is DT Editor &with BS 4.x compatible with AdminLte 3.x
is DT Editor &with BS 4.x compatible with AdminLte 3.x
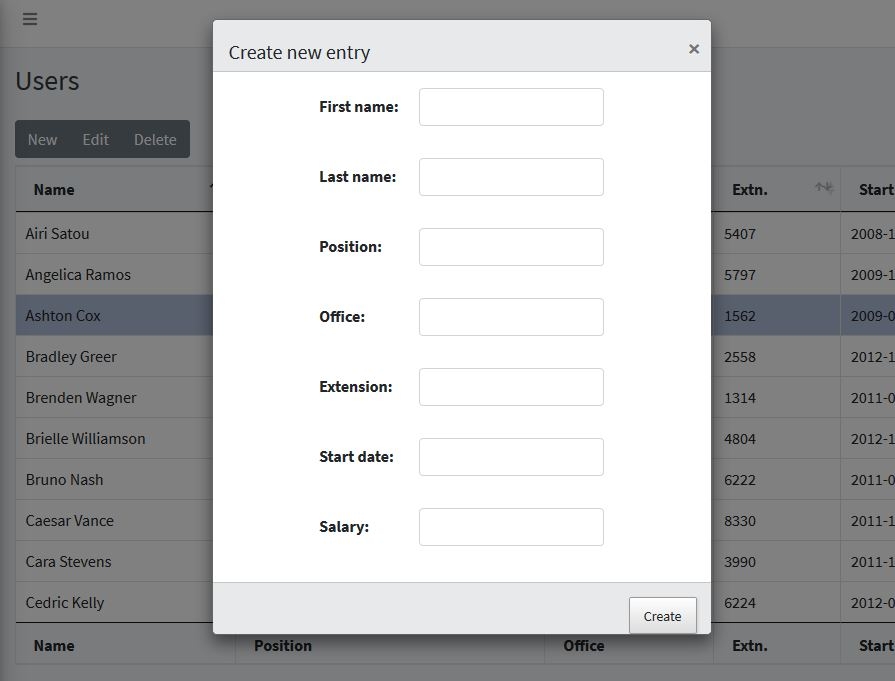
I am not getting below window while trying to edit the row by simulating the same data from your site hosting locally.
but, i am not able to lick the X button to close the modal. i need to press Esc to get it cancelled.
can i do some kind of library inclusion to fix it.

below are my js and css.
< !-- jQuery -->
<script src="/plugins/jquery/jquery.min.js"></script>
<!-- jQuery UI 1.11.4 -->
<script src="/plugins/jquery-ui/jquery-ui.min.js"></script>
<!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip -->
<script>
$.widget.bridge('uibutton', $.ui.button)
</script>
<!-- Bootstrap 4 -->
<script src="/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- ChartJS -->
<script src="/plugins/chart.js/Chart.min.js"></script>
<!-- Sparkline -->
<script src="/plugins/sparklines/sparkline.js"></script>
<!-- JQVMap -->
<script src="/plugins/jqvmap/jquery.vmap.min.js"></script>
<script src="/plugins/jqvmap/maps/jquery.vmap.usa.js"></script>
<!-- jQuery Knob Chart -->
<script src="/plugins/jquery-knob/jquery.knob.min.js"></script>
<!-- daterangepicker -->
<script src="/plugins/moment/moment.min.js"></script>
<script src="/plugins/daterangepicker/daterangepicker.js"></script>
<!-- Tempusdominus Bootstrap 4 -->
<script src="/plugins/tempusdominus-bootstrap-4/js/tempusdominus-bootstrap-4.min.js"></script>
<!-- Summernote -->
<script src="/plugins/summernote/summernote-bs4.min.js"></script>
<!-- overlayScrollbars -->
<script src="/plugins/overlayScrollbars/js/jquery.overlayScrollbars.min.js"></script>
<!-- AdminLTE App -->
<script src="/js/adminlte.js"></script>
<!-- AdminLTE dashboard demo (This is only for demo purposes) -->
<script src="/js/pages/dashboard.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="/js/demo.js"></script>
<script src="/plugins/toastr/toastr.min.js"></script>
<!-- //DataTables-->
<script src="/plugins/DataTables/datatables.min.js"></script>
<!--<script src="/plugins/DataTables/DataTables-1.10.21/js/jquery.dataTables.min.js"></script>-->
<script src="/plugins/DataTables/Select-1.3.1/js/select.bootstrap4.js"></script>
<!--<script src="/plugins/DataTables/Buttons-1.6.3/js/dataTables.buttons.min.js"></script>-->
<script src="/plugins/DataTables/Buttons-1.6.3/js/buttons.bootstrap4.min.js"></script>
<script src="/plugins/DataTableEditor/js/dataTables.editor.js"></script>
<script src="/plugins/DataTableEditor/js/editor.bootstrap4.min.js"></script>
CSS:
<link rel="stylesheet" href="/plugins/fontawesome-free/css/all.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<!-- Tempusdominus Bbootstrap 4 -->
<link rel="stylesheet" href="/plugins/tempusdominus-bootstrap-4/css/tempusdominus-bootstrap-4.min.css">
<!-- iCheck -->
<link rel="stylesheet" href="/plugins/icheck-bootstrap/icheck-bootstrap.min.css">
<!-- JQVMap -->
<link rel="stylesheet" href="/plugins/jqvmap/jqvmap.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="/css/adminlte.min.css">
<!-- overlayScrollbars -->
<link rel="stylesheet" href="/plugins/overlayScrollbars/css/OverlayScrollbars.min.css">
<!-- Daterange picker -->
<link rel="stylesheet" href="/plugins/daterangepicker/daterangepicker.css">
<!-- summernote -->
<link rel="stylesheet" href="/plugins/summernote/summernote-bs4.css">
<link rel="stylesheet" href="/plugins/toastr/toastr.min.css">
<!--//DataTables-->
<link rel="stylesheet" href="/plugins/DataTables/datatables.min">
<link rel="stylesheet" href="/plugins/DataTables/DataTables-1.10.21/css/dataTables.bootstrap4.min.css">
<!--<link rel="stylesheet" href="/plugins/DataTables/FixedColumns-3.3.1/css/fixedColumns.bootstrap4.min.css">-->
<!--<link rel="stylesheet" href="/plugins/DataTables/Select-1.3.1/css/select.bootstrap4.min.css">-->
<link rel="stylesheet" href="/plugins/DataTables/Buttons-1.6.3/css/buttons.bootstrap4.min.css">
<link rel="stylesheet" href="/plugins/DataTables/DataTables-1.10.21/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="/plugins/DataTableEditor/css/editor.dataTables.min.css">
<link rel="stylesheet" href="/plugins/DataTableEditor/css/editor.bootstrap4.min.css">
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Answers
AdminLTE v3.0.5 this is my AdminLTE Version.
If the page doesn't behave as you expect then the first place to look is the browser's console for errors. Resolve any you find. If you still have problems then we will need to see a running example of the problem to help debug. Please post a link to your page or a test case replicating the issues.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
thanks, it worked after i removed duplicate css from page.