Can I dynamically change field options before calling the bubble editor?
Can I dynamically change field options before calling the bubble editor?
I have a table that opens a bubble editor when the user clicks on a cell contained in specific columns.
Currently, the bubble editor opens with a single radio button field listing options that were specified during the initialization of the field.
I would like to dynamically modify the options based on other data contained in the same row. Is it possible to do this?
I thought that perhaps I could modify the field when the user clicked upon the cell before calling bubble editor but I'm not sure how to positively identify the row_id. Is there a way to do this?
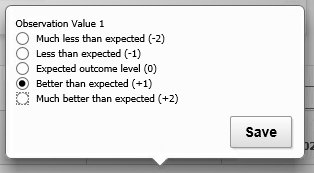
Current Bubble Editor

**Initialization **
aoObsEditorFields.push(
{
label: "Observation Value " + (col + 1),
name: "OBSVALUE" + (col + 1),
group: "NONE",
type: "radio",
options: [
{ label: "Much less than expected (-2)", value: "-2" },
{ label: "Less than expected (-1)", value: "-1" },
{ label: "Expected outcome level (0)", value: "0" },
{ label: "Better than expected (+1)", value: "1" },
{ label: "Much better than expected (+2)", value: "2" }
]
});
Click Event
// Activate an bubble edit on click of a table cell
$('#tblEditGoalObs').on( 'click', 'tbody td', function (e) {
// This section captures the name of the field associated with the cell that the user clicked on
// This is used when edit results are returned to the "edit" ajax function to ensure the correct value is updated
obs_editor.one( 'initEdit', function ( e, node, data, items, type ) {
obs_editor.one('open', function () {
obs_editor.displayed().forEach(function(a) {
obs_editor.editFieldName = a; // Set the field name in the editor object for later retrieval
});
} );
} );
if (this.className.match(/pros-obs-value/i)== "pros-obs-value") {
// This is the location in which I would like dynamically reset the labels that were originally set during initialization
// The values of the new labels are contained in hidden collumns of the same row of the table
obs_editor.bubble( this, {
submit: 'changed',
buttons: { label: '<b>Save</b>', fn: function () {
this.submit();
}
}
} );
This question has an accepted answers - jump to answer
Answers
row().data()will give you the row’s data, so you can base any changes you need off that.You can change somethings about the field dynamically, e.g. the
field().update()method can be used to change the options. But you also can’t change some other aspects - such as the field name. If you wanted to do that, you’d need to useadd()to create a new field (andclear()to remove the old one).Allan
Yup, that works.
Thanks Allan