Why Can I Not Show More Than 8 Columns Using Server-Side with .Net
Why Can I Not Show More Than 8 Columns Using Server-Side with .Net
I have multiple DataTables using Server Side processing in a .Net website and I cannot get any of them to display more than eight (8) columns. In all cases, the ajax data contains more than 8 columns, and I can switch any of the DataTables columns successfully to any of the data columns returned from the server -- as long as I do not try to display more than 8.
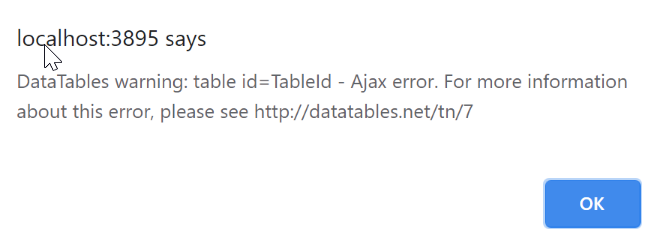
When I do try to display more than 8 columns, I always receive the same error message back from DataTables and the ajax call to the MVC controller providing the data never executes (debug breakpoints do not occur). The error message I am receiving back is shown in 
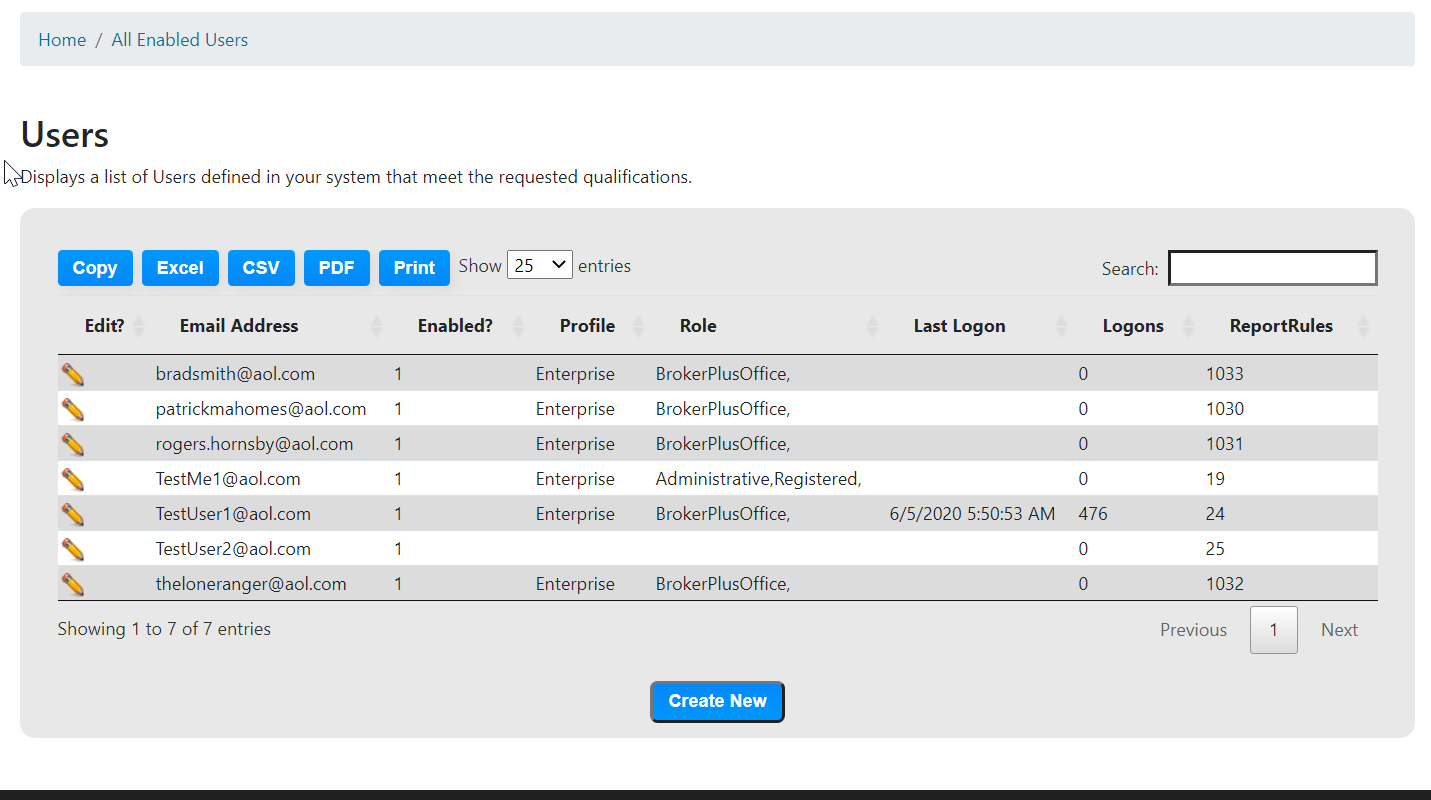
A screen capture of a successful 8-column display is provided in: 
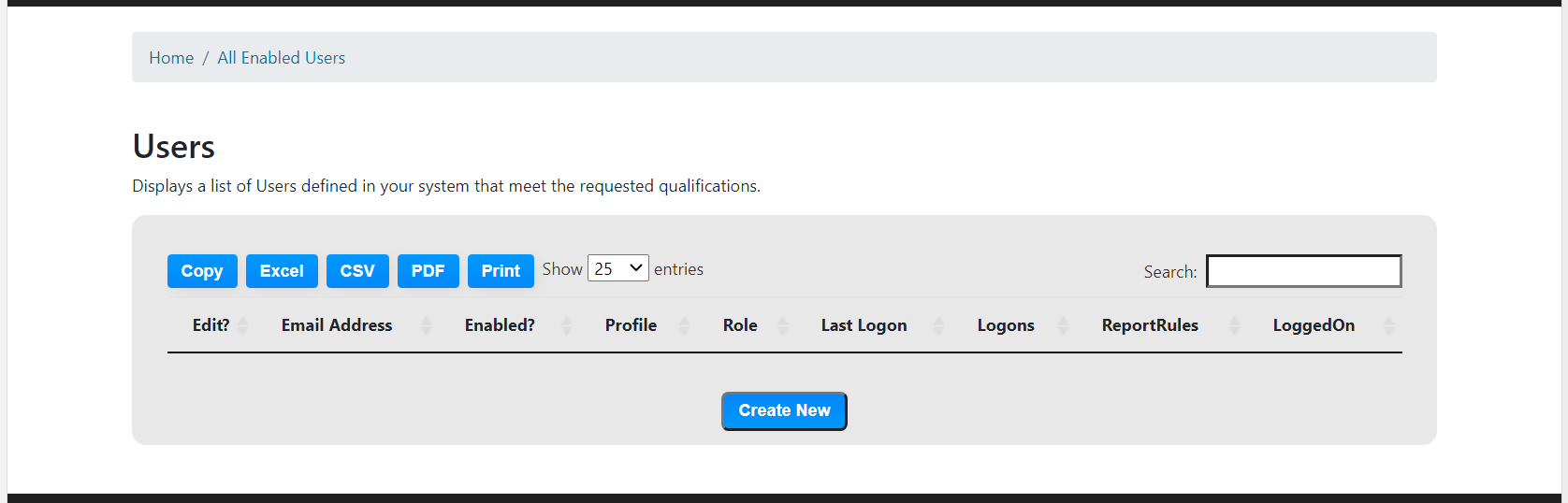
A screen capture of a failed 9-column display is provided in: 
