DataTables format (d) is undefined going in and I don't know why.
DataTables format (d) is undefined going in and I don't know why.
This is the test case that I used to develop what Allan has already been helping me with: https://datatables.net/examples/server_side/row_details
Debug console produces the following:
DEFAULT: TypeError: Cannot read property show of undefined. This happens when I click on the row.
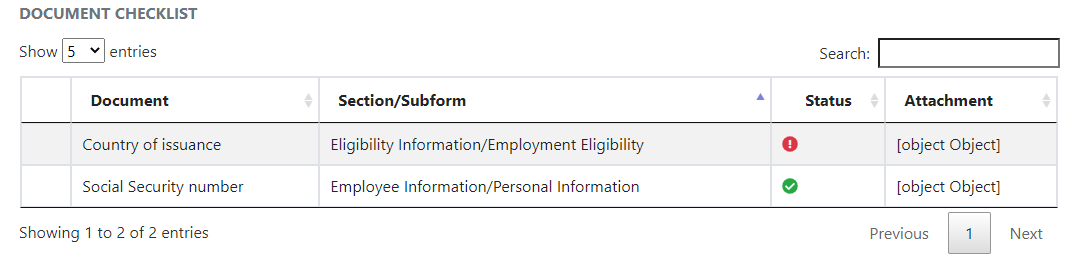
Here's the image of my form: Note: There are no green plus signs.

I'm using Angular 6 and Typescript.
So, KUDO's to ALLAN for helping me privately but overstayed my welcome and don't want to take up all of his time.
Here's my issue:
I have an unusual situation. The details are going to show the document for fields that have them.
The case is there are TWO required fields in my form: SSN and Country of Issuance. If there are docs I display them. There can be 1 - "n" number. So, that's in an array and I simply pull them. Therein lies the problem.
Here's my HTML
<table id="dataTable1" #dataTable class="table table-striped table-bordered table-hover table-vcenter"
[dtOptions]="dtOptions" [dtTrigger]="dtTrigger" datatable>
<thead>
<tr>
<th></th>
<th>Document</th>
<th>Section/Subform</th>
<th>Status</th>
<th>Attachment</th>
</tr>
</thead>
</table>
My Typescript, reduced for brevity which is inclosed in the ngOnInti(): It works fine but I'll break out into mini functions later on.
const detailRows: any[] = [];
const dt = $('#dataTable1 tbody').on('click', 'td.details-control', () => {
const tr = $('#dataTable1').closest('tr');
const row = thistable.row(tr);
const idx = detailRows.includes(tr.attr('id'));
console.log('IDX: ' + idx);
console.log('Selected Row: ', thistable.rows({selected: true}).data());
if (row.child.isShown()) {
// This row is already open, close it
row.child.hide();
tr.removeClass('shown');
} else {
// Open this row
console.log('Row Data: ', row.data());
console.log('What Row: ', this.format(row.data()));
row.child(this.format(row.data())).show(); **<-- THIS IS WHERE IT FAILS**
tr.addClass('shown');
}
});
// On each draw, loop over the `detailRows` array and show any child rows
dt.on('draw', function () {
dt.forEach(detailRows, function (ndx: any, id: string) {
console.log('NDX is: ' + ndx);
console.log('ID is: ' + id);
$('#' + id + ' td.details-control').trigger('click');
});
});
return '';
dt.on('myRedraw', () => {
dt.fnDraw();
});
this.dtTrigger.next();
Here's my format() function with UNDEFINED TRAP
private format(d: any) {
if (d === undefined) {
this.formatNoDocs('the field');
} else {
console.log('DETAILS', d);
return `<table class='childDatatableMain'>` +
`<thead>` +
`<tr>` +
`<th>Document Version ID</th>` +
`<th>Document Description</th>` +
`<th>Document Name</th>` +
`<th>UserID</th>` +
`<th>Sensitive</th>` +
`<th>Date Created</strong></th>` +
`<th></th>` +
`</tr>` +
`</thead>` +
`<tr>` +
`<td>` + d.documentversionid + `</td>` +
`</tr>` +
`<tr>` +
`<td>` + d.description + `</td>` +
`</tr>` +
`<tr>` +
`<td>` + d.documentname + `</td>` +
`</tr>` +
`<tr>` +
`<td>` + d.userid + `</td>` +
`</tr>` +
`<tr>` +
`<td>` + d.issensitive + `</td>` +
`</tr>` +
`<tr>` +
`<td>` + d.createddate + `</td>` +
`</tr>` +
`</table>`;
}
}
private formatNoDocs(d: string) {
return `<table class='childDatatableMain'>` +
`<tr>` +
`<td>There are no documents for ` + d + ` at this time.</td>` +
`</tr>` +
`</table>`;
}
OK, now that, that's out of the way, the way my JSON looks like is this.
data: Array(2)
0:
completed: 1
docsattached: Array(3)
0:
createddate: "2020-08-28T21:55:22.000+0000"
currentverid: 491
deleteddate: null
description: "Social Security"
dmsid: "433bc863-7dfb-45ee-8ec3-05e22153cef3"
doctypecode: "Social Security number"
doctypelabel: "afp.pdf"
documentname: "test text file.txt"
documenttitle: "test text file.txt"
documentversionid: 491
fromlibrary: undefined
id: 491
issensitive: false
isvisible: true
location: "social_documents/zaWnaEYt"
resourceid: "f37a82d0-c0c3-47ce-9a76-4c1ff3db8a5a_ea83fca9-7ccc-40f4-8dc6-e7a8a269ded1"
userid: "zaWnaEYt"
1:
createddate: "2020-08-28T21:54:40.000+0000"
currentverid: 490
deleteddate: null
description: "Social Security"
dmsid: "af20c5b2-dfe7-46e0-b7f4-7cf79d602163"
doctypecode: "Social Security number"
doctypelabel: "afp.pdf"
documentname: "This is a test PDF Doc.pdf"
documenttitle: "This is a test PDF Doc.pdf"
documentversionid: 490
fromlibrary: undefined
id: 490
issensitive: false
isvisible: false
location: "social_documents/zaWnaEYt"
resourceid: "f37a82d0-c0c3-47ce-9a76-4c1ff3db8a5a_ea83fca9-7ccc-40f4-8dc6-e7a8a269ded1"
userid: "zaWnaEYt"
2:
createddate: "2020-08-26T22:48:25.000+0000"
currentverid: 374
deleteddate: null
description: "test text file v.1.0.txt"
dmsid: "cec36556-e023-44b9-98b9-aac95cb854c3"
doctypecode: "Social Security number"
doctypelabel: "afp.pdf"
documentname: "test text file v.1.0.txt"
documenttitle: "test text file v.1.0.txt"
documentversionid: 374
fromlibrary: undefined
id: 374
issensitive: true
isvisible: true
location: "social_documents/zaWnaEYt"
resourceid: "f37a82d0-c0c3-47ce-9a76-4c1ff3db8a5a_ea83fca9-7ccc-40f4-8dc6-e7a8a269ded1"
userid: "zaWnaEYt"
field: "Social Security number"
required: 1
section: "Employee Information"
stats: true
subform: "Personal Information"
1:
completed: 0
docsattached: Array(1)
0: "There are no documents for: Country of issuance"
length: 1
field: "Country of issuance"
required: 1
section: "Eligibility Information"
stats: false
subform: "Employment Eligibility"
KEY OBJECTIVE:
First, Display rows under the parent ROW where I either show all attached documents (info) or "No Documents for Country of Issuance" for this example.
Secondly, the ATTACHMENT column for the parent needs to be "EMPTY" as I only display the EDIT, Download, Upload, or Delete icon per attachment not the for the parent row.
