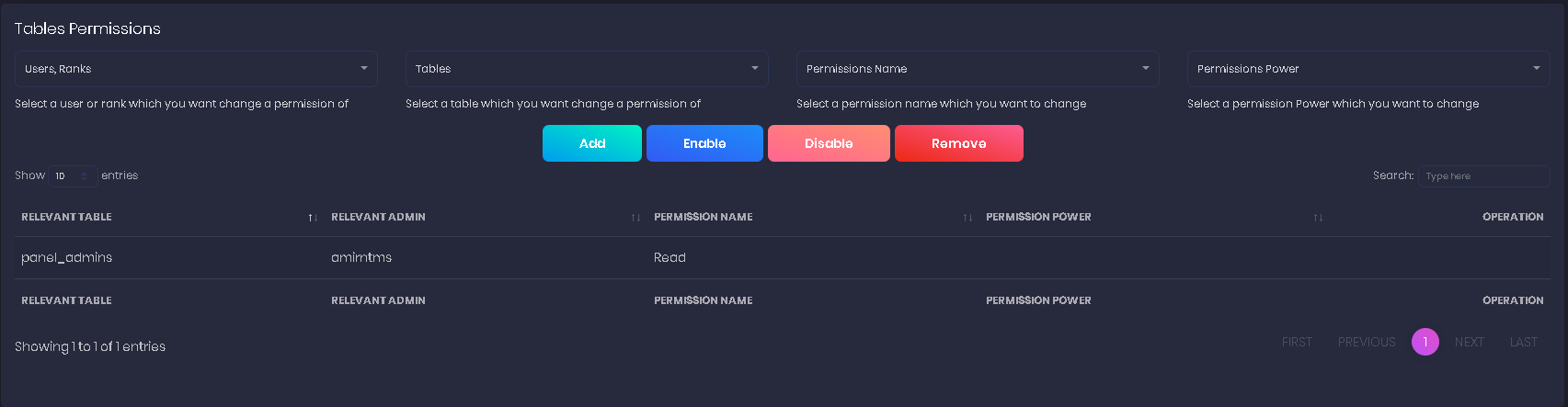
This is preview of my datatable:

At first of all let me explain how this table filling out! (in first columns which is shows "panel_admins" made with primary_key(ID) it means it made by formatter like this code :
array_push(
$columns, array( 'db' => "table_id", 'dt' => 0 ,
'formatter' => function( $id) {
$res_table=$conn->query("SELECT * FROM tables WHERE id='".$id."'");
if($res_table->rowCount()!=0){
$table=$res_table->fetch();
return ($table['name']);
}else{
return ("Undefined");
}
}
));
!* this array will use for ssp.class.php with simple function *!
So as you can see this code converting the id of table to the name of table but if we search name of table its not gonna return the name of table and its gonna return nothing but i made something to fix it and its ok but the second problem is i can't search multi items.
what do i need is this : 
as you can see there is an option which is allow peoples to use multi table and the value of this select element will be like this : [1,2,3] and 1 is id of first table name and 2 is id of second table name and 3 is id of third table name.
I have an code to filter this table with only one table name : $('#datatable').DataTable().column(0).search("1").draw();
This code will filter the table with only one result but what can i do if i want to filter this table with more than one result because my select element has multi select option and the value of my select element is an array like this ['1','2','3',...]
I hope it was understandable because my English is not good enough sorry for that and thanks a lot for giving me your time.
This question has accepted answers - jump to:
Answers
This example uses select2.js for multi select column search:
http://live.datatables.net/xehexoye/1/edit
Kevin
thanks a lot and is it gonna work on ajax process for datatable?
I meant server side like this :
"processing": true,"serverSide": true,"ajax": {url: 'json.php',type: 'POST'}Yes that will still work with server-side processing, as long as you update your server-side processing script to accept the array of data from select2 in the column search.
Another option would be to use SearchPane which supports server-side processing now. It’s a slightly different UI since the filters aren’t in the footer, but it might mean less coding for you.
Allan
Can you give me a simple javascript or jquery code which is allow me to use it for my own select options like this :
$('#datatable').DataTable().column(0).search("first value of my select","second value of my select","more things for search").draw();I found this (here) but i couldn't resolve my problem i need something like this :
$('#example').DataTable({"iDisplayLength": 100, "search": {regex: true}}).column(1).search("backlog|Stretch|Solid|NIR", true, false ).draw();but its not working with my table for make it workable i need to destroy the table first like this :$('#example').dataTable().fnDestroy();and if i destroy my table and use this code its not gonna be server side.I know some way for make it but its not a good way because in my way if client change the select data , datatable will do rebuild and its will do a huge process i need something like normal search like this :
$('#example').DataTable().column(0).search("1").draw();but with multi value for search like an array or object or json or something else but it should be multiI found what i wanted :
`var data=[];
data.push("Angelica Ramos" ? '^' + $.fn.dataTable.util.escapeRegex("Angelica Ramos") + '$' : null);
data.push("test value for search" ? '^' + $.fn.dataTable.util.escapeRegex("test value for search") + '$' : null);
//join array into string with regex or (|)
var val = data.join('|');
$('#example').DataTable().column(0).search(val ? val : '', true, false).draw();`
but its not work in server side
It wasn't my answer in top ^