Datatable remains filtered after filtering?
Datatable remains filtered after filtering?
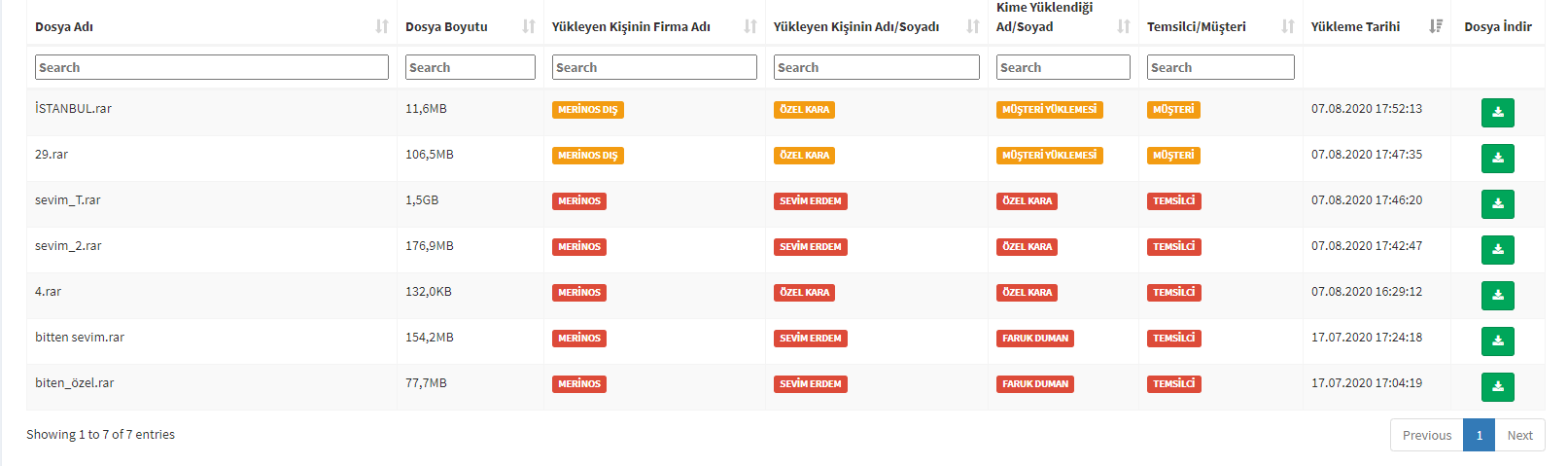
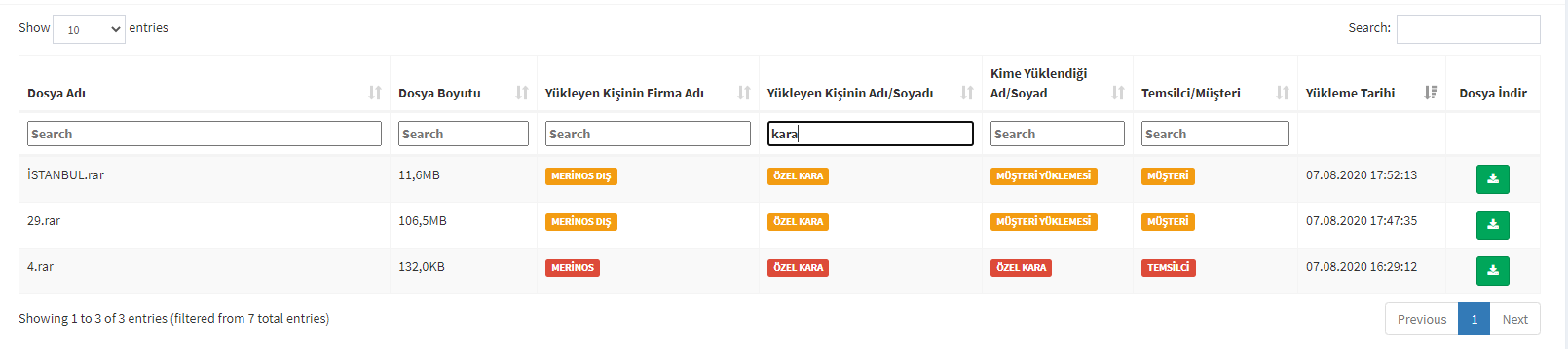
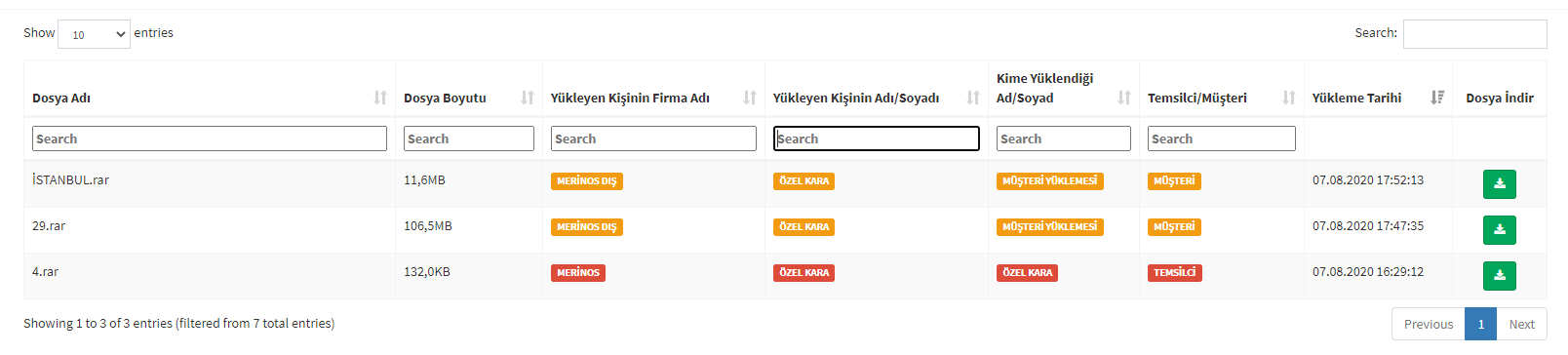
My datatable remains filtered after being filtered. Where am I doing wrong?



