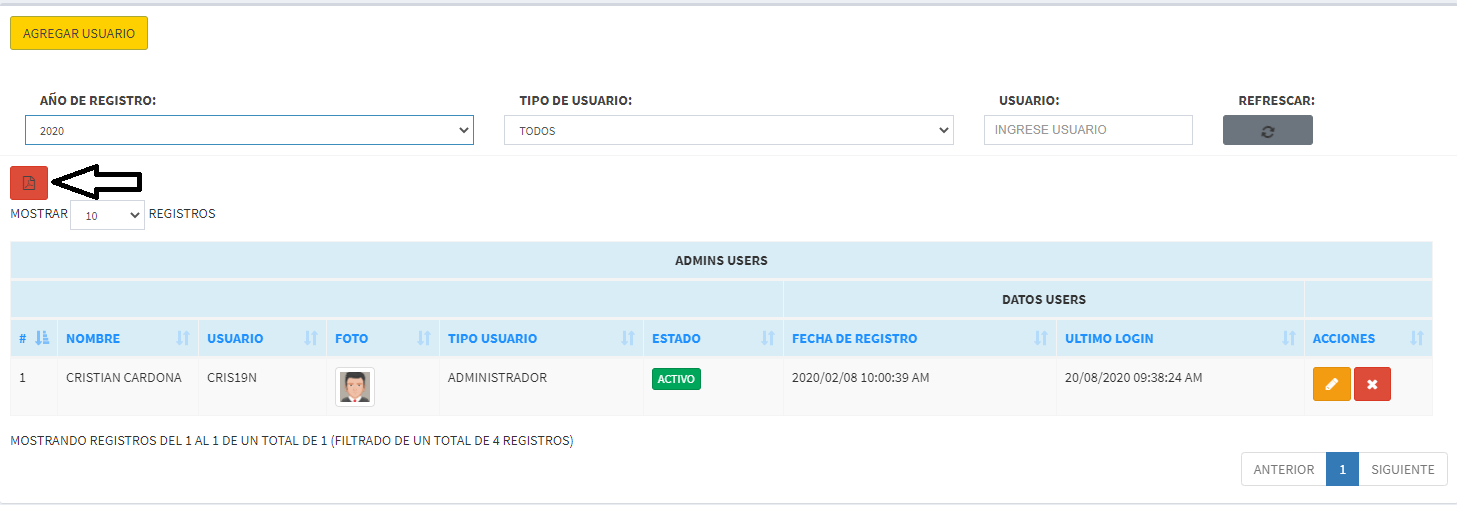
Print button, how do I remove blank pages?
Print button, how do I remove blank pages?
I am using print buttons, same for PDF printing.
I have headers that use colspan and it was the only way I could find to customize the headers, but I have a problem:
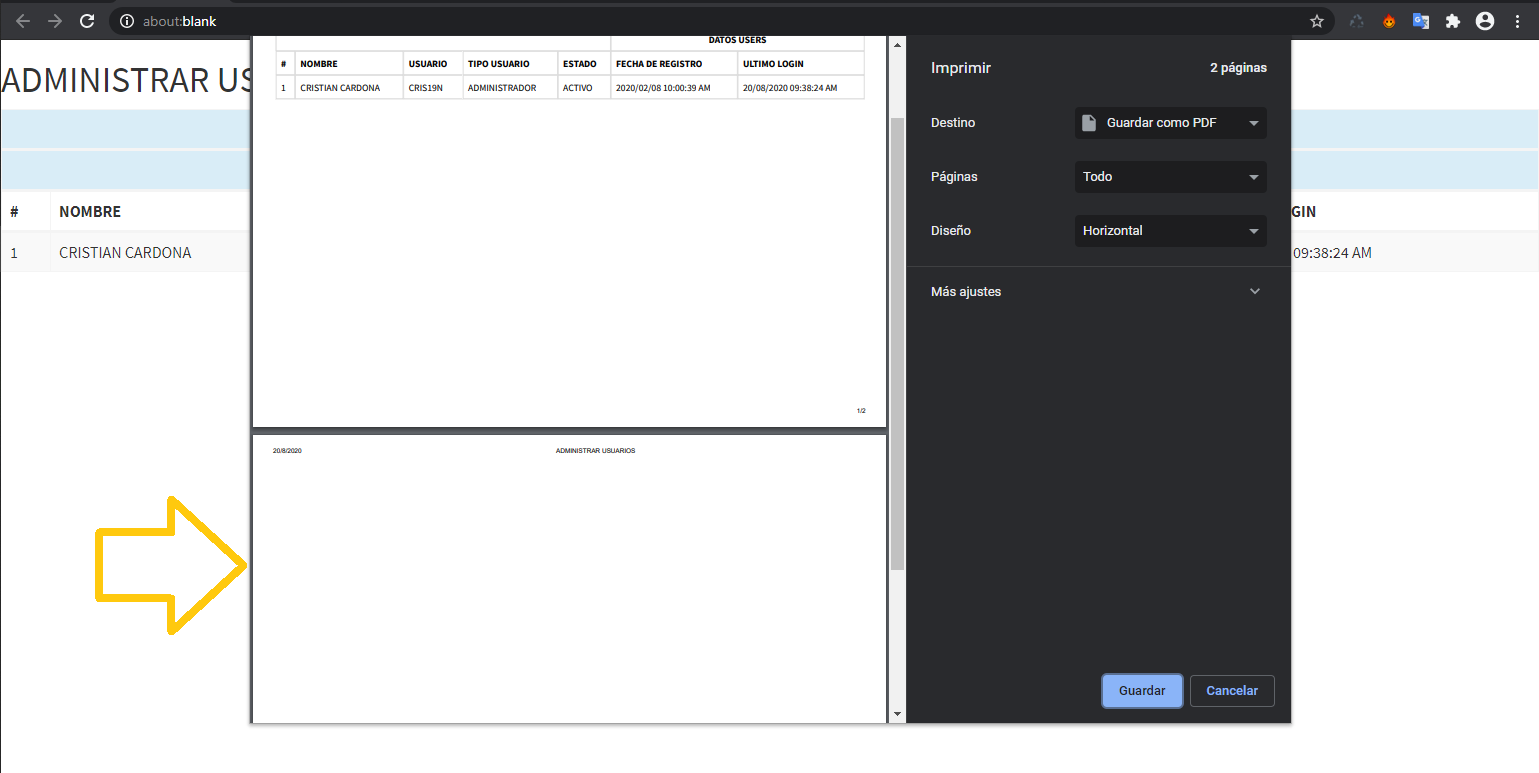
shows 1 or more blank pages, how can I prevent it from displaying blank pages?


This discussion has been closed.
Replies
The only we will be able to help is to see a test case with your custom code.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
http://live.datatables.net/huzokevu/2/edit?html,css,js,console,output
https://codepen.io/cris19n/pen/JjXXrXj
I can't get the trial version to work, I'm working on that.
here example:
https://datatables.net/extensions/buttons/examples/print/simple.html
As Kevin said, The only way we will be able to help is to see a test case with your custom code.
Interesting, when I print with the print example I get just 3 pages with white space at the end. I'm using Chrome on a Mac. Maybe there is a difference with using Windows.
@colin or @allan may be able to try with a Windows version of Chrome (looks like thats what you are using).
Kevin
Yep, I'm the same as Kevin, I've tried Firefox and Chrome on Windows and Ubuntu and both are showing that as three pages. Can you try that again in Private Browsing mode in case an extension is affecting this.
If not, please can you give as much details as possible here. What's your OS, browser, are you filtering, doing something else that could affect this?
Colin
@colin in private browsing mode I get the same result.
