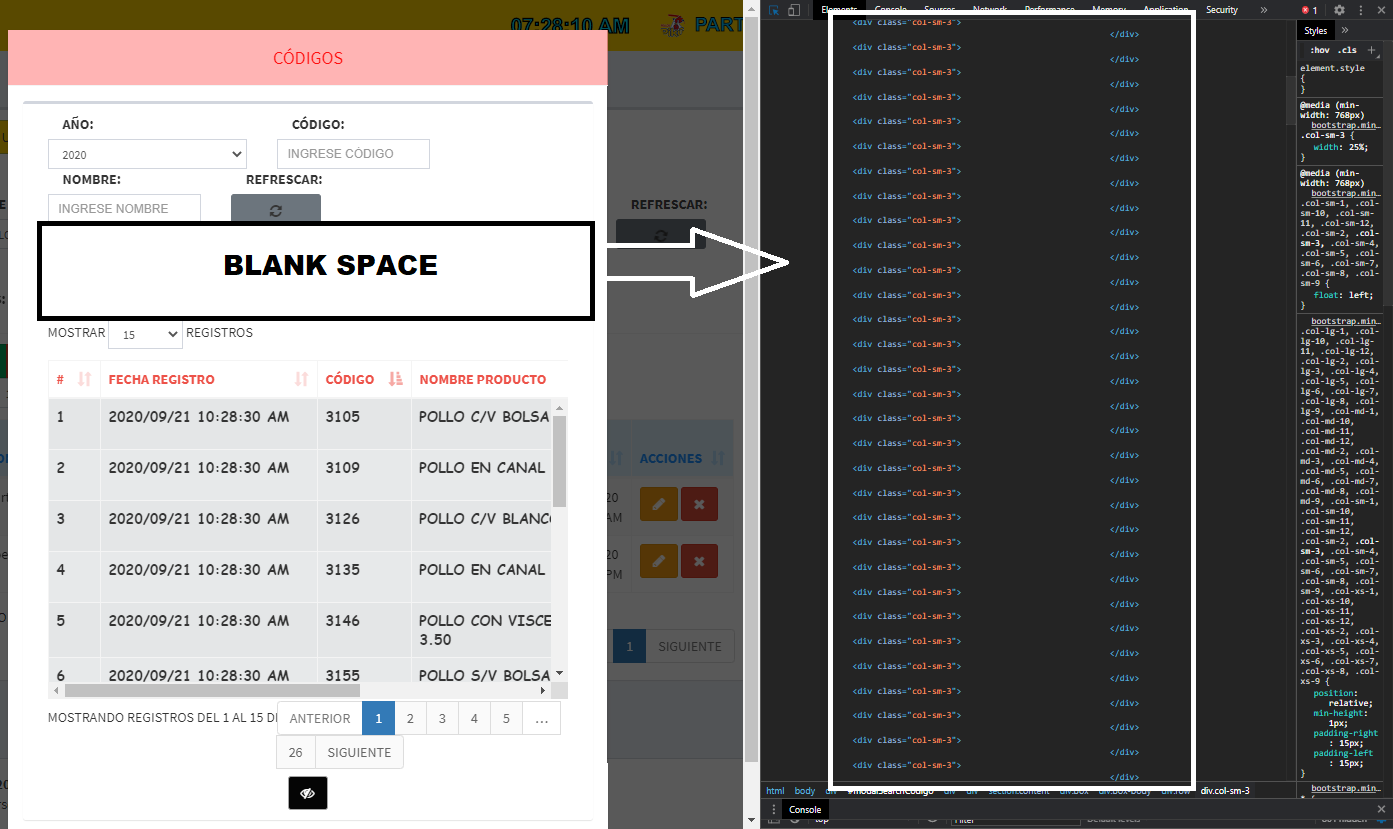
empty divs?
empty divs?
I have a problem with the data table, the style,
For some reason empty divs are being created, I am not generating them myself, it is done after the datatables are loaded, I don't know how to solve it.
this is my datatables js code
$(document).ready(function() {
/*se inicializa datables */
var tablecod = $("#search_Codproducto").DataTable({
/*se configura el idioma de la vista en español */
"language": {
"sProcessing": "Procesando...",
"sLengthMenu": "MOSTRAR _MENU_ REGISTROS",
"sZeroRecords": "NO SE ENCONTRARON RESULTADOS",
"sEmptyTable": "Ningún dato disponible en esta tabla",
"sInfo": "MOSTRANDO REGISTROS DEL _START_ AL _END_ DE UN TOTAL DE _TOTAL_",
"sInfoEmpty": "MOSTRANDO REGISTROS DEL 0 AL 0 DE UN TOTAL DE 0",
"sInfoFiltered": "(FILTRADO DE UN TOTAL DE _MAX_ REGISTROS)",
"sInfoPostFix": "",
"sSearch": "BUSCAR:",
"sUrl": "",
"sInfoThousands": ",",
"sLoadingRecords": "CARGANDO...",
"oPaginate": {
"sFirst": "PRIMERO",
"sLast": "ULTIMO",
"sNext": "SIGUIENTE",
"sPrevious": "ANTERIOR"
},
"oAria": {
"sSortAscending": ": Activar para ordenar la columna de manera ascendente",
"sSortDescending": ": Activar para ordenar la columna de manera descendente"
}
},
"lengthMenu": [[15, 25, 50, -1], [15, 25, 50, "TODOS"]],
/*activo la el scroll dentro de la tabla para poder depararme y obtener vista de todas las columnas-filas */
"scrollY": 300,
"scrollX": true,
columnDefs: [
{
className: 'dt-body-right',
className: 'cell-border'
},
/*aquí estoy filtrando las columnas de donde obtendré los datos cuando se escribe algo en el buscador*/
{ targets: [1, 2, 3], searchable: true},
{ targets: '_all', searchable: false }
],
"order": [[2, "asc"]]
});
var ano_ini=$('#id_ano_searchCodPro').val();
$("#search_Codproducto").ready(function() {
tablecod.draw();
//Event listener to the two range filtering inputs to redraw on input
$('#id_ano_searchCodPro, #valorCodPro, #valorNameCod').keyup( function() {
tablecod.draw();
});
$('#id_ano_searchCodPro').on('keyup keypress change', function(){
tablecod.draw();
});
/* Si se pulsa el botón de reset. */
$('#boton_resetCodPro').on('click', function(){
$('#id_ano_searchCodPro').prop('value', ano_ini);
$('#valorCodPro').prop('value', '');
$('#valorNameCod').prop('value', '');
tablecod.columns([1,2,3]);
tablecod.search('');
tablecod.draw(true);
});
});
});

This discussion has been closed.
Replies
I copied your JS code into this test case with Bootstrap and don't empty
divelements.http://live.datatables.net/ruqaface/1/edit
Please update the test case to show the issue so we can help debug.
Kevin