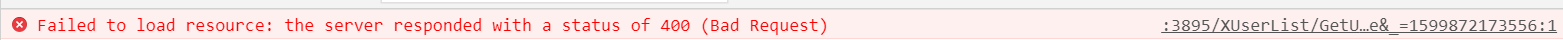
When the error message shown in the picture above is displayed, I am also receiving a console error in Chrome's developer tools and the picture of that message is: 
All I have to do to re-create the problem is to add the 9th "data" item to the "ajax columns" entries and add a 9th column header to the html table definition <thead> list.
I attempted to attach a file containing the source code for the DataTables instance but the Attach A File link kept saying no file selected.
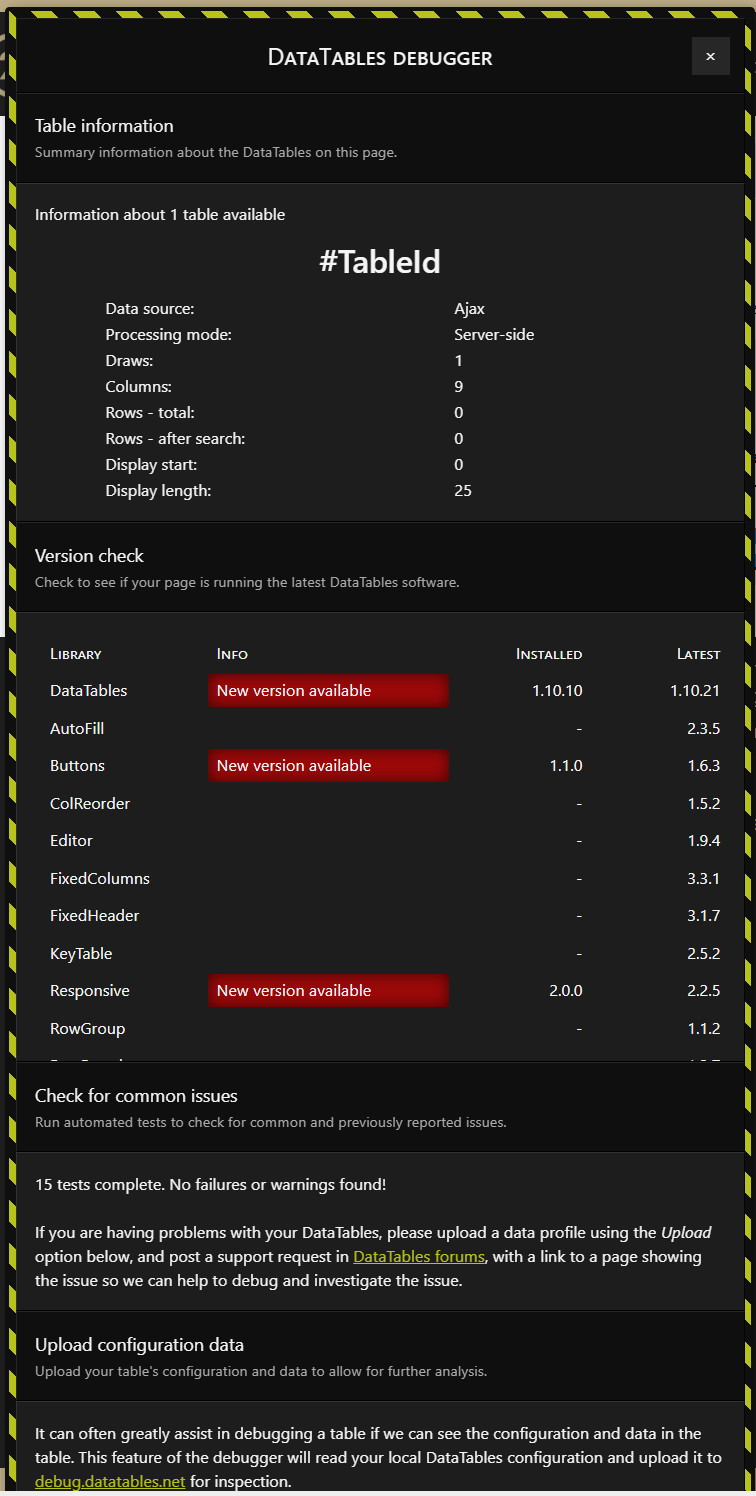
I tried to run the DataTables debugger but it appeared to fail while uploading. The screen capture from that is shown in:

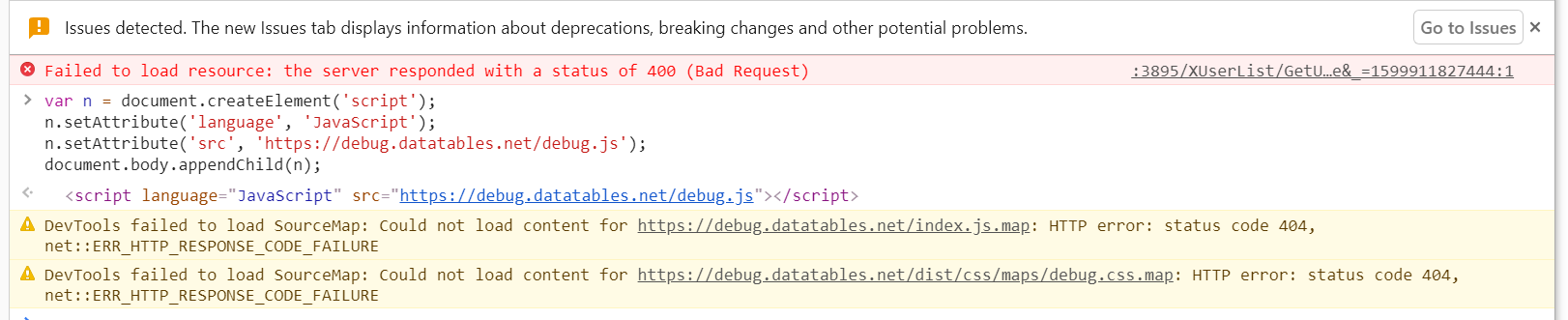
and the error messages in the Chrome console log are shown in:

That's the best I can do to present the information about the failure I am receiving. I do not have a method available at this time to provide real-time execution access to this webpage.
As an additional note: The DataTable(s) is(are) running on Webform pages and the ajax url's are to MVC Controllers. I use Debug breakpoints to catch the MVC controller(s) during execution, but when I receive the error the MVC Controllers never execute. Execution appears to stop before the MVC Controllers are ever called.
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Answers
The 400 Bad Request is from the server. You will need to look at the server logs to understand why its responding with the 400 error.
You are using an Ajax GET which will send all of the Server Side Parameters as part of the URL. It is possible when adding the 9th that the URL is too long for the we server configuration. If that is the case you can change the Ajax type to POST. You will need to update your server script to retrieve the POST parameters.
Kevin
Did this answer solve the problem? I am having the same issue.
Changing to POST did not work for me.
@D R Neal The place to start is to look at the server logs to find out why you are getting the 400 error. This ITPro technote as some ideas.
Kevin