How to dynamically render checkbox checked for Datatables Editor
How to dynamically render checkbox checked for Datatables Editor
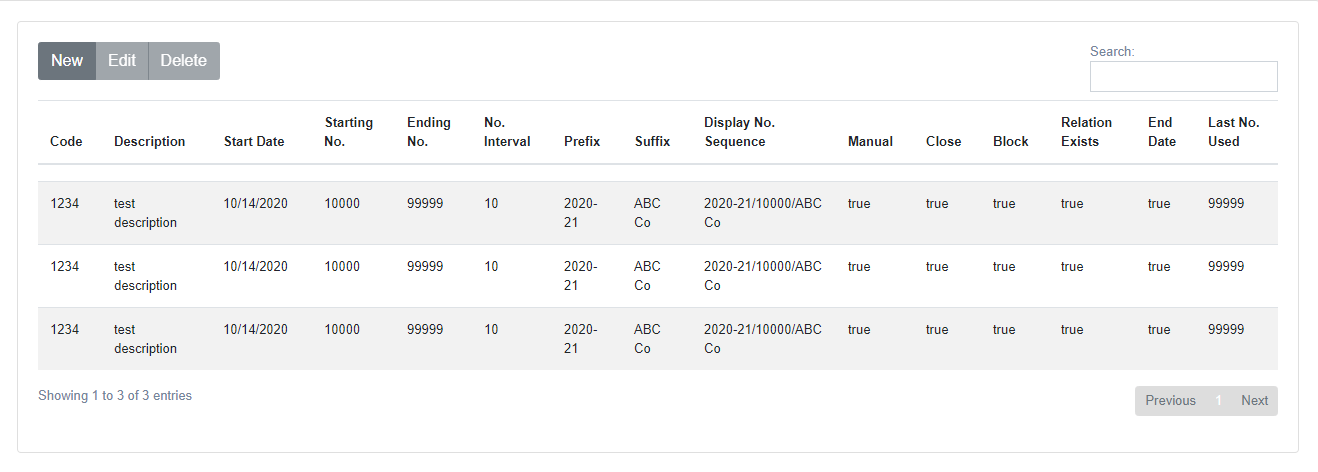
I am creating a UI prototype in html,bootstrap,css and JS for our backend engineers using Datatables to render a simple Editor table with (mostly) editable fields. I created a simple array of objects in JS and am using this array to feed data to my table. If the data value I am reading from for the columns that use checkboxes are "true", then I want to render the checkbox as checked to the user. Instead these cells just show text that says "true".
I thought the "unselected value" property and setting it to 0 would make the box checked, but it does not. There must be a fix but I couldn't find it in the FAQ's or the documentation. Can I render a checkbox checked given a boolean value?
PS - I am not getting any errors.
See a screenshot and the JS code below:

const dummyData = [
{
DT_RowId: "row_1",
code: 1234,
description: "test description",
start_date: "10/14/2020",
starting_no: 10000,
ending_no: 99999,
no_interval: 10,
prefix: "2020-21",
suffix: "ABC Co",
display_no_sequence: "2020-21/10000/ABC Co",
manual: true,
close: true,
block: true,
relation_exists: true,
end_date: true,
last_no_used: 99999
},
{
DT_RowId: "row_2",
code: 1234,
description: "test description",
start_date: "10/14/2020",
starting_no: 10000,
ending_no: 99999,
no_interval: 10,
prefix: "2020-21",
suffix: "ABC Co",
display_no_sequence: "2020-21/10000/ABC Co",
manual: true,
close: true,
block: true,
relation_exists: true,
end_date: true,
last_no_used: 99999
},
{
DT_RowId: "row_3",
code: 1234,
description: "test description",
start_date: "10/14/2020",
starting_no: 10000,
ending_no: 99999,
no_interval: 10,
prefix: "2020-21",
suffix: "ABC Co",
display_no_sequence: "2020-21/10000/ABC Co",
manual: true,
close: true,
block: true,
relation_exists: true,
end_date: true,
last_no_used: 99999
}
]
let editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
table: "#no_sequence_master_table",
fields: [
{
label: "Code:",
name: "code",
type: "text"
}, {
label: "Description:",
name: "description",
type: "text"
}, {
label: "Start Date:",
name: "start_date",
type: "datetime"
}, {
label: "Starting No.:",
name: "starting_no",
type: "text"
}, {
label: "Ending No.:",
name: "ending_no",
type: "text"
}, {
label: "No. Interval:",
name: "no_interval",
type: "text"
}, {
label: "Prefix:",
name: "prefix",
type: "text"
}, {
label: "Suffix:",
name: "suffix",
type: "text"
}, {
label: "Display No. Sequence:",
name: "display_no_sequence",
type: "readonly"
}, {
label: "Manual",
name: "manual",
type: "checkbox",
unselectedValue: 0
}, {
label: "Close:",
name: "close",
type: "checkbox"
}, {
label: "Block:",
name: "block",
type: "checkbox"
}, {
label: "Relation Exists:",
name: "relation_exists",
type: "checkbox"
}, {
label: "End Date:",
name: "end_date",
type: "datetime"
}, {
label: "Last No. Used:",
name: "last_no_used",
type: "readonly"
}]
} );
$('#no_sequence_master_table').DataTable( {
dom: "Bfrtip",
scrollX: true,
order: [[ 1, 'asc' ]],
data: dummyData,
columns: [
{ "data": "code" },
{ "data": "description" },
{ "data": "start_date" },
{ "data": "starting_no" },
{ "data": "ending_no" },
{ "data": "no_interval" },
{ "data": "prefix" },
{ "data": "suffix" },
{ "data": "display_no_sequence" },
{ "data": "manual" },
{ "data": "close" },
{ "data": "block" },
{ "data": "relation_exists" },
{ "data": "end_date" },
{ "data": "last_no_used" }
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
} );
Answers
Nevermind. I had to use the render property to conditionally render a checkbox that is checked.
Here is the solution on stackoverflow:
https://stackoverflow.com/questions/43887876/checkbox-checked-state-in-datatables
Here is the code for my new datatables init (see the "manual" column):