The operating system uses windows 10, the latest version of chrome, as you can see in the photos I have my own custom filter, it filters by year, user type and user
Yep, I was using those too. Please could you provide a link, with step-by-step instructions on how to reproduce this, so we can see it doing the same.
Colin
for some reason, when changing the setting you indicate with arrows the blank sheet also disappears, it shouldn't be the best default option but it works.
I decided to remove this option from my project because it has problems on mobile phones. I found a very cool plugin that works as expected with data tables.
link of the plugins to export to pdf: https://github.com/simonbengtsson/jsPDF-AutoTable/releases/tag/v3.5.9
other export options: https://bootstrap-table.com/docs/extensions/export/
Sounds like you have a different solution but if you want to export the PDF in landscape you need to set the orientation. This example shows how.
Kevin
I haved the same problem, my solution was add title in description :
extend: 'print',
text: 'Print',
---> title: "Relátorio",
messageTop: data,
exportOptions:
{
columns: [':visible']
},
Case you added, try remove !
Remove the
heightandmin-heightproperties from thebodyelement. These properties are necessary for screen display, but are what cause problems in printing. With the customize function it can be done.That's interesting. Thanks for posting that. The print document doesn't have any height assigned to it, so I'm not sure why that fixes it, but if it does it might be a Chrome specific error. I'd be interested to know if anyone else encounters this and we could just apply that fix directly in the Buttons print code.
Allan