How to remove search field from one column?
How to remove search field from one column?
The search fields are being automatically generated for each column with this function:
$('#dataTable thead th').each(function() {
var title = $(this).text();
$(this).html('<input type="text" placeholder="Search ' + title + '" />');
});
I found this on the forums: https://datatables.net/forums/discussion/31779 but the solution does not work for me, unless I'm misunderstanding something.
$('#dataTable thead th').each(function() {
var title = $(this).text();
if (title == 'Action') {
return NULL;
} else {
$(this).html('<input type="text" placeholder="Search ' + title + '" />');
}
});
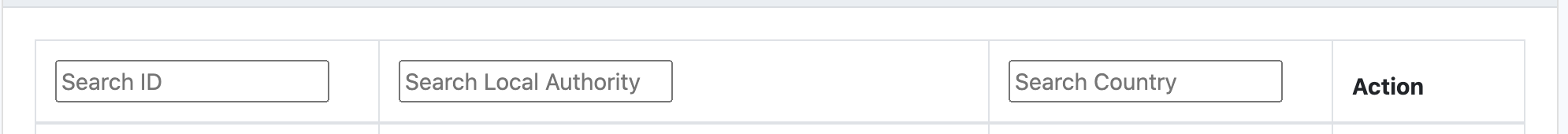
The above code does what I want (removed the search field from the Action column) but for some reason it also removes the "sort by ascending/descending" arrows from all other fields, so you can no longer sort them by ascending or descending.
It also removes the search box that applies to the entire table and the selector for how many rows to display. I want to retain all of this while also removing the search field on the Action column.
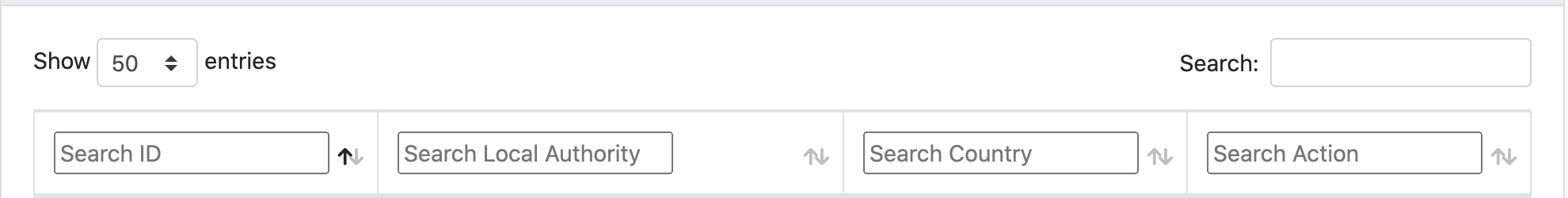
I've included photos of the before and after below.
Before:

After using above code:

Thank you for any help
This question has an accepted answers - jump to answer
Answers
is selecting all of the column header cells. So you would modify that a little to only select the ones you want - e.g.:
and add a class of
filterto the columns you want a filter on.Allan
Thank you very much! It works
Nice, thanks for reporting back,
Colin