How to add the complex headers to pdfmaker export options using datatables?
How to add the complex headers to pdfmaker export options using datatables?
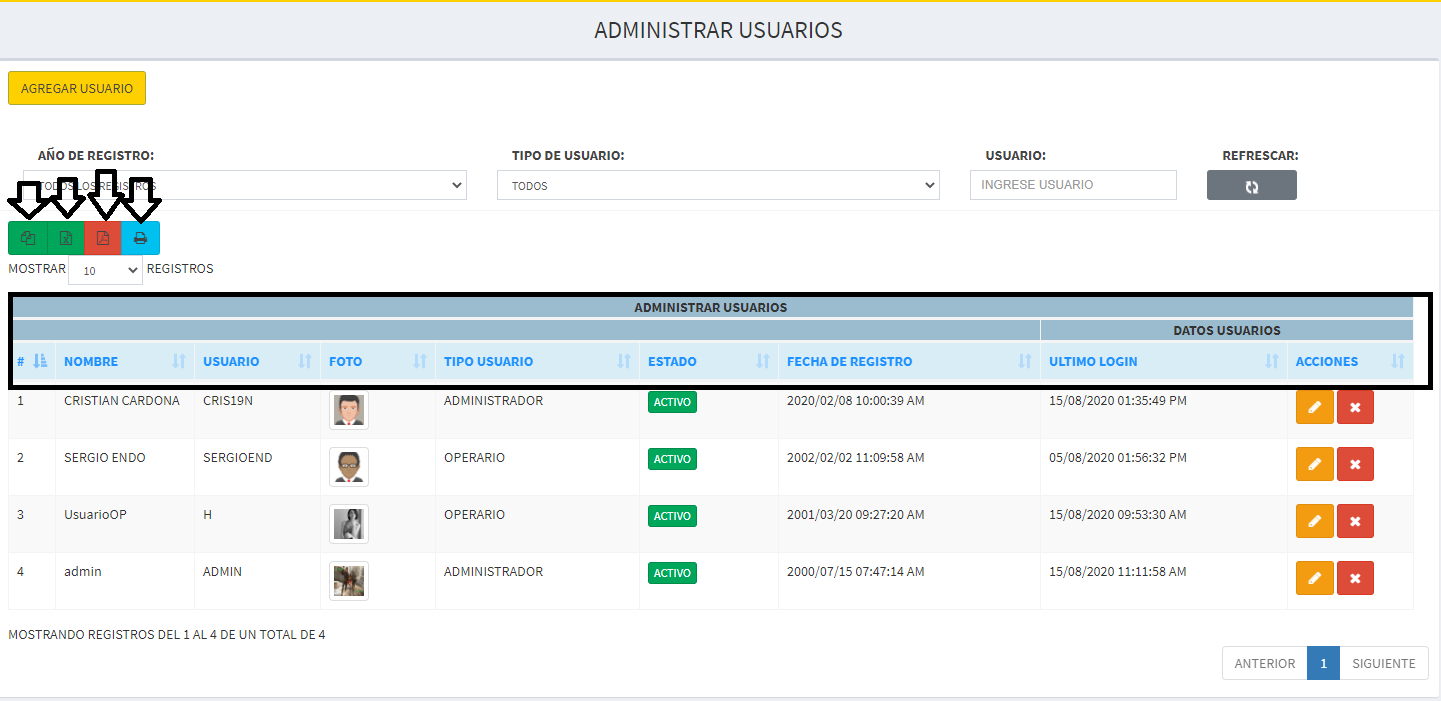
I am using pdfmaker and datatables. What I want is that when any export file is generated, I also take the first two rows ADMINISTER USERS and USER DATA, which is covering two items (last login and actions).

Because it is only taking the row (third row) of each item: this is an example when I click on pdf view, it takes the title but not the first two rows of the table.

How can I add the other headers to my export options (copy, excel, pdf, vistapdf).
Also, how do I choose which fields I want me to take when exporting a file because as STATUS AND ACTIONS are button fields, in the final file the fields are left blank, so I don't want it to take them.
this is my js code, where I start the table and apply the pdfmaker settings:
var table = $('#search_user').DataTable( {
dom: 'Blftipr',
buttons:[
{
extend: 'copy',
text: '<i class="fa fa-copy"></i> ',
title: tittleoage,
titleAttr: 'Exportar a Excel',
className: 'btn btn-success'
},
{
extend: 'excelHtml5',
text: '<i class="fa fa-file-excel-o"></i> ',
title: tittleoage,
titleAttr: 'Exportar a Excel',
className: 'btn btn-success'
},
{
extend: 'pdfHtml5',
text: '<i class="fa fa-file-pdf-o"></i> ',
title: tittleoage,
titleAttr: 'Exportar a PDF',
className: 'btn btn-danger'
},
{
extend: 'print',
text: '<i class="fa fa-print"></i> ',
title: tittleoage,
titleAttr: 'Imprimir',
className: 'btn btn-info'
},
],
"language": {
"sProcessing": "PROCESANDO...",
"sLengthMenu": "MOSTRAR _MENU_ REGISTROS",
"sZeroRecords": "NO SE ENCONTRARON RESULTADOS",
"sEmptyTable": "Ningún dato disponible en esta tabla",
"sInfo": "MOSTRANDO REGISTROS DEL _START_ AL _END_ DE UN TOTAL DE _TOTAL_",
"sInfoEmpty": "MOSTRANDO REGISTROS DEL 0 AL 0 DE UN TOTAL DE 0",
"sInfoFiltered": "(FILTRADO DE UN TOTAL DE _MAX_ REGISTROS)",
"sInfoPostFix": "",
"sSearch": "BUSCAR:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "CARGANDO...",
"oPaginate": {
"sFirst": "PRIMERO",
"sLast": "ULTIMO",
"sNext": "SIGUIENTE",
"sPrevious": "ANTERIOR"
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
}
},
columnDefs: [
{
targets: -9,
className: 'dt-body-right'
}
],
/*aquí estoy filtrando las columnas de donde obtendré los datos cuando se escribe algo en el buscador*/
columnDefs: [
{ targets: [1, 2, 4, 6, 7], searchable: true},
{ targets: '_all', searchable: false }
]
} );
Replies
This thread should help, it's asking the same thing.
Cheers,
Colin
I have not been able to implement the other codes in mine, because I am currently using the latest versions that offer data tables, I don't know what I should modify, so that it supports colpsan and rowspan, on top of that so that the seldas are combined when I export in excel , pdf, printf, etc. please help.
That's not something that's currently supported, I'm afraid, so you'll need to implement that fix into the version of the code you're using. And likewise for the other exports, that'll be different for each due to the third-party packages being used.
Colin
Could you help me with this code to generate pdf with headers that supports colspan, it only takes the first and last header, I don't know exactly how to make it take all the headers I have.
my headers:
help! @colin
You will need to create a loop to loop through each
theadrow. In that loop then loop through eachthto get the html, colspan, etc that you want. Here is a simple example to show how you can loop through multiple headers.http://live.datatables.net/kucayicu/1/edit
Kevin
There is a solution that works for me to export files in Excel or other formats, including their headers:
https://examples.bootstrap-table.com/index.html?bootstrap3
I have used the above code to download in pdf format.The code is working fine it displays n number of header while we download but am facing the issues the header will display div class e.g.,div class="" style="height:
0px; overflow:
hidden;">Month</div>
I dont know how to rectify this please help me to solve this problem.!
image
@Trinav Its hard to say what is wrong without seeing the problem. Start by debugging the code you are using to get the header information to see what needs to change. Possibly you are using jQuery html() but should be using jQuery text() instead. If you still need help please provide a running test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
{
extend: 'pdf', download: 'open',
pageSize : 'A1',orientation: 'landscape',
This is my code
am included datatable bundle.js script
Maybe you will want to use
text: element.innerText,instead oftext: element.innerHTML,on line 30. See this SO Thread for more details. If this doesn't help please provide a running test case showing the problem so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thank you so much i got the result.
Do you have any idea to download in excel and csv format for this three header form.