Avoid datepicker focus upon editing
Avoid datepicker focus upon editing
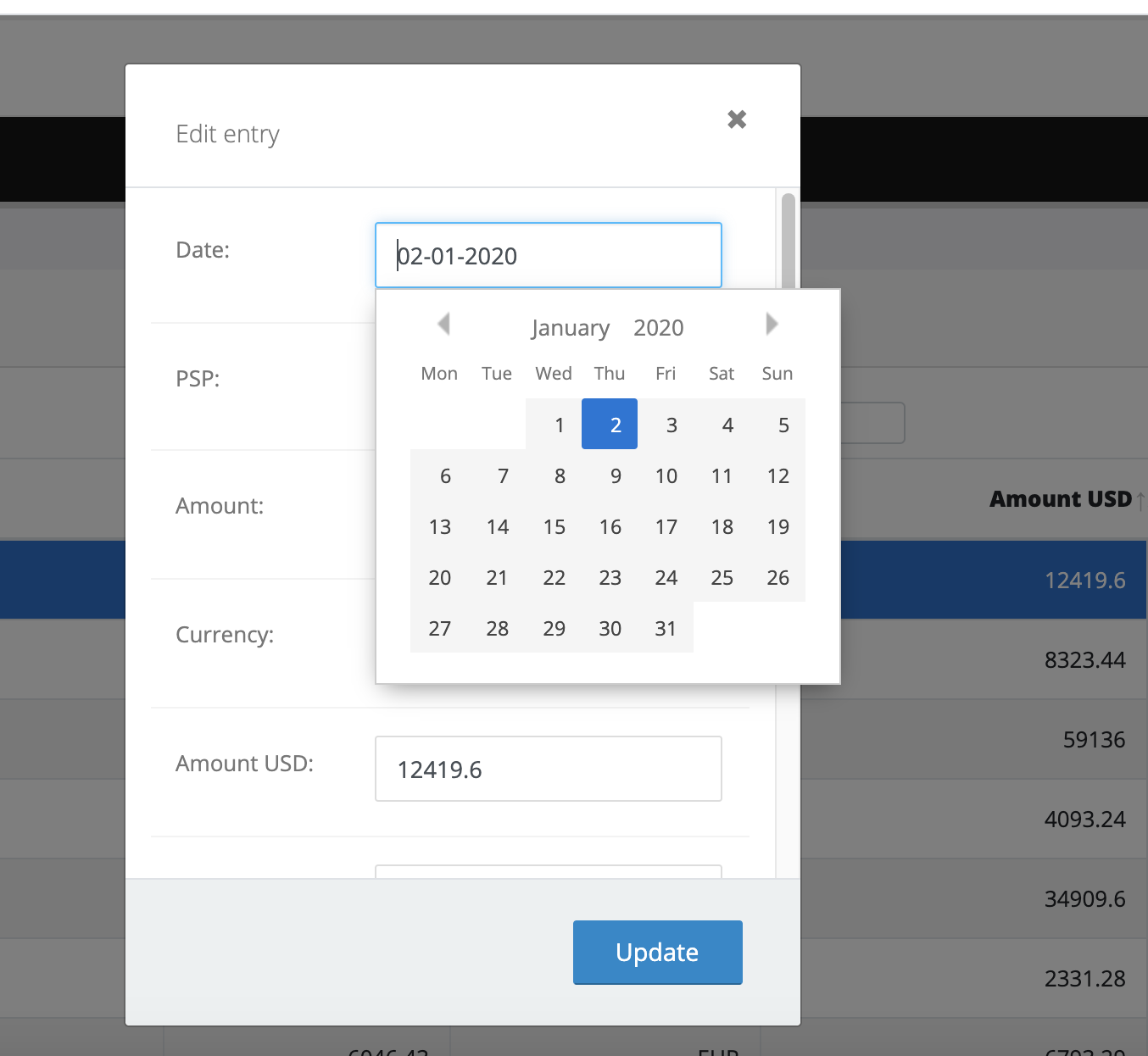
I have a datepicker field in the editor which, upon edit is immediately put on focus when I want the user to select the fiel he wants to update.
My editor code:
var editor = new $.fn.dataTable.Editor( {
ajax: 'php/table.psp_settlements.php',
table: '#psp_settlements',
fields: [
{
"label": "Date:",
"name": "Date_created",
"type": "datetime",
"format": "DD-MM-YYYY"
},
{
"label": "PSP:",
"name": "PSP",
"type": "select",
"options": [
"aaaa",
" yyy",
" bbb",
" ccc",
" ddd",
" Iee"
]
},
{
"label": "Amount:",
"name": "Amount"
},
{
"label": "Currency:",
"name": "Currency",
"type": "select",
"def": "EUR",
"options": [
"EUR",
"USD",
"ZAR"
]
},
{
"label": "Amount USD:",
"name": "Amount_USD"
},
{
"label": "Account:",
"name": "account",
"type": "select",
"def": "AR",
"options": [
"AR",
"RR"
]
},
{
"label": "Memo:",
"name": "Memo",
"type": "textarea"
},
{
"label": "Date_Import:",
"name": "date_import"
},
{
"label": "Reference:",
"name": "Reference"
}
]
} );
How can i avoid this behavior?

Answers
You can set
focusto'none'in theform-optionsto prevent that - see example here,Colin
@colin - the referenced example now throws a js error and doesn't show editor controls. Is there a new solution to this?
Ah, yep, Editor 2.0 needs different files included - see example updated here. The code is the same as before, just the includes are different.
Colin
Thanks. I only ask because I'm still seeing the calendar popup on my code. (And by the way the docs say to use null not 'none', but both give similar result for me for my datepicker.) I'll try to reproduce this in a fiddle and post a new question. I'm guessing it might have to do with my use of jquery ui, but that's pure speculation at this point.
Ah, yep, if you be
none, you're correct, I've updated my example. And yep, if you can demonstrate that in a test case, we're happy to take a look,Colin