Bubble Edit - Close Button
Bubble Edit - Close Button
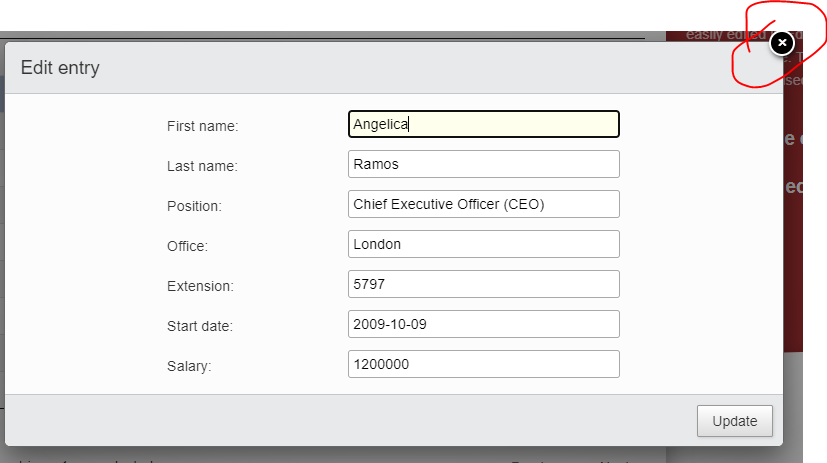
Description of problem: Is there a way to place a X close button on the top right corner of the bubble pop-up to close the window? I see this is available when editing the whole row, but can this be applied to the bubble edit as well?

This discussion has been closed.
Answers
Hi,
Currently no, there is no such option I'm afraid. Your users can just click the background to dismiss the bubble editor though - is that good enough?
Allan
@allan, I ran into this.
This is the use case:
onBlur: 'submit'An error occurs.. and the message is presented in the bubble. There currently is no way a user can exit out of this condition. Clicking off the bubble just resubmits the data only to error again (if its out of the user's control).
There needs to be Cancel to overwrite submit conditions by either having an option for an X in the corner of the ability to put another button on the bubble to call
closeAn error should only be displayed if you're validating the data, otherwise it should just submit the data, like this example.
Alternatively, you could set
onBlur: 'close'instead, this will just close the form. Please see all options here,Colin
We are calling an API that could return an error object that we format and present in the bubble per documentation
{data, error}. If, for some reason the API breaks, or returns a server code... the user can not exit the bubble. Keep in mind this is AFTER validation.We have custom drop downs that someone could accidently modify somewhere else that suddenly the option in the drop down doesn't exist.. so the API will throw an error, but it passes datatables validation... user is stuck in the bubble.
The
onblur: closewould do the trick as I mentioned above, another option would be to add buttons to the bubble, something like this for the cancel : http://live.datatables.net/vamejago/1/editColin