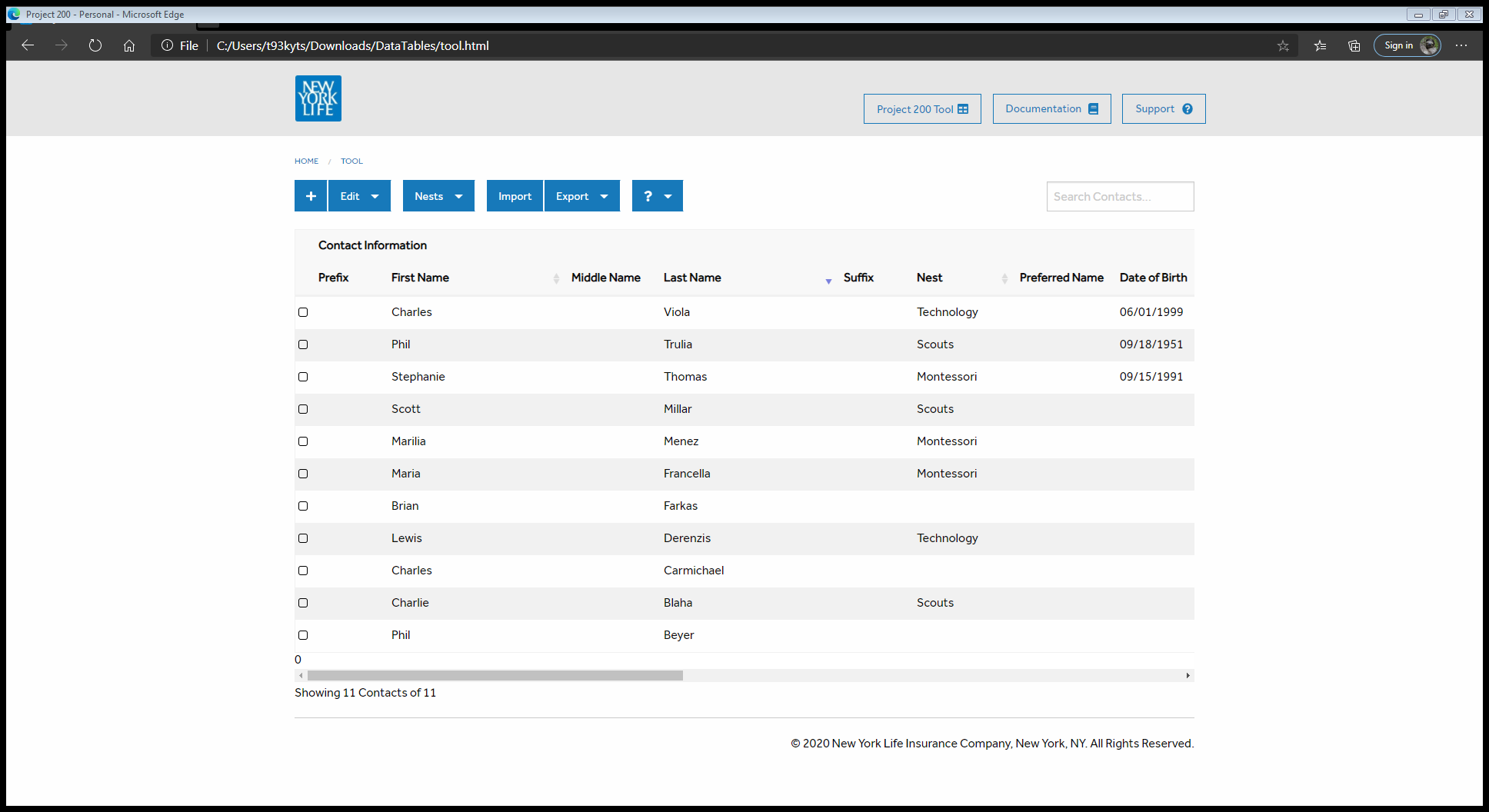
0 appearing on page load when scroller is on, disappears as soon as user clicks anywhere.
0 appearing on page load when scroller is on, disappears as soon as user clicks anywhere.
I have scroller enabled and ben playing around. When I have it enabled, a 0 frequently shows in the bottom leftcorner of the table on page load. Once you click anywhere on the table it disappears completely. If I disable scroller it stops showing at all.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I don't see that happening with this example. Can you post a screenshot so we can see what is happening?
Better is a link to your page or a test case showing the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
I would search the source code to make sure there isn't a
0(typo) somewhere that shouldn't exist.Kevin
Sure, here is a current link:
https://newyorklife.acms.com/p8mlmbt0uond/
I have searched and did not find an extra 0, although to reiterate, it never shows if scroller is off, this only appears when i activate scroller.
As soon as you click anywhere on the table, it instantly disapears.
Here is a screenshot as well:

Thanks for the test case. I found
<div class="dts_label">0</div>using the browser's inspector. Searching the forum fordts_labelresults in this thread among others. I'm not sure of all the CSS files you are loading. Do you have scroller.css?Kevin
Ah, nice lead. So I was including the scroller css, but because I was using the foundation theme, the foudation scroller css is missing the style for the div.dts div.dts_label which is what was showing there.
I added the following and it solved it, thanks: