FixedHeader - some columns with wrong width
FixedHeader - some columns with wrong width
Hi. I haven't found an answer to my problem, though there were some similar cases.
https://wielkirok.pl/app.php?m_id=12
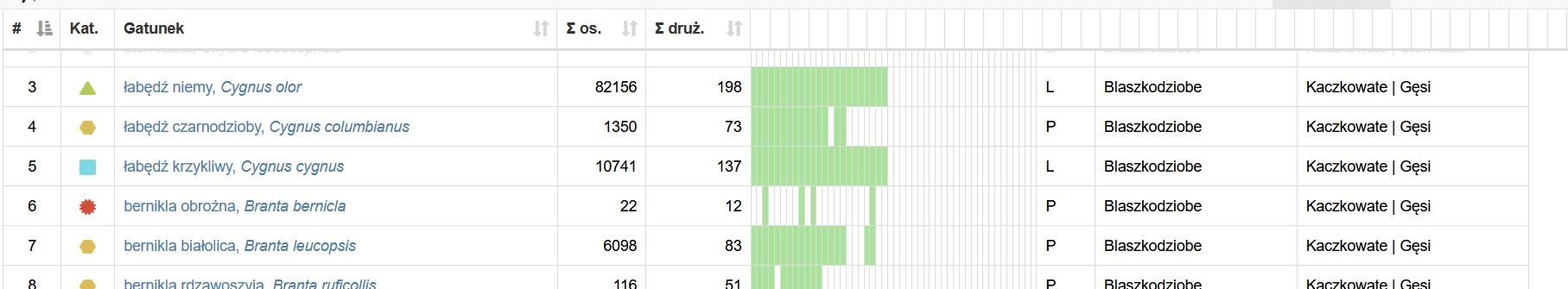
There are 48 narrow, empty columns.

When I scroll down and fixed header kicks in, all the columns EXCEPT these narrow have good witdh:

I am not very good at coding and after a few hours I can't solve this myself.
<table id="species-table" width="100%" class="table table-bordered table-responsive">
$( document ).ready(function() {
$("#species-table").DataTable({
"pageLength": 100,
"paging": false,
"searching": true,
"info": false,
"responsive": true,
"fixedHeader": {
headerOffset: 50
},
"columnDefs": [
{targets: 'no-sort', orderable: false}
]
} );
I am using standard combined js and css download from datatables.net. I have an additional css file and in it:
th.text-center {
text-align: center;
}
th { font-size: 14px;}
#species-table th.narrow_th {
padding: 2px;
}
#species-table td.narrow_td {
padding: 2px;
}
This fixed header seems to disregard reduced padding. What am I doing wrong? Help would be much appreciated ![]()
I tried to upload data via datatables debugger, but it doesn't work - stuck on uploading, both in chrome and firefox.
Best
Przemyslaw
Answers
Hi Przemyslaw,
This is too specific:
The problem with it is that it is only applied to the
#species-tabletableelement, but when the header is "fixed" it is pulled out of that element and floated over the top of it.So instead, try using:
Allan
so simple.. thank you!