why rowgroup showing multiple groups of malfunctining?
why rowgroup showing multiple groups of malfunctining?
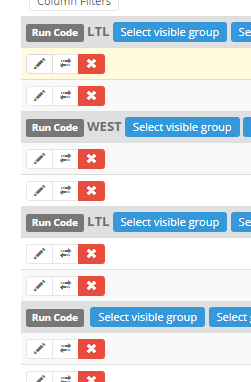
I am using angularJs and JQuery datatable. When I tried to group it, it's really really simple grouping such as runcode ='LTL'. But when i group it, it is grouping by multiple 'LTL'. Sometimes three or four. How can I debug it thoroughly and how can I solve this? any body got the same problem?
The code below get the

scope.$on("datatable.masterManifestGroup", function (event, groupData) {
event.preventDefault();
scope.options.orderFixed[0] = 33;
datatable.rowGroup().dataSrc('parentManifestId');
datatable.draw();
});
This discussion has been closed.
Answers
It's probably because of the ordering on the table.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
hey thank you for your answer. Can i please know what you mean by the ordering on the table? you means the order of the rows should be first ordered by asc or desc according the group by column? For example. All the rows you see on the screenshot must be ordered by parentManifestId then you can group it?
If there is another order on the table, then that will effect the grouping. For example, click on the
Nameheader in this example.Colin
has this issue been resolved?
is there a way to sort rows within each groups rather then as a whole (which disturbs the grouping of table & creates multiple same groups)
@zuyuf Use
orderFixedto have therowGroup.dataSrccolumns sorted first. Then the user can sort other columns while keeping the proper order for rowGroup.Kevin