how to change option "columns" in a inited FixedColumns dataTable?
how to change option "columns" in a inited FixedColumns dataTable?
Link to test case:
Debugger code (debug.datatables.net):
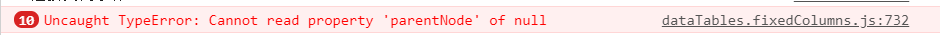
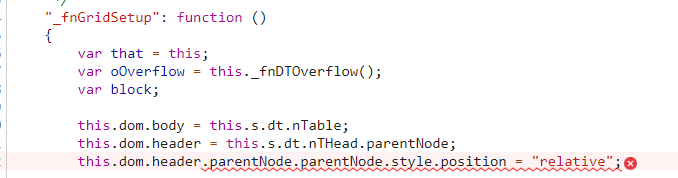
Error messages shown:
Description of problem:
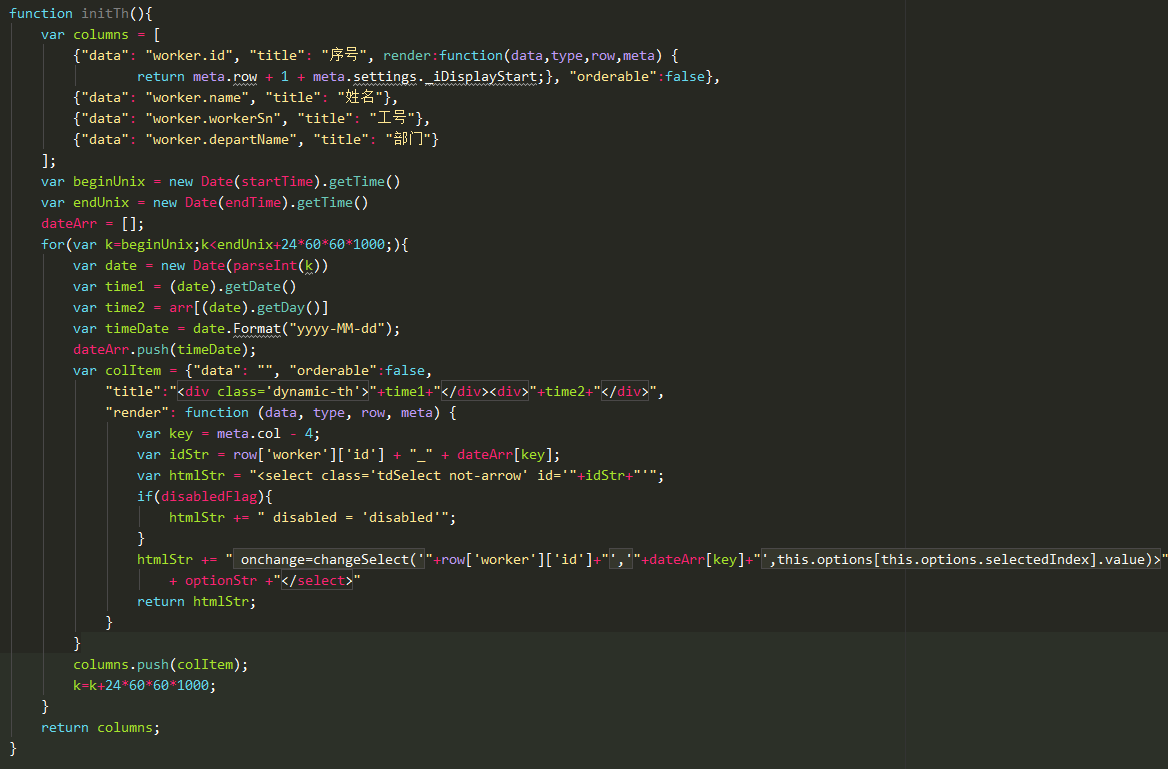
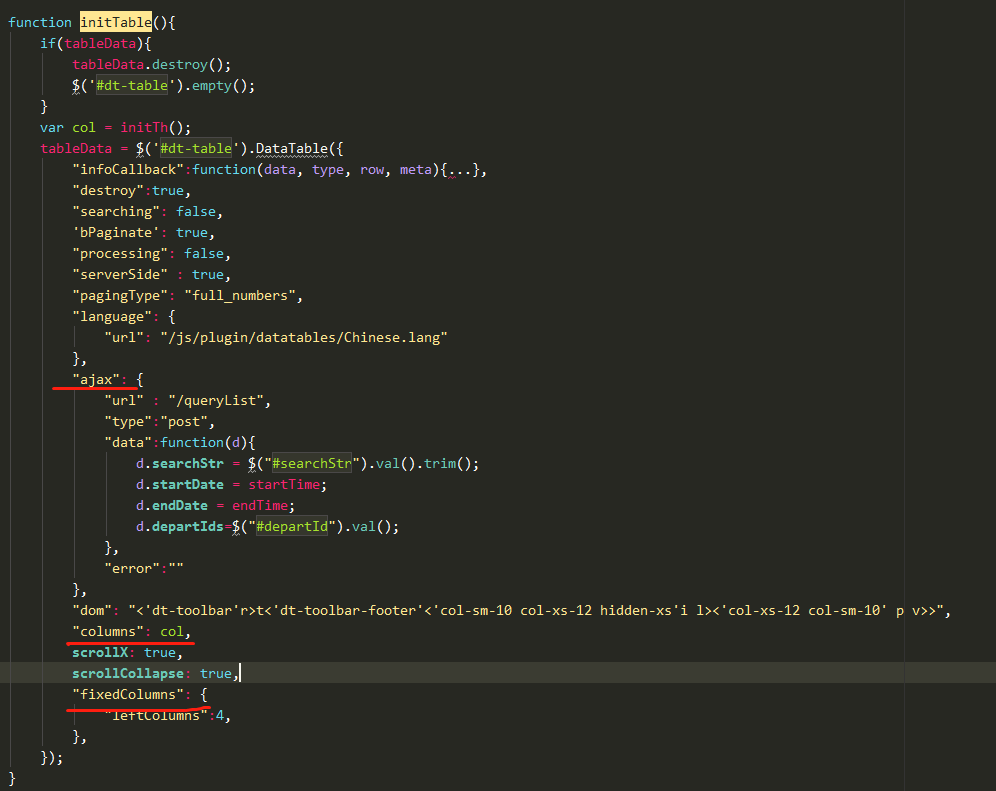
I init a FixedColumns table,use options of “ajax” to call data,and options of "columns" to build column's title and render based on a time range selector.
Just entered the page,table is ok :
<table id="dt-table"></table>
$(function() { initTable()});


then, I change time range selector , for example,change time range from 3.1-3.7 to 4.2-4.20.now click a button ,I want to change value of options "columns", Rerequest the protocol and draw the table with 4.2-4.20:
$('#searchBt').on('click', function () {
initTable();
})
But it can't live up to that expectation.thead is disappeared,and console report an error:


It's even stranger that I click the button second time,table is right.the third time is Wrong.For the fourth time is right.So on and on
how do I change the "columns" options correctly in FixedColumns dataTable~~~~
Answers
Duplicate of this:
https://datatables.net/forums/discussion/63311/change-columns-in-fixedcolumns-datatable
Please do not make duplicate posts.