Get row data when table is collapsed using the Responsive plugin
Get row data when table is collapsed using the Responsive plugin
When the table is full screen on a desktop all works fine.
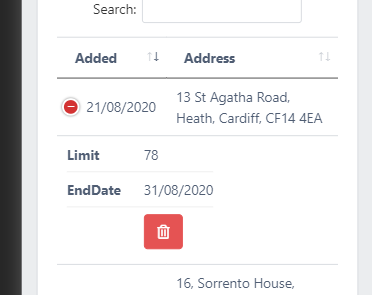
But when on a phone the row is collapsed and is auto nested as a different row.
The issue is I have a button that when clicked gets the current row data, but as its collapsed and not in the original row the data is different, causing an exception.

$(document).ready(function () {
var table = $('#myTable').DataTable({
fixedHeader: true,
pagingType: "full_numbers",
header: "jqueryui",
pageButton: "bootstrap",
responsive: true,
colReorder: true,
scrollY: 200,
deferRender: true,
proccessing: true,
serverSide: true,
ajax: {
url: "Override",
type: 'POST',
headers: { 'RequestVerificationToken': $('@Html.AntiForgeryToken()').val() },
beforeSend: function () {
$("#listCard").LoadingOverlay("show", {
background: "rgba(1, 56, 63, 0.5)"
});
},
complete: function () {
$("#listCard").LoadingOverlay("hide");
},
},
columnDefs: [
{
"name": "Added",
"data": "added",
"targets": 0,
"render": function (data, type, row, meta) {
return new Date(Date.parse(data)).toLocaleDateString("en-GB");
},
},
{
"name": "Address",
"data": "address",
"targets": 1,
},
{
"name": "Limit",
"data": "limit",
"targets": 2
},
{
"name": "EndDate",
"data": "endDate",
"targets": 3,
"render": function (data, type, row, meta) {
return new Date(Date.parse(data)).toLocaleDateString("en-GB");
}
},
{
"targets": -1,
"data": null,
"render": function (data, type, row, meta) {
return '<button class="btn btn-danger"><i class="far fa-trash-alt"></i></button>';
},
"sortable": false
},
],
order: [[0, "desc"]],
drawCallback: function () {
$('.page-item').removeClass('paginate_button');
}
});
$('#myTable').on('click', 'button', function () {
var data = table.row($(this).parents('tr')).data();
addressToDelete = JSON.parse(JSON.stringify(data)).address;
uprn = JSON.parse(JSON.stringify(data)).uprn;
document.getElementById('AddressToDeleteId').innerHTML = addressToDelete;
jQuery('#Uprn').val(uprn);
var myModal = new coreui.Modal(document.getElementById('deletePropertyLimitModel'), { keyboard: false });
myModal.toggle()
});
});
So my question is how do I get the data from the original row?
This discussion has been closed.
Answers
What exactly causes the exception and what is the error message? It is probably this line, I guess?!
These here should work?!
If so you would need to to change your DOM manipulation to using the API to set cell values. This should work.