render more data rows in child row
render more data rows in child row
I reference this threads and almost approach what I want but still have some imperfect
https://datatables.net/forums/discussion/53747
my test data like this
$test_data = {
"MACHINE": "A01",
"STATUS": "ENGTEST",
"TXN_TIME": "2020/09/17 00:04:15",
"AVAINFO": [
{
"RECIPE": "8EX-001",
"ava": "Z03341#25#A9161#P#Z03934#5#A9021#P"
},
{
"RECIPE": "8EX-005",
"ava": "Z80597#3#B3542#L"
}
],
"ID": "1"
}
and I take the key part of current version of javascript
function format ( d ) {
var tr = '';
d.AVAINFO.forEach(function (item) {
var phase = item.ava.split("#");
tr += '<tr>'+
'<th>Recipe</th>'+
'<th>Order</th>'+
'<th>Qty</th>'+
'<th>keycode</th>'+
'<th>type</th>'+
'</tr>'+
'<tr>'+
'<td>'+item.RECIPE+'</td>'+
'<td>'+phase[0]+'</td>'+
'<td>'+phase[1]+'</td>'+
'<td>'+phase[2]+'</td>'+
'<td>'+phase[3]+'</td>'+
'</tr>';
});
return '<table zcellpadding="5" cellspacing="0" border="0" style="padding-left:50px;" display="inline">'+
tr +
'</table>';
}
the "RECIPE:8EX-001" in $test_data have two records of "ava" after split by "#", but the table only shows one record.
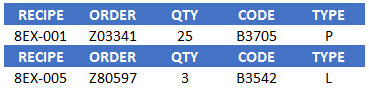
current output like this:

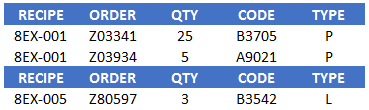
the output I want is:

code as below:
http://live.datatables.net/yeqabuku/1/edit
please provide me some hints to solve it, thanks!
This question has accepted answers - jump to:
Answers
You will need to loop through the
phasevariable to build the rows. You can use slice() to get each row as an array of 4 cells then loop through that array to build the row. If you want help with this please build a running example so we can work with your code.Kevin
Hi Kevin,
I add the splice function in it and renew the example link
http://live.datatables.net/bohoriga/1/edit
could you give me some suggestions to help me solve the problem?
Thanks for the test case. Can you explain what's wrong with it, and what you would expect to happen, please?
Colin
Hi Colin,
As var data in example shows, the recipe "8EX-001"have two orders records :Z03341 and Z03934. But only shows one record of recipe: "8EX-001" in child row of my example.
You need to loop through the
resultarray to build the rows, for example:http://live.datatables.net/bohoriga/3/edit
Kevin
Thank you Kevin, I left out something easy but important…
I added the loop in wrong place before.
Hi Kevin,
I have one more question: How can I color row which value of "QTY" is below 25?
I using
rowCallbackto color the main row, but don't know how to make it work in child row.here is the example http://live.datatables.net/caharama/1/
For the child row, you would need to add the colour formatting (or add a class) to the HTML you're constructing in the
format()function,Colin
Hi Colin,
I still can't figure out the correct result, would you mind give me some example?
http://live.datatables.net/caharama/2/edit
Since you are building a string you won't be able to use a jQuery selector to add the class. You will need to add the class inline with the string. Something like this:
http://live.datatables.net/caharama/3/edit
Kevin
Hi Kevin, thanks for the reply. The example works like a charm and gives me more idea.