know where line my button is
know where line my button is
Hello
I want to send all the data (to my js) present on the same line as my button "envoyer" is.
All data in the line hase a id , and i want to send the data of line colum by colum.
Because i use the data to my DB.
If i know just the number of line where my button is , it would already be excellent .
Because in know the name of my id and i just need to add the number of line at the end of the id.
i have try this
var table = $('#example').DataTable();
var row = table.row('#row-10');
document.getElementById("id").innerHTML=row;
// i create a div with id = id in my htm just for test
but i think i don't know how to use the selector
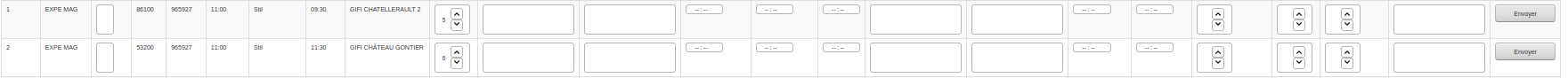
img of the result when i upload a csv file :

<!DOCTYPE html>
<html>
<head>
<title>Planning</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.12/js/dataTables.bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/1.6.4/css/buttons.dataTables.min.css">
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/1.6.4/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/1.6.4/js/buttons.flash.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/1.6.4/js/buttons.html5.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/1.6.4/js/buttons.print.min.js"></script>
<script src="js/scriptCalcule.js" type="text/javascript"></script>
<style>
.box
{
max-width:800px;
width:100%;
margin: 0 auto;;
}
</style>
<body>
<div class="container-md" style="margin-left: 24px;margin-right: 24px;">
<br />
<h3 align="center">Planning du <span id="date"></span></h3>
<br />
<form id="upload_csv" method="post" enctype="multipart/form-data">
<div class="col-md-3">
<br />
</div>
<div class="col-md-4">
<input type="file" name="csv_file" id="csv_file" accept=".csv" style="margin-top:15px;" />
</div>
<div class="col-md-5">
<input type="submit" name="upload" id="upload" value="Upload" style="margin-top:10px;" class="btn btn-info" />
</div>
<div style="clear:both"></div>
</form>
<br />
<br />
<div class="table-responsive">
<table class="table table-striped table-bordered" id="data-planning">
<input type="button" value="ajouté ligne" id="ajoute_ligne" onclick="addLine()" style="display: none">
<input type="button" value="delte Talbe" id="del_Talbe" onclick="deleteTable()" style="display: none">
<input type="button" value="know row" onclick="whererow()">
<input type="text" id="row"/>
<thead>
<tr>
<th>Ligne</th>
<th>Expe-Mag-Transfert-reverse</th>
<th>report</th>
<th>DPT</th>
<th>N°EDI</th>
<th>H_REV</th>
<th>Trasporteur</th>
<th>H_Liv</th>
<th>Destinataire</th>
<th>nb_supp</th>
<th>Quai</th>
<th>Cariste</th>
<th>Destock_H_Deb</th>
<th>Destock_H_Fin</th>
<th>H_Arriv</th>
<th>Porte</th>
<th>chargeur</th>
<th>Charg_h_Deb</th>
<th>Charg_h_Fin</th>
<th>Nb_supp_Chargées</th>
<th>Nb_RAQ</th>
<th>Nb_Pal_legères</th>
<th>site</th>
<th>enoyer</th>
</tr>
</thead>
</table>
</div>
</div>
</body>
</head>
</html>
This question has an accepted answers - jump to answer
Answers
I'm not sure I understand the question. Sounds like you have a column with buttons in each row and you want the row data of the clicked button. Take a look ath this example for the recommended way to use events with Datatables. This example shows one way to get the row data using that technique:
http://live.datatables.net/xijecupo/1/edit
Is this what you are looking for?
Kevin
Yes this is what i want but just a when i click on button ,the button return the line number . And i can't put the code in $(document).redy.
You can create the event in
initComplete.Kevin
so is somthing like this ?
Instead of
var table = $('#data-planning').DataTable();usevar api = this.api()and replacetablewithapion line 6. But yes something like that should work.Kevin
when put the code in the function i have a error
**DataTables warning: table id=data-planning - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3**
if i don't put the code in function they do nothing.
i don't know if you need the js
If you read the information at the link provide in the error it will explain that you are trying to initialize Datatables twice and provide options to fix. You will want the Single initialization fix. Basically place the
initCompletein with the rest of the options you have in thesuccessfunction of your last code snippet.Kevin
i put in end of the success but nothing appen
You have
$('#dataplaning tbody').on('click', '.tr', function () {. Change the'.tr'to'.tr'. The.is a selector for a class. However I don't think this is what you want if you are creating an event for a button click. You will want a selector that targets the button something like the example I provided earlier.Kevin
I found a solution
You very help me for my probleme Kevin thanks you.