So, I want it to look like the image with the following:
PARENT ROW SSN:
- Document 1
- Document 2
- Document 3
PARENT ROW COUNTRY OF ISSUANCE:
- NO documents for Country of Issuance <-- I'm passing that into the FORMAT noDocs method.
That's all folks.
This question has an accepted answers - jump to answer
Answers
OH, by the way:
My goal is to eventually get to this example: https://datatables.net/blog/2019-01-11
Its hard to say just by looking at the code but you will need to find out what is
undefined.What do these lines show?
And this in the
format()function?Kevin
Row Data: UNDEFINED
DETAILS: UNDEFINED
What Row: UNDEFINED
DETAILS: UNDEFINED
Kevin, any thoughts?
Kevin, HA! I put this code in and look what I found even though the table "DOES" have records.
console.log('The table has ' + thistable.length + ' records');
The table has 0 records.
This is the data going into the Table:
So, here's what's in this:
Row 0
and Row 1
oh, BTW, self is defined way up top as: const self = this;
Kevin, also, look at this... it's going into the format(d) method twice and the second time, DETAILS "IS" populated
and here's what "_Api(2) looks like which contains the data...
Looks like your problem is with this code:
If you look at the example you have linked it uses this:
In this case
thisis thetd.details-controlcell that is clicked. The$('#dataTable1').closest('tr')is not going to work properly and is likely why you haveundefined. This thread will show how to get the clicked cell using an arrow function.Kevin
You are calling it twice, once here:
console.log('What Row: ', this.format(row.data()));and once here:
row.child(this.format(row.data())).show();Kevin
D'oh! Let me make the changes... the var can't be used in Typescript, hence the Const. LET is not allowed as tr is never redefined with jsLint. Stand by Kevin.
Still is undefined
What did you change. Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
OK, I'll pull out the parts for codepen. Give me a bit, meetings all day
Here: I've dropped in with hard code and still "d" is undefined!!!!!!!!
http://live.datatables.net/fimonime/1/edit
http://live.datatables.net/fimonime/1/edit?html,css,js,console,output
OMG! Playing in Codepen, I think I got it to work!!! Kevin, please verify.
OK, just one minor issue left, Kevin.
I'm getting [object Object] and [object Object] before the two JSON objects. I'm trying to find out,.... it's probably really simple. Can you review my code please? This was a great idea!
The data structure is easier to see if you use the Browser's console instead of the console tab in the JS BIN. For example:
You have this in the format function:
The
createddateobject is contained in an array assigned to thedocsattachedproperty. You can access the first one usingd.docsattached[0].createddate. Or you can loop through all thedocsattachedproperty to build multiple rows. of output. ITs all Javascript at this point. Nothing specific to Datatables.Kevin
Kevin, my goal is to display the documents UNDER the parent row. In my example there are three.
So I just need to do that
Doc 1
Doc 2
Doc 3
But eventually I want to get to this https://datatables.net/blog/2019-01-11 but one step at a time.
Oh, I just saw your comment.. Let me work it. Thank you so much. This has been a great help.
I GOT IT! YOU ROCK! Thank you sir!
It's all working, Kevin, but the green plus sign doesn't appear even though it's in the CSS as specified. What am I missing?
I guess you need t o make sure the path to the PNG files is good and the files are there. Not sure what you specified as the path.
Kevin
A quick Question Kevin.
Styling my child data table is not working.
Here are the classes that "aren't" working
And the btn-link does not work. No hyperlink appears. I don't want to do inline styles
Solving styling issues is near impossible without being able to work with a running example. Please provide a link to your page or a test case showing the styling issues so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Otherwise right click on the element in question and click Inspect. This will allow you to see the styles applied and whether they are overwritten.
Kevin
I fixed it. D'oh!
But this, still won't work,
It shows i the element tab of chromes debug console but it's not in the Styles tab, anywhere