style difference between local and online
style difference between local and online
Hi,
I have a issue that followed me... I use datable to show data. I have different options with the table :
- several columns are visible by default and i can choose which columns I wanna see. (columnvisibility)
- css for the header, etc.
My issue is : i don't see the same result if i test my website on local or online.
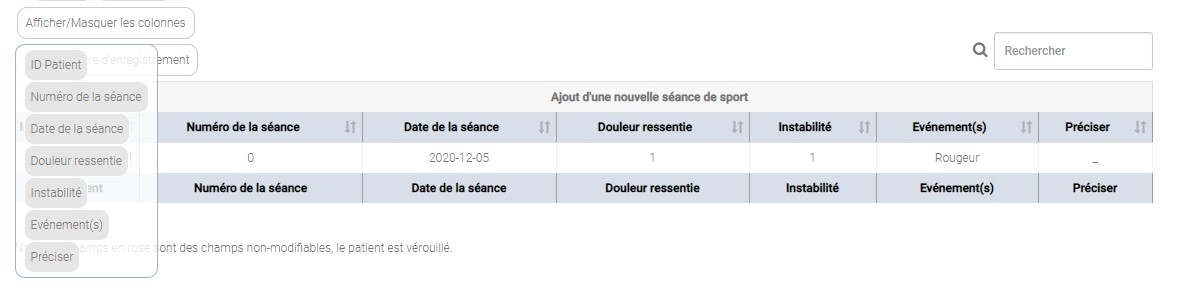
Here is the result i wanna see : (local)

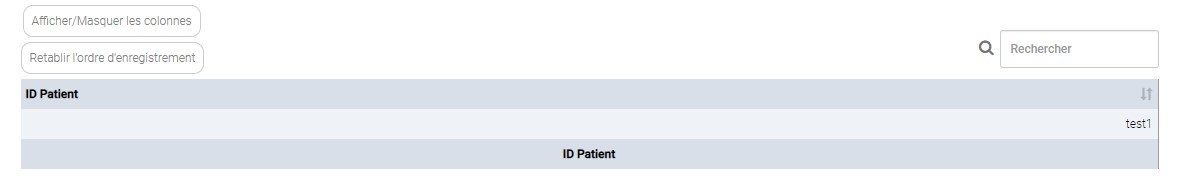
But here, is the table I see (online)

Difference :
- we don't see any colums, column visibility default doesn't work,
- the style (css) is not the same (compare the headers)
I can manually select the columns I wanna see, like this :

can someone help me please ?
This question has an accepted answers - jump to answer
Answers
If things aren't working then start by looking at the browser's console for errors. In order for us to help we will need to see the problem. Please post a link to the page or a test case showing the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
There is no erro in the consol.
It will take me all the day to try to reproduce the problem in a JS Bin unfortunelly. Lot of file calls. (cannot share the website it-self..)
Here are the headers, maybe something is called in the wrong order ? :
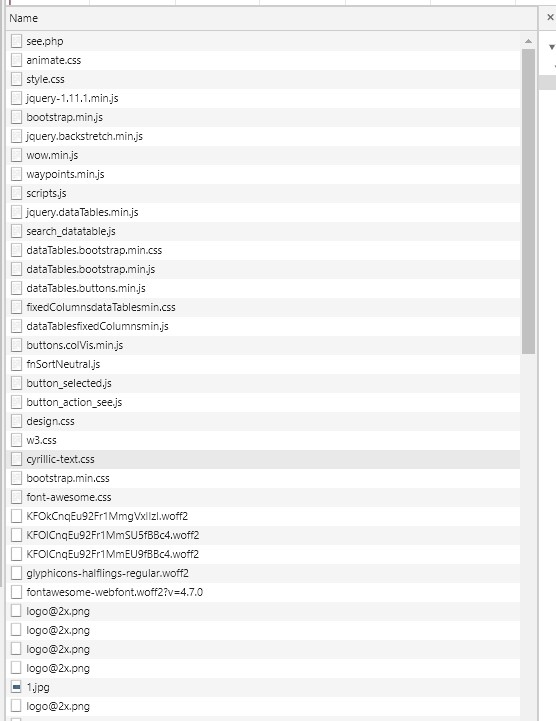
Here is the list of file calls :

don't know if it can help ...
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
Looks like you are loading this twice:
I might be missing it but I don't see where you are loading
buttons.dataTables.min.css.You might want to use the Download Builder to make sure you have all the correct files.
Kevin
I take account your comment, tested it with buttons.dataTables.min.css, with differents files , it changes the style of the table but I have always the same issue : the default visibile option does not work. It acts like it doesn't care of the class 'target_visibility' (I put it for column I don't want to see) and it shoes all columns.
Here is the def of the table
Like that, NO column are shown.
If i change visible to true like so : { targets: 'target_visibility', visible: true}, it displays ALL columns.
(and it works fine on local...)
Help please, I have no idea how to resolve this issue
The
columnDefs.targetssupport using a className, per the docs:My guess is you have the classname
'target_visibilityassigned to thethelements in your header.Kevin
oh i feel very stupid, now when i read my comment, it is obvious, thank you, it was my issue (and for the issu with blod text, i did a normalize.css)