Individual Column Filter Datatable Serverside
Individual Column Filter Datatable Serverside
I have a problem when implementing column filter on datatable serverside. Based on reference this I have follow the instruction and change my code.
It does do the ajax request, but my table still the same (not doing the filter)

here is my code. Is there something wrong ? Really appreciate your help. Thanks
var table = $('#table').dataTable({
aLengthMenu: [
[15, 25, 50, 100, 200, -1],
[15, 25, 50, 100, 200, "All"]
],
iDisplayLength: 15,
"processing": true, //Feature control the processing indicator.
"serverSide": true, //Feature control DataTables' server-side processing mode.
"ordering": false,
"searching": true,
"scrollY": true,
"scrollX": true,
"order": [], //Initial no order.
// Load data for the table's content from an Ajax source
"ajax": {
"url": "<?php echo site_url('drawing/ajax_list_welding_plan')?>",
"type": "POST",
"data": function ( data ) {
data.drawing_no = $('#drawing_no_table').val();
data.project_no = $('#project_table').val();
data.drawing_title = $('#drawing_title_table').val();
data.document_title = $('#document_title_table').val();
data.client = $('#client_table').val();
}
},
//Set column definition initialisation properties.
"columnDefs": [
{
"targets": [ -1 ], //last column
"orderable": false, //set not orderable
},
{
"targets": [ -2 ], //2 last column (photo)
"orderable": false, //set not orderable
},
{
"targets": [0, 1, 2, 3, 4, 5, 6, 7, 9, 10, 11, 12, 14, 15, 16, 17, 18, 19, 20, 21], // your case first column
"className": "text-center",
"width": "4%"
},
],
initComplete: function() {
var api = this.api();
// Apply the search
api.columns().every(function() {
var that = this;
$('input', this.footer()).on('keyup change', function() {
if (that.search() !== this.value) {
that
.search(this.value)
.draw();
}
});
});
},
});
This discussion has been closed.
Answers
Is the server returning the correct data? That would be the place to look,
Colin
Hi Colin, Thanks for reply.
No, The server does not returning the correct data. (Not filtering)
Do you know what's the problem ?
It will be a problem with the server-side script - if it's not complying with the search request. Can you post the script here, please?
Colin
Hi Colin.
I use Codeigniter and Ajax.
This is the controller.
And this the Model.
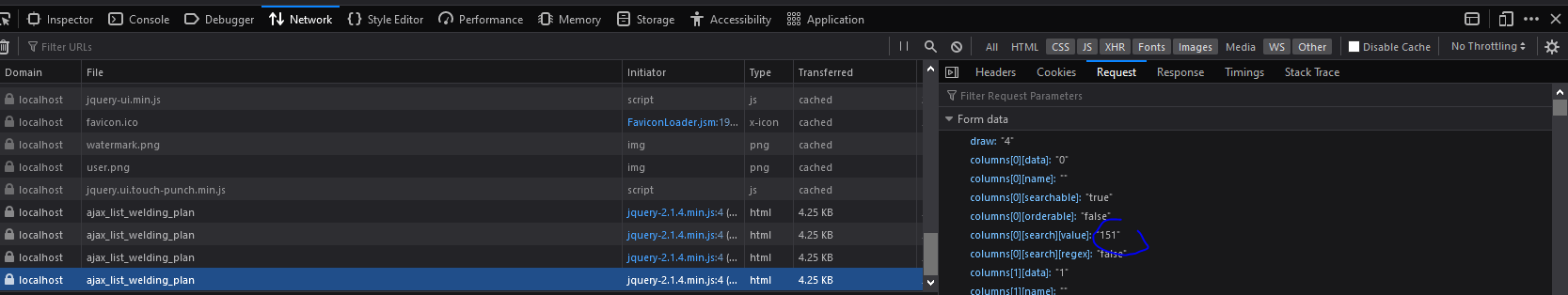
I don't see anything in your code there doing the column filtering? DataTables will send a
columns[i][search][value]parameter for each column. If you are writing your own server-side processing script, and you want server-side processing, you'd need to use that parameter.Allan
Hello Allan.
Could you give me an example ? Thanks
Here is the PHP code used in the server side examples for this site:
https://github.com/DataTables/DataTables/blob/master/examples/server_side/scripts/ssp.class.php
Kevin