How to hide certain columns/cells with same info
How to hide certain columns/cells with same info
Link to test case:
https://www.sdccd.edu/students/class-search/search.html
Hi Everyone,
I've been wracking my brain trying to figure out a way to hide certain cells/data when there's duplicate data in another row. Currently I'm using the group extension to try and show users that the classes are linked together... but it's still causing some confusion.
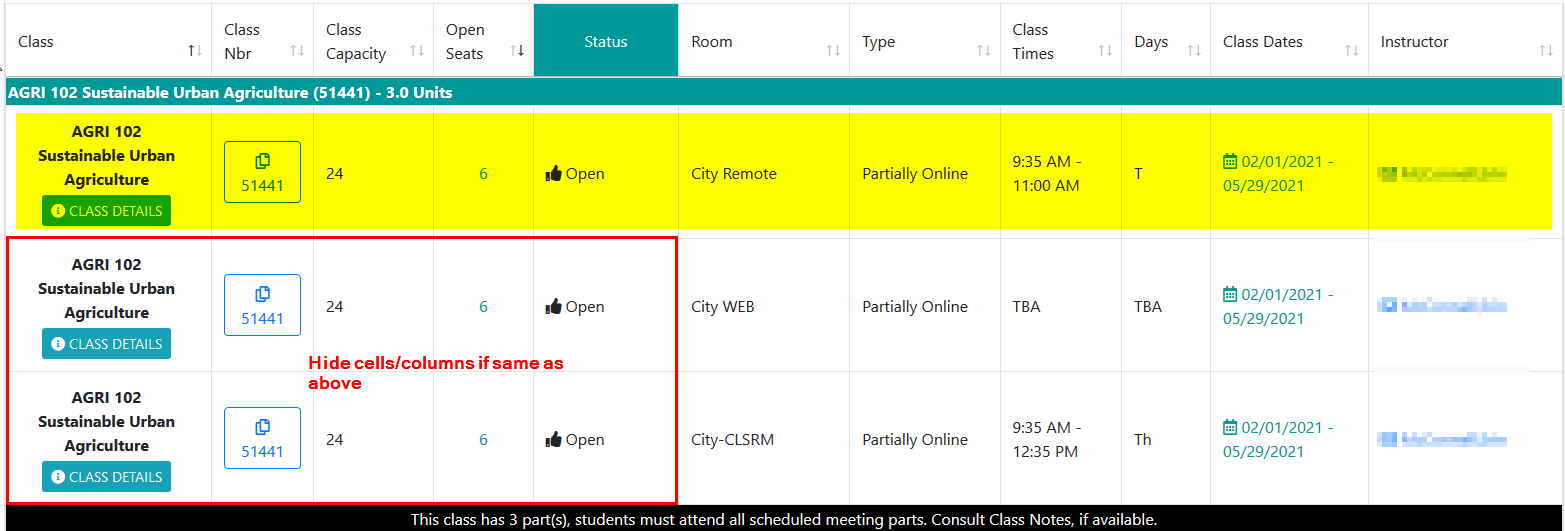
Is there anyway to hide certain data/column if it has the same data? I'm looking to hide the following highlighted cells if the parent/first row has the same data in certain cells.

It's not a 100% duplicate row, I just want to hide certain elements if another row has the same data.
Thank you!
Victor
This question has an accepted answers - jump to answer
Answers
I put together a simpler example:
https://www.designampersand.com/sdccd/simple.html
Here's the script:
I'm trying to get it so in the MATH 104 example it only shows the first row and in the duplicate second row (highlighted) it hides the first 4 columns:

You would need to do something in
draw, and modify the HTML directly. Any other way wouldn't work as the ordering or searching would mess things about. You could check to see if the row above contains the same values - something like this. See the Office column.Colin
Thank you Colin! That's exactly what I'm looking for