Datatables Child Row Grouping
Datatables Child Row Grouping
Hello, so I am creating a DataTable where I am pulling list data from three different SharePoint subsites. The items that I am pulling have 6 attributes for each item, Program, Deliverable, To, Date, Approved, & Notes. I followed this example https://datatables.net/examples/api/row_details.html but when it executes on page load, nothing populates to the table.

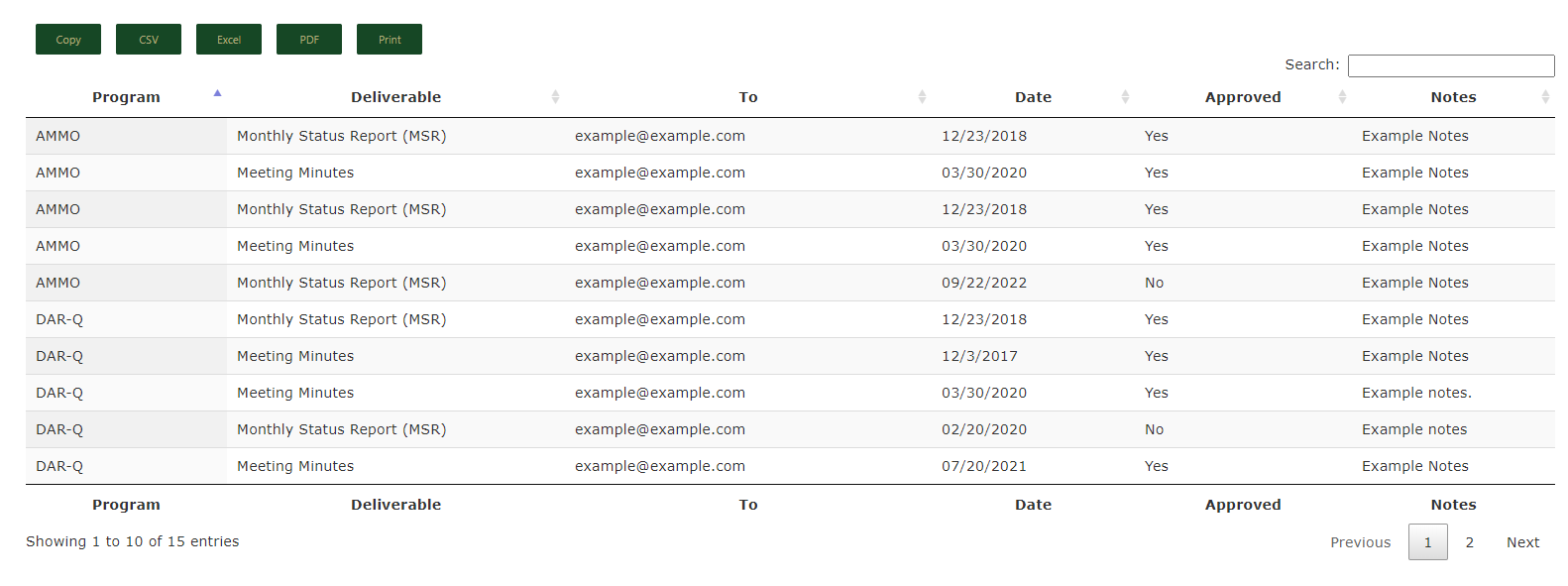
There is a picture of my current DataTable without the grouping, I want the data to display either the Program attribute or Deliverable attribute as the parent row, and then the drop down shows the rest of the data. If there are more than one Programs called AMMO, have them all under the same dropdown, same for the Deliverable.
Here is my JS code:
function loadData() { //Initializing the AJAX Request function to load in the external list data from different subsites
//create an array of urls to run through the ajax request instead of having to do multiple AJAX Requests
var urls = ["url1", "url2", url3"];
for (i=0; i < urls.length; i++) { //for loop to run through the AJAX until all URLs have been reached
$.ajax({
url: urls[i],
'headers': { 'Accept': 'application/json;odata=nometadata' },
success: function (data) { // success function which will then execute "GETTING" the data to post it to a object array (data.value)
data = data;
var table = $('#myTable').DataTable();
table.rows.add( data.value ).draw();
}
});
} // missing bracket
}
$(document).ready(function() {
$('#myTable').DataTable( {
"columns": [
{ "data": "Program" },
{ "data": "Deliverable" },
{ "data": "To" },
{ "data": "Date" },
{ "data": "Approved" },
{ "data": "Notes" }
],
dom: 'Bfrtip',
buttons: [
'copy','csv','excel','pdf','print'
]
} );
loadData();
} );
</script>
Replies
Sounds like you are getting an error. Look in your browser's console.
The code you posted doesn't show any code related to Child Row Details. The requirements sound complex and without actually seeing the data and a running example it will be difficult to offer suggestions. I would suggest starting out with a simple detail row like the example. Once you get that working then start adding your requirements one at a time.
If you want to group your rows based on matching row data you might be better off using the RowGroup Extension. Checkout the examples. I think this will be easier to implement and a better solution.
Kevin
@kthorngren https://jsfiddle.net/zafktpj5/ Here is a fiddle, for my Urls I have them as url1,url2,url3 because the sharepoint sites won't post any information to an outside source. I have the same code in my script editor on the Sharepoint site and the table doesn't even populate
We will need to see something that reflects your data. You can simulate this with Javascript variables. See this example:
https://datatables.net/examples/data_sources/js_array.html
Did you look for errors in the browser's console?
Kevin
I updated your example with simulated data:
https://jsfiddle.net/tx8ahnLz/
I removed the call to
getTableData()and built a simulated data structure for you. You can build your example from there.Kevin
@kthorngren So I tried out the JSFiddle you sent, and it doesn't work when I change the array of DataSet to an empty array, and add in the urls
As I said before the URLs won't work so you need to use simulated data. Which is what my example was showing.
If you can't provide a link to your page so we can help then you will need to use a test case with simulated data so we can work with your script.
Kevin
"DataTables warning: table id=example - Requested unknown parameter 'Deliverable' for row 0, column 1. For more information about this error, please see http://datatables.net/tn/4" it creates a table, but doesn't populate any data to the table. It has the drop down rows but nothing else comes out of it
Did you go through the troubleshooting steps in the link?
Kevin
Yes I did.
And I didn't find anything wrong
Is that error with your page or the test case? If with the test case what is the new link?
If its with your page then post a link to your page so we can take a look. Otherwise you will need to find out why the data doesn't contain the property
Deliverable. Without seeing the problem it will be difficult to make. a guess.Kevin
With my SharePoint Page. When I check the console to see what the value Object is being returned as it is still a JSON object so I am confused. And within that object there is the parameter Deliverable
The table used to load, correct? What changed?
Can you post a snippet of the object? Its hard to imagine what the object is.
Kevin
Here is a snippet of the object
I see you started a new thread. We'll stop this thread and you can continue with the new thread.
Kevin