How to form a proper response message in server side Processing in .Net Core MVC ?
How to form a proper response message in server side Processing in .Net Core MVC ?
I am having this issue for a while now I am performing serverside Paging searching / Sorting in ASP.net core MVC, I am Getting Request Values from datatable but I can not send a proper response to datatable, Here is my code
...
Here is datatable :
<script>
$(document).ready(function () {
$("#sTable").DataTable({
"ajax": {
"url": "/ServerSide/GetProds",
"type": "Post",
"datatype": "json",
"dataSrc" : ""
},
"columns": [
{ "data": "id", "name": "Id","searchable": false, "sortable": false, "visible": false},
{ "data": "name", "name": "Name" },
{ "data": "description", "name": "Description" },
{ "data": "price", "name": "Price" },
{ "data": "prorate", "name": "Prorate" },
{ "data": "billingPeriod", "name": "BillingPeriod" },
{ "data": "createdDate", "name": "CreatedDate" },
],
"serverSide": "true",
"order" : [0,"asc"],
"pageSize": 5,
"pagingType": "simple",
"lengthMenu": [4, 5, 6]
});
});
</script>
Here is My MVC Controller :
public IActionResult GetProds()
{
int draw = Convert.ToInt32(Request.Form["draw"]);
int StartIndex = Convert.ToInt32(Request.Form["start"]);
int PageSize = Convert.ToInt32(Request.Form["length"]);
int SortCol = Convert.ToInt32(Request.Form["order[0][column]"]);
string SortDir = Request.Form["order[0][dir]"];
string SearchField = Request.Form["search[value]"].FirstOrDefault()?.Trim();
var records = db.ProductData.FromSqlRaw($"EXEC GetProducts {PageSize},{StartIndex},
{SortCol},'{SortDir}','{SearchField}'").ToList<FilteredProducts>();
int len = records.Count();
List<DemoClass> rec = new List<DemoClass>();
foreach (var item in records)
{
DemoClass ds = new DemoClass();
ds.Id = item.Id;
ds.Name = item.Name;
ds.Description = item.Description;
ds.Price = item.Price;
ds.Prorate = item.Prorate;
ds.BillingPeriod = item.BillingPeriod;
ds.CreatedDate = item.CreatedDate;
rec.Add(ds);
}
return Json(new {draw = 1, recordsTotal=100,recordsFiltered = len,data= rec });
}
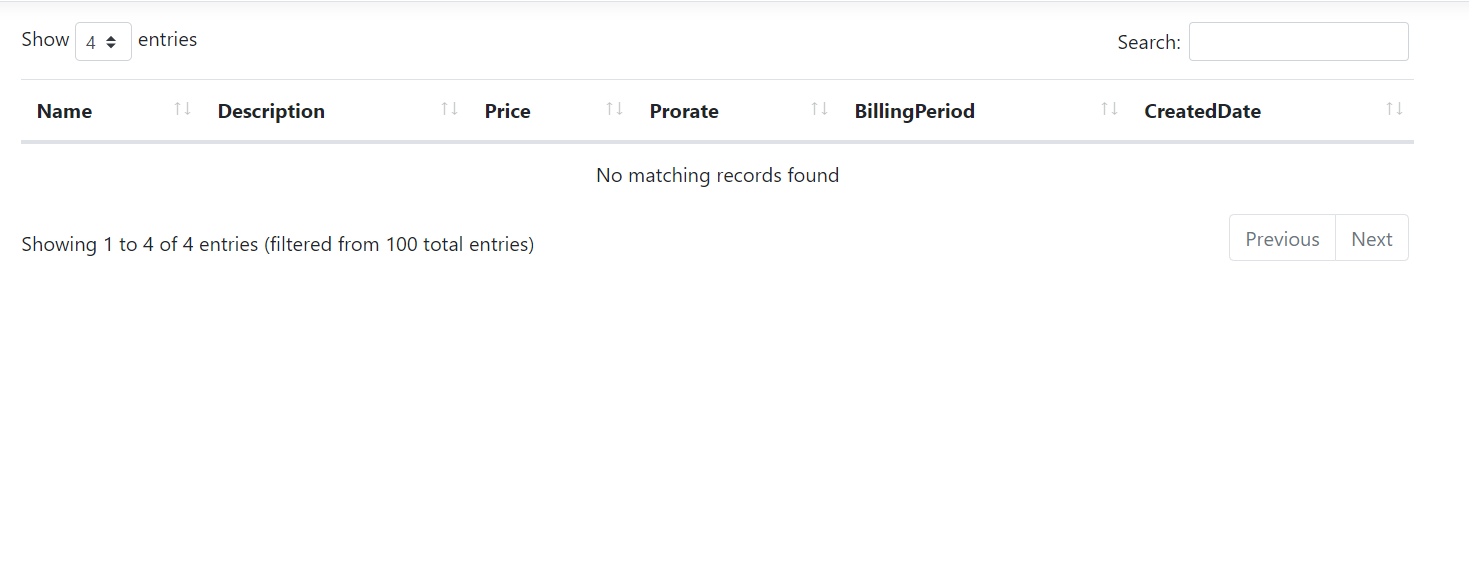
I am getting object but no records are showing in datatble, please help me with this...
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Should be a boolean value, not a string:
Not sure if that is the issue though. Could you use the debugger and click the Upload option, then upload a profile and it will give you a 6 letter code. Please could you let me know what that is?
Thanks,
Allan