datatable header not align with body
datatable header not align with body
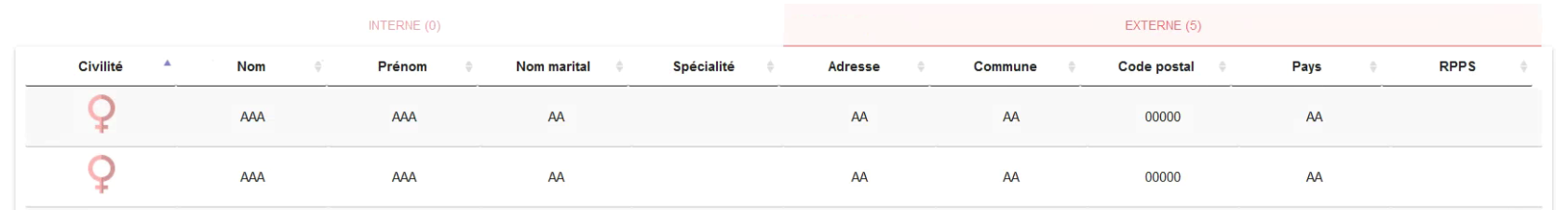
To display my results I use two datatables. When there are some results for "Externe" the table is diplayed correctly. 
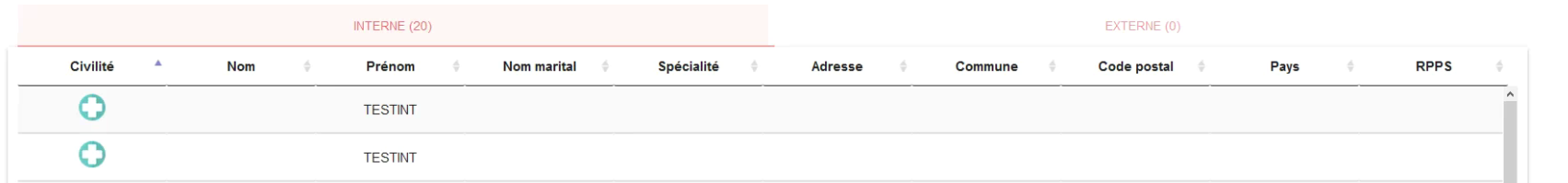
Same when there are only results in "Interne".
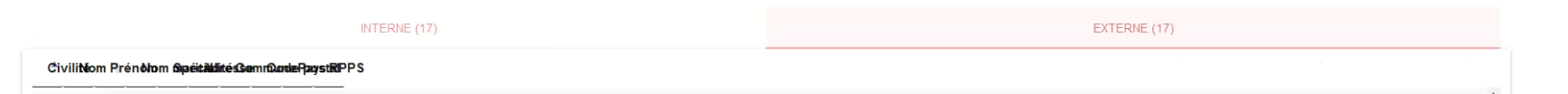
But when I display results in two datatable at the same time the header is not align with the body.
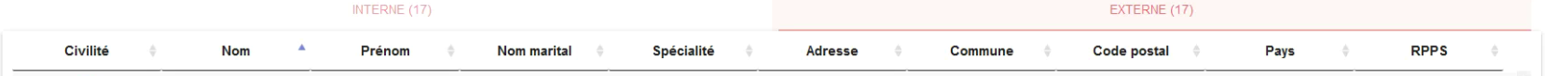
And after I click on the header it comes back to normal.
My first datatable code:
setTimeout(function () {
var table = $('#tabledata').DataTable({
scrollX: true,
bPaginate: false,
bInfo: false,
bFilter: false,
orderClasses: false,
}).columns.adjust();
//export
var buttons = new $.fn.dataTable.Buttons(table, {
buttons: [
'excelHtml5',
]
}).container().appendTo($('#buttonsext'));
document.getElementsByClassName("dt-button")[0].id = "excel_button";
var button_excel = document.getElementById('excel_button');
button_excel.innerHTML = "";
}, 20);
My second datatable code:
setTimeout(function () {
var table2 = $('#tabledata2').DataTable({
scrollX: true,
bPaginate: false,
bInfo: false,
bFilter: false,
orderClasses: false,
}).columns.adjust();
//export
var buttons2 = new $.fn.dataTable.Buttons(table2, {
buttons: [
'excelHtml5',
]
}).container().appendTo($('#buttonsint'));
document.getElementsByClassName("dt-button")[0].id = "excel_button";
var button_excel = document.getElementById('excel_button');
button_excel.innerHTML = "";
}, 20);
I tried to use columns.adjust() and setTimeout like the other posts suggested but it's not working. Could anyone help me with this? Thanks in advance.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin