Editor: how to make text wrap (break line) when editing inline?
Editor: how to make text wrap (break line) when editing inline?
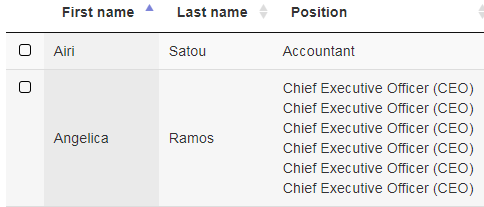
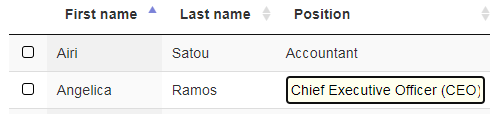
I attach the screenshots using editor inline editing example here: https://editor.datatables.net/examples/inline-editing/simple.html


I tried using this css, I can adjust e.g. font colour of the text or size of the input in inline editing mode, however the text does not wrap (break line) and is always displayed as a single line:
div.DTE_Inline input:focus {
height: 100px;
font-size:30px;
color: #ff0000;
word-wrap:break-word;
white-Space : normal;
word-break: normal;
}
Any ideas? Thank you.
Answers
Duplicate of this thread. It is in the queue so we will get to it,
Colin