Length dropdown with custom Vue component
Length dropdown with custom Vue component
Hi all,
I'm not sure if this will ever be of any use to anyone other than me, but I thought I'd post it here just in case anyone else is interested.
I've got a custom dropdown Vue component which I wanted to use in place of the standard <select> in the browser for DataTables' length drop down menu (this is for CloudTables):
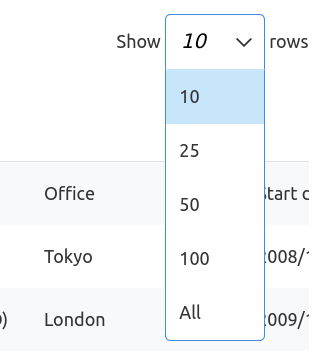
This is what it looks like:

And the code:
// Create DataTables feature plug-in which can be addressed using the `L` option in the `dom` parameter:
$.fn.dataTable.ext.feature.push( {
fnInit: function ( settings ) {
// Create the Vue component instance
let Sel = Vue.extend(Select);
let inst = new Sel({
propsData: {
inline: 'inline',
options: [
{label: '10', value: 10 },
{label: '25', value: 25 },
{label: '50', value: 50 },
{label: '100', value: 100 },
{label: 'All', value: -1 },
],
value: 10
},
});
// Listen for changes form the input
inst.$on('input', (val) => {
// Updates its internal value
inst.$set(inst, 'value', val);
// Change the page length in DataTables via its API
let api = new ($.fn.DataTable as any).Api(settings);
api.page.len(val).draw();
});
inst.$mount();
// Wrapper and content to return
return $('<div class="dataTables_length" />')
.append('Show ')
.append(inst.$el)
.append(' rows')[0];
},
cFeature: 'L'
} );
It doesn't use the language options and lengthMenu options from DataTables, but if anyone wants to build up on it, they can do so ![]() .
.
Allan