Small problem - line underneath table
Small problem - line underneath table
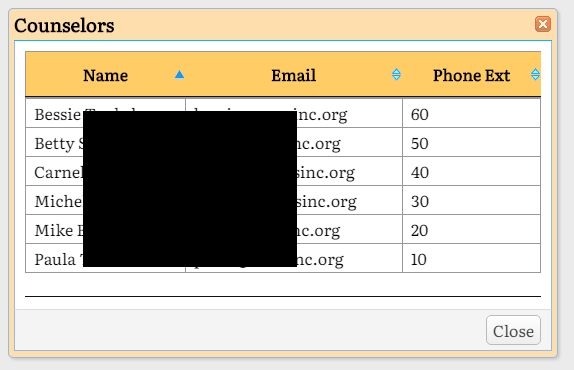
I just came across a small cosmetic issue that I haven't seen before with DT. I have a small table that's displaying with a line underneath it that I don't want. It looks like this (I've blotted out the data for confidentiality). This is in a popup dialog box but I doubt that has anything to do with it.

Here's the code, nothing unusual.
<TABLE ID=tblCounselors><THEAD><TR><TH>Name</TH><TH>Email</TH><TH>Phone Ext</TH></TR></THEAD></TABLE>
dtCounselors = $('#tblCounselors').DataTable({
ajax: 'nwcs.php?proc=getcounselors',
dom: 't',
scrollY: '200px',
paging: false
});
So how do I get rid of this line?
This discussion has been closed.
Answers
Your browser's "inspect" tool (right-click on your mystery line) will show you what CSS is being applied. That is a likely source of the problem.
Right click and inspect the element to find you what it is. Could be a footer. Could be a
hr. Could be something else. If you need further help please post a link to your page or a test case so we can take a look.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
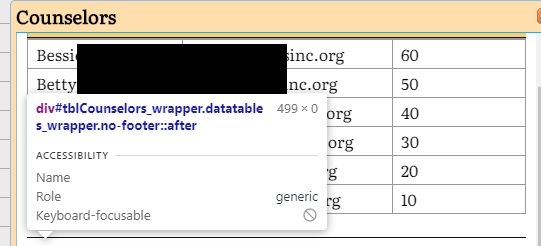
It seems to be a footer. I haven't seen this before so I wonder what's different about this table. This is what the inspect tool shows. So how do I get rid of it?
Do you have a footer defined in your HTML? Datatables doesn't add one. Its somewhere in your code.
Kevin
No I don't. I don't understand where the "::after" came from if DT isn't doing it. I just created a simple test page that pulls this out of the original page. You can see it here.
galcott.com/nwcs/test.html
Looks like its added with
scrollY. Inspecting the element there is this CSSUnchecking it in the dev tools removes the line.
Try overriding this CSS in your style section.
Kevin
Thanks, I wouldn't have guessed that. I don't need the scrollY on that table so I just removed it.