Column filter Search box is not hidden when using responsive table
Column filter Search box is not hidden when using responsive table
Hi @Allan,
Here is an example where in I'm using Responsive Table Integration along with Column Filter. Issues is when we resize the browser to mobile/Tablet mode the column filter search boxes are not hidden. Am I missing something or it is a know issue ?
A similar query was already posted earlier, buy that solution didn't work either, if we use single <thead> with clone option is script.
Issue testcase : live.datatables.net/keseqeqi/3/edit
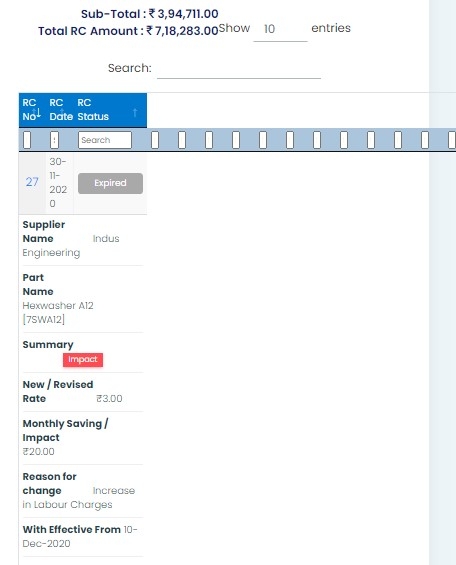
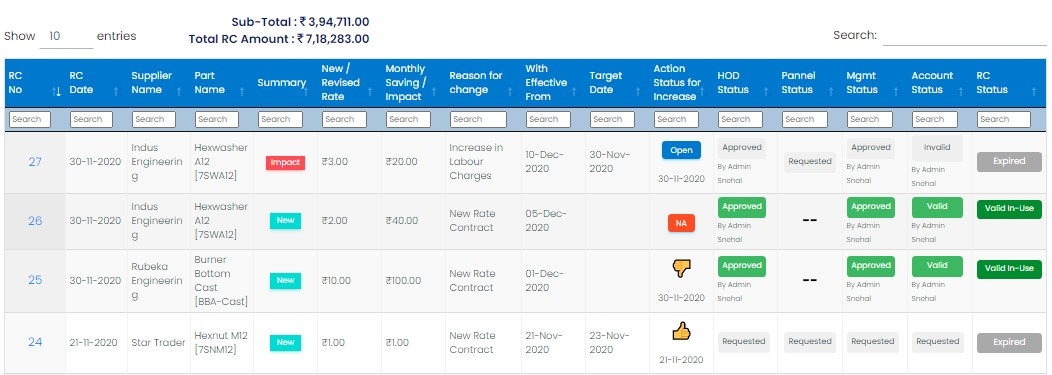
Attaching my application screenshots for your reference :


You can also observe that the responsive button is not visible ![]()
This question has an accepted answers - jump to answer
Answers
See if this example from this thread helps. It uses the
responsive-resizeevent to hide/show the appropriate columns in the second header.Kevin
Thanks @kthorngren, modified my script to work accordingly.