row().remove() in two buttons
row().remove() in two buttons
Good Morning.
I have 2 with this same function:
action: function (e, dt, node, config) {
editor.disable ();
editor
.edit (table.row ({selected: true}) .indexes (), {
title: 'Delete Record',
buttons: ['Delete', {text: 'Close', action: function () {this.close (); }}]
})
.mode ('edit');
editor.set ('clipacstatus', 'E');
}
As at the end of the action of 1 button only I execute row (). Remove ()!?
This discussion has been closed.
Replies
Please use Markdown to make your code legible.

I don't understand your question:
What does it mean? Why do you have two buttons with identical functions? What is the business outcome you are trying to achieve? Do you just want to delete a table row? That could be done much easier.
I have two buttons with the same action as above.
I want that, when confirming 1 of these buttons, only in 1, when confirming, the line is removed.
I don't understand your code and you don't explain what it is supposed to do.
What does "confirming a button" mean? Clicking on it? Why should the line not be removed clicking the other button? Again: What is your code supposed to do?
Friend, the first button should remove the selected line when the editor is closed.
It is !
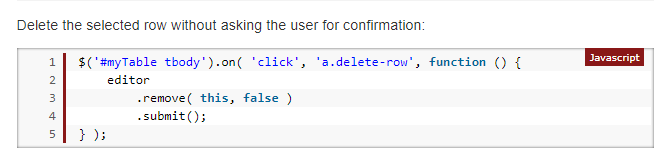
use remove() as described in here:

https://editor.datatables.net/reference/api/remove()
e.g.:
row().remove() is not going to work because it is removing a row from a data table which doesn't mean it is automatically deleted on the server, too.
https://datatables.net/reference/api/row().remove()
Friend, I can't use editor.remove, because I'm not deleting the record from the database, I'm just changing a flag on it, note in the code.
I need to use this function below, but only when subjected to the action of this button.
table.row ('. selected').remove().draw(false);
Guess why I keep asking what you are trying to achieve.
If you just want to remove a row from the data table and not from the data base using Editor you should use row().remove().
What I don't understand is: Why are you asking these questions instead of trying something like everybody else does? This forum is to help people that have serious problems and are unable to resolve them on their own. Once you've tried a couple of solutions and get stuck: That is the time to ask a question in the forum.
If I am asking here it is because I have tried in all the ways that I have known so far (for having been working on this for a short time).
And I explained several times here that I want this button to change a value of a field in the BD. This is already being done correctly and is working.
What I want, as I said above, is when submitting the editor that is called by this button, to remove the line! If I use row (). Remove () in the action of this button, it will remove as soon as I click and that is not what I want, I want it to be removed when I submit the editor that is called by this button.
Understood !?
This was your 7th post. And for the first time you explain in detail what you are trying to achieve. And for me it is going to be the last time that I try to figure out what cryptic questions mean.
Here is the Editor event list that is one of the most important things to know:
https://editor.datatables.net/manual/events
Depending on whether you need a successful submission or not there are two events:
https://editor.datatables.net/reference/event/postSubmit
https://editor.datatables.net/reference/event/submitSuccess
or maybe even this one:
https://editor.datatables.net/reference/event/preSubmit
Probably "submitSuccess" is what you are looking for.
Something like this could work:
Yes, it is what I had done and I placed it for you higher than I had already used.
The fact is, I think you didn't notice it at first, I said I have 2 buttons and I need to do it in 1.
If I use table.row ({selected: true}) .remove (); on onsubmitSuccess, it will remove the line from all buttons that I submit on the table and that is not what is to be done.
Easy: Just define another front end Editor which is similar or even identical and use the event just with one of them. No need to define a second back end Editor.
Or define a global variable
set the variable to true once your "first" button is clicked. And always set it to false once the "second" button is clicked.
And then:
I decided this way:
But, thanks saw raf1234 for the help and patience.
I'm starting to mess with datatable and I need to understand more.
But the way I solved it is simpler, you know.
Is that code really working? According to the docs "set()" sets a value but it doesn't get it. And is the Editor form still available on "submitSuccess"? It would still be available on "initSubmit" but I am not sure whether it is available later than that.
Yes. The instant I click the button to open the editor, I already send editor.set ('clipacstatus', "E").
So, on onsubmitSuccess I set this condition. If I am submitting I remove the line in the submit.
Working 100%
Now I'm having a hard time working with dates.
In my database, date_x is set to date (2020-06-17)
In the form editor, I need it to appear as 6/17/2020, both in edit and create.
I don't know how to solve it.
Colin said to use displayFormat, but I must have done it wrong.
You should continue this discussion in the thread that colin suggests this.
Kevin
Excuse me....