` $('#tblUserAndAuthorization thead tr').clone(false).appendTo('#tblUserAndAuthorization thead');
$('#tblUserAndAuthorization thead tr:eq(1) th:nth-child(n+3):nth-child(-n+8)').each(function (i) {
debugger;
var title = $(this).text();
$(this).html('<input type="text" placeholder="Search ' + '" />');
$('input', this).on('keyup change', function () {
if (dataTable.column(i).search() !== this.value) {
dataTable
.column(i + 2)
.search(this.value)
.draw();
}
});
});
$('#tblUserAndAuthorization thead tr:eq(1) th:nth-child(n+9)').each(function (i) {
debugger;
$(this).html('');
});
dataTable = $("#tblUserAndAuthorization").DataTable({
"ajax": {
"url": "/SharingArea/GetSharedAreaRelatedFiles",
"type": "POST",
"datatype": "json",
"data": { __RequestVerificationToken: token, "Id": Id }
},
orderCellsTop: true,
fixedHeader: true,
"columnDefs": [
{
"targets": 0,
"visible": false,
"searchable": false
},
{
"targets": 1,
"visible": false,
"searchable": false
},
{ "width": "20%", "targets": 2 },
{ "width": "8%", "targets": 3 },
{ "width": "12%", "targets": 4 },
{ "width": "12%", "targets": 5 },
{ "width": "8%", "targets": 6 },
{ "width": "8%", "targets": 7 },
{ "width": "8%", "targets": 8 },
{ "width": "5%", "targets": 9, "className": "text-center" }
],
"responsive": true,
'autoWidth': false,
"order": [[8, "desc"]],
"columns": [
{ "data": "Id" },
{ "data": "File.Id" },
{ "data": "File.DisplayName" },
{ "data": "File.FileLengthDisplay" },
{
"data": function (data, dataIndex) {
if (data.ToUser != null && data.ToUser.Id == null) {
return '<label class="label label-warning">' + data.FromUser.FirmName + '</label';
} else {
return '<label class="label label-danger">' + data.FromUser.FirmName + '</label';
}
}
},
{
"data": function (data, dataIndex) {
if (data.ToUser != null && data.ToUser.Id == null) {
return '<label class="label label-warning">' + data.FromUser.DisplayName + '</label';
} else {
return '<label class="label label-danger">' + data.FromUser.DisplayName + '</label';
}
}
},
{
"data": function (data, dataIndex) {
if (data.ToUser != null && data.ToUser.Id == null) {
return '<label class="label label-warning">' + data.ToUser.DisplayName + '</label';
} else {
return '<label class="label label-danger">' + data.ToUser.DisplayName + '</label';
}
}
},
{
"data": function (data, dataIndex) {
if (data.ToUser != null && data.ToUser.Id == null) {
return '<label class="label label-warning">MÜŞTERİ</label';
} else {
return '<label class="label label-danger">TEMSİLCİ</label';
} }
},
{
"data": "UploadDate",
"render": function (data) {
return getDateTimeString(data);
}
},
{
"data": "File.Id",
"render": function (data) {
return "<a class='btn btn-success btn-sm' data-toggle='tooltip' data-placement='left' title='@MerinosFileUpload.Resources.HomeLang.DownloadFile' " +
"href='@Url.Action("DownloadFile", "SharingArea")/" +
data +
" '" +
"><i class='fa fa-download'></i></a>";
},
"orderable": false,
"searchable": false
}
],
"language": {
"emptyTable": ""
}
});
}); `
` <table id="tblUserAndAuthorization" class="table table-striped table-bordered table-hover"> >
<thead>
<tr>
<th scope="col">FileUploadId</th>
<th scope="col">FileId</th>
<th scope="col">@MerinosFileUpload.Resources.HomeLang.FileName</th>
<th scope="col">@MerinosFileUpload.Resources.HomeLang.FileSize</th>
<th scope="col">@MerinosFileUpload.Resources.HomeLang.CompanyNameoftheUploader</th>
<th scope="col">@MerinosFileUpload.Resources.HomeLang.NameSurnameoftheUploader</th>@*Kimin yüklediği bilgisi*@
<th scope="col">@MerinosFileUpload.Resources.HomeLang.NameSurnameforWhom</th> @*Kim için yüklendiği bilgisi*@
<th scope="col">@MerinosFileUpload.Resources.HomeLang.RepOrCust</th> @*Kim için yüklendiği bilgisi*@
<th scope="col">@MerinosFileUpload.Resources.HomeLang.UploadDate</th>
<th scope="col">@MerinosFileUpload.Resources.HomeLang.DownloadFile</th>
</tr>
</thead>
</table> `
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Looks like this section of code is wrong:
You have two different column indexes;
dataTable.column(i).search()and.column(i + 2).Kevin
You are right.Thanks Kevin.