Datatable wrong sorting with datetime-moment
Datatable wrong sorting with datetime-moment
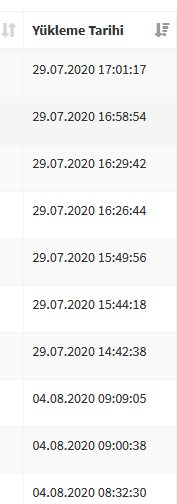
hi friends, i can't sort c # datetime in datatable. Where's my fault?
` var dataTable = $("#tblUserAndAuthorization").DataTable({
"ajax": {
"url": "/SharingAreaCustomer/GetCustomerRelatedFiles",
"type": "POST",
"datatype": "json",
"data": { __RequestVerificationToken: token, "Id": '@Model.SharingArea.Id' }
},
"columnDefs": [
{
"targets": 0,
"visible": false,
"searchable": false
},
{
"targets": 1,
"visible": false,
"searchable": false
},
{ "width": "8%", "targets": 2, "type": "datetime-moment" }
],
"responsive": true,
'autoWidth': false,
"order": [[2, "desc"]],
"columns": [
{ "data": "Id" },
{ "data": "File.Id" },
{
"data": "UploadDate",
"render": function (data) {
return moment(date).format("DD.MM.YYYY HH:mm:ss");
}
}
]
});``

This question has accepted answers - jump to:
Answers
Your rendering function is returning a date / time format that DataTables doesn’t understand as a date / time - it is just seeing a string, hence the issue.
I would suggest using the plug-in introduced in this blog post.
Allan
Thank you very much. I did not know about Ultimate date / time. It worked successfully. But what should I do if I want to format 2 date columns differently.
working version as follows;
``
$.fn.dataTable.moment('DD.MM.YYYY HH:mm:ss');
var dataTable = $("#tblUserAndAuthorization").DataTable({
"ajax": {
"url": "/SharingAreaCustomer/GetCustomerRelatedFiles",
"type": "POST",
"datatype": "json",
"data": { __RequestVerificationToken: token, "Id": '@Model.SharingArea.Id' }
},
"columnDefs": [
{
"targets": 0,
"visible": false,
"searchable": false
},
{
"targets": 1,
"visible": false,
"searchable": false
},
{ "width": "8%", "targets": 2, "type": "datetime-moment" }
],
"responsive": true,
'autoWidth': false,
"order": [[2, "desc"]],
"columns": [
{ "data": "Id" },
{ "data": "File.Id" },
{
"data": "UploadDate",
"render": function (data) {
return moment(date).format("DD.MM.YYYY HH:mm:ss);
}
}
]
});```
Add
$.fn.dataTable.moment('....');for each format. Datatables will check each column to determine the column type including the all the$.fn.dataTable.moment('....');you define.Kevin
@kthorngren @allan Thank you very much to both of you. You are great.