Title attribute displays far from the button
Title attribute displays far from the button
Hi everyone,
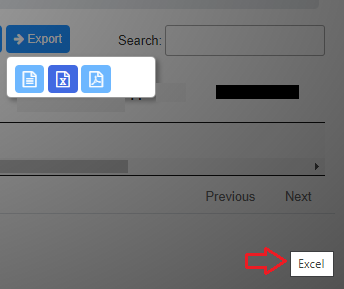
I'm using a button with a Font Awesome icon. Title attribute displays with a space from button. This problem happens in large screens like 21inches only and on my laptop screen it works fine. Do you know what should I add or modify in my css file?
Thanks for your help in advance.
{
extend: 'edit',
text: '<span class="fa fa-pencil fa-lg" aria-hidden="true"></span> Edit',
titleAttr: 'Edit',
editor: updateStatusEditor
},

This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin