Editor Bootstrap modal header alignment
Editor Bootstrap modal header alignment
 HotrodScamp
Posts: 2Questions: 1Answers: 0
HotrodScamp
Posts: 2Questions: 1Answers: 0
Link to test case:
https://jsfiddle.net/HotrodScamp/nw3xmc0k/1/
Debugger code (debug.datatables.net):
https://debug.datatables.net/amukoh
Error messages shown:

Description of problem:
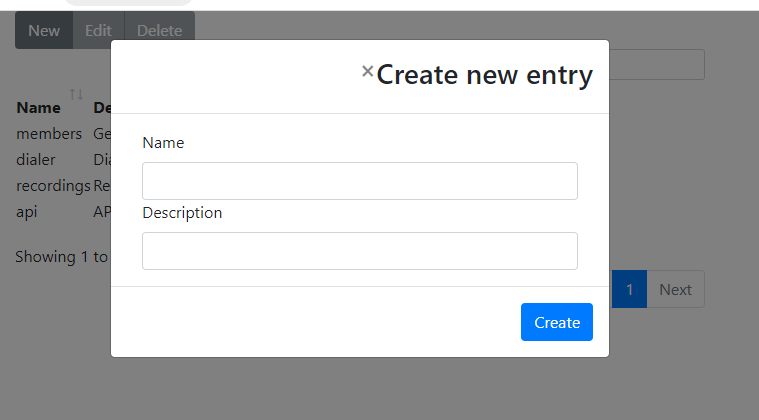
I can not seem to align the Editor Bootstrap4 modal title correctly. The title aligns right when I believe it should align left and the close control appears to the left of the title when I believe it should be aligned right. Any help would be greatly appreciated.
This question has an accepted answers - jump to answer
Answers
Looks like you are using the bootstrap3 Editor include files (editor.bootstrap.min.css and editor.bootstrap.min.js) instead of the bootstrap 4 versions. Take a look at the Bootstrap 4 Editor example for the files included. Make sure to click the CSS tab.
Kevin
That was the exactly the problem. Thank you so much Kevin!