PDF export images from each row
PDF export images from each row
Hi,
I'd like to export the PDF with the images that are in the first column of every row in my table. Based on the information I have found, I managed to display one image from the table (it's the image from the last row). So it is not looping through every row when exporting - just selecting the last image.
If anyone could provide any help, it would be greatly appreciated!
Here is how my code is structured:
Images in table / base64
$path = $image; //this is the image path
$type = pathinfo($path, PATHINFO_EXTENSION);
$data = file_get_contents($path);
$base64 = 'data:image/' . $type . ';base64,' . base64_encode($data);
echo '<td >
<img class="img-fluid" src="'.$base64.'" style="max-height:100px;"></td>';
//every image is displayed correctly in my table
Options
buttons: [
{
extend: 'pdfHtml5',
orientation: 'portrait',
customize: function ( doc ) {
if (doc) {
for (var i = 1; i < doc.content[1].table.body.length; i++) {
doc.content[1].table.body[i][0] = {
image: '<?php echo $base64; ?>', //this doesn't work, as only 1 image is shown in PDF
width: 100,
};
}
}
},
exportOptions: {
stripHtml: false,
columns: ':visible',
search: 'applied',
order: 'applied'
}
}
]
This question has an accepted answers - jump to answer
Answers
That is PHP - it is only rendered at the server. But your loop in in Javascript.
You would need to convert the image to base64 in Javascript or already have the base64 code in the table which you can use.
Allan
I found a half solution - it works when you export all rows, however, not with row select. So still need to integrate this now with row select...
You could possibly try something like
That might do the trick,
Colin
Yes perfect, now it works - thanks!
i want to export table with each row of source image to excel and and print;
please send button code of excel and print.
please help me
@dpkkm Have you tried suggestions in this thread - also this one here?
If you have, and still no success, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi,
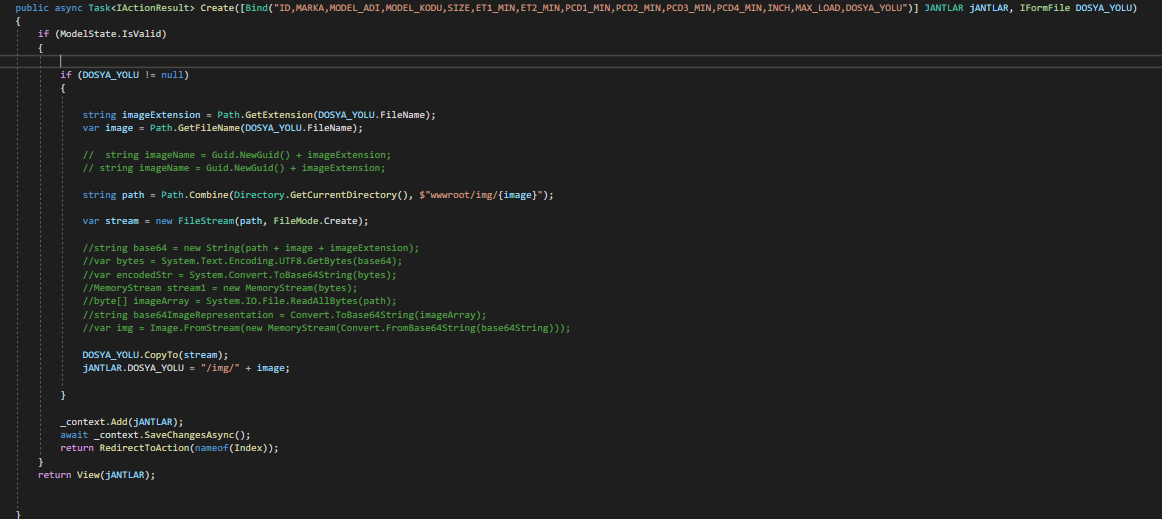
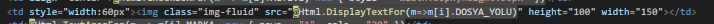
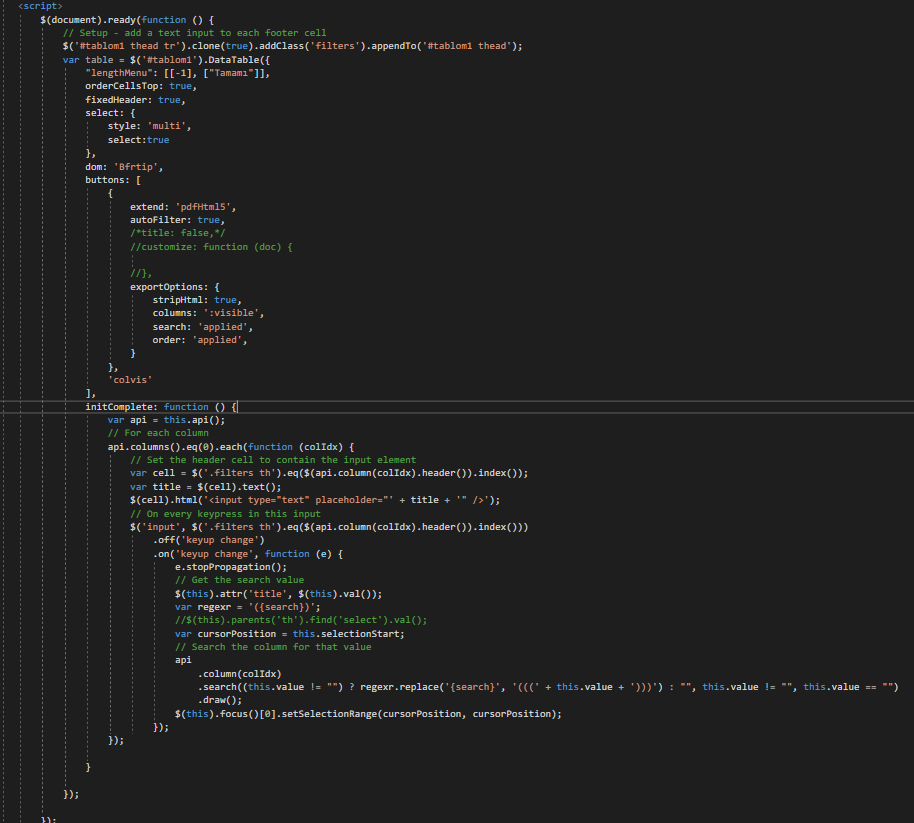
I am exactly want to the same thing with @touto. I am using Asp.net core mvc framework. Images are registered in the database with their names and extensions. I did as in the screenshot below when taking pictures to a datatable. I know I need to convert it to base64 string when exporting to PDF, but I couldn't do it.
Controller class

html

js

Should I change the database with base64string format of the images ?
Thank you in advance
Cheers,
Berff
Do the images appear in the table? And just not in the export? We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin