Problem with datepicker focus
Problem with datepicker focus
Description of problem: My form starts with the entry of two items. The first item must be entered. If the second item is entered, the subsequent 8 and some other items are hidden (user does not need to provide these).
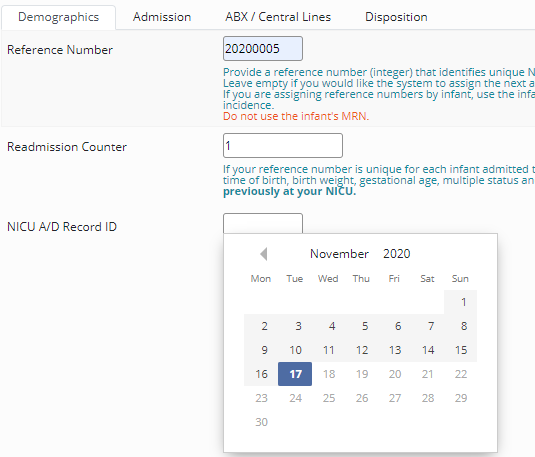
If the user tabs from item to item and tabs away from the second data entry box after entering a value, the fields are hidden, however, it appears that since the first of these fields is a date field, the date entry box still comes up (see attached image). If I make a non-date field the first item, this problem does not occur.
editorN.dependent( 'readmit', function ( val ) {
var readmit = editorN.field('readmit').val();
if (readmit == "") {
return {show: ['atype','bdate','btime','bwgt','gestage','multiple','sex','delmode','mdate','birthlocation'],hide: ['atyper']}
}
else {
return {hide: ['atype','bdate','btime','bwgt','gestage','multiple','sex','delmode','mdate','birthlocation'],show: ['atyper']}
}
});
I have added the option focus:null to my form, but this does not have any effect, I am assuming this is because it only applies to the situation when a form is first loaded.
I have tried to add $('.editor-datetime').hide() to the JavaScript in the dependent block, without success.
How can I make sure that the date entry box is not shown when it is the first of the fields that are hidden as part of the dependent action?

This question has an accepted answers - jump to answer

Answers
This is a tricky one! We rely on the browser's native behaviour for tabbing between fields, and what is happening here is that the when you press tab the next input element on the page is indeed the date input. That is then animated closed - making the focus useless!
Colin put a little example together for me to work with on this and you can see the result here: http://live.datatables.net/pukonalo/2/edit .
I've done two things:
animate: falseoption in the dependent return. That makes the fields hide immediately, but not soon enough for the focus to not be captured by the next field, sokeyupevent listener, so when the change is detected it will immediately call the dependent function and perform the actions.It isn't perfect, but it isn't clear to me what the correct thing to do is here without overriding the browser's own behaviour, which would inevitably just lead to a bunch of edge cases. I'm wondering if our
hidemethod should check for focus inside it, and if found, move on to the next field that isn't hidden (or hiding in the case of animation...).Allan
Wow, I would have never figured this out. I have added your suggested code, and it works perfectly now.
Your idea about updating the way the
hidemethod works makes sense to me, if that was possible, that would be great. I am happy to live without the animation for now though, just happy that I do not have to change the order in which the items appear on the form.Much appreciation for your and Colin's help.