Can't fill second table not even show buttons (add. edit,delete) on page
Can't fill second table not even show buttons (add. edit,delete) on page
Link to test case: http://4plus-project-demo-gr.stackstaging.com/mainpage_demoA.php
Debugger code (debug.datatables.net): https://debug.datatables.net/ahuyoq
Error messages shown:
Description of problem: On that page i can not show the buttons of the second table (tblContacts). Am i missing something?
I tried to follow the example i found here "https://editor.datatables.net/examples/advanced/parentChild.html"
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I might be missing something, but I'm only seeing one table. How do I access the other one?
Colin
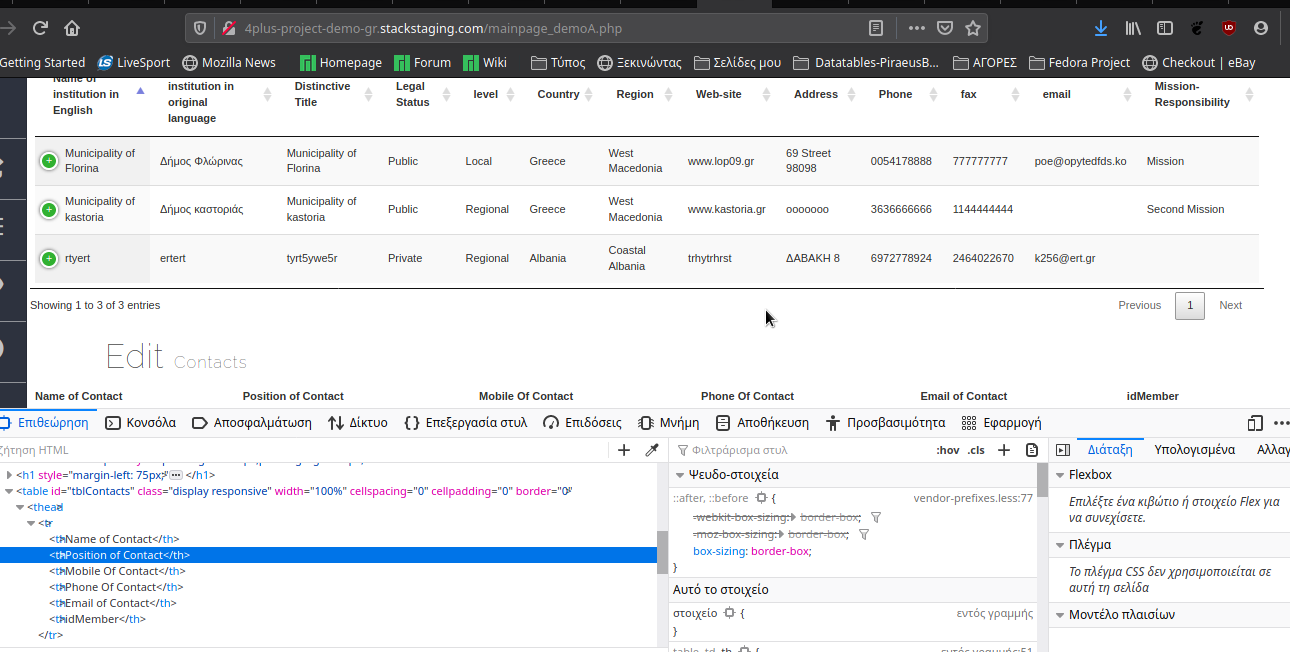
I paste the print screen from the site. The second table is below the first one (tblMembers)

Ah, gotcha. The problem is because you've got an empty element in the ContactsEditor declaration for
fields:Colin
Thanks Colin. Thanks for help.
I am trying to get the id of the Mysql table trying this code
but i can't.
thanks in advance
i corrected the code to this:
but with no result. I get undefined in console.
Because you haven't specified any row identifier to
row(), this will only get the data for the first row in the table, not the row that was clicked.See this example here - it's showing how to get the data for the row that was clicked,
Colin
Ok i''ll try that and let you know the result. Thanks
I used this approach
and finally worked. Thank you