Want To Add HTML To Server Side Script
Want To Add HTML To Server Side Script
 gbyrd
Posts: 23Questions: 4Answers: 0
gbyrd
Posts: 23Questions: 4Answers: 0
Hi,
I am using the server side script because I have a really large and growing database. I am just using the sample provided on the SS example.
In the ss-script it reads the following:
$columns = array(
array( 'db' => 'title', 'dt' => 0 ),
array( 'db' => 'url', 'dt' => 1 ),
array( 'db' => 'alias', 'dt' => 2 )
);
In the code above I am calling a title, a url, and an alias.
I want to wrap the title in a <p> tag, the url in an <a> tag an the alias also an an <a> tag.
I have tried everything I know to do without success. How can I accomplish this?
Thanks
Answers
You can do this client side with
columns.render. See this example.Kevin
That looks interesting ... I will give it a go and see how it turns out
@kthorngren - this is not going to work. I am using the server-side script from this example: https://datatables.net/examples/server_side/simple.html
I am getting the error "DataTables warning: table id=example - Invalid JSON response. For more information about this error, please see http://datatables.net/tn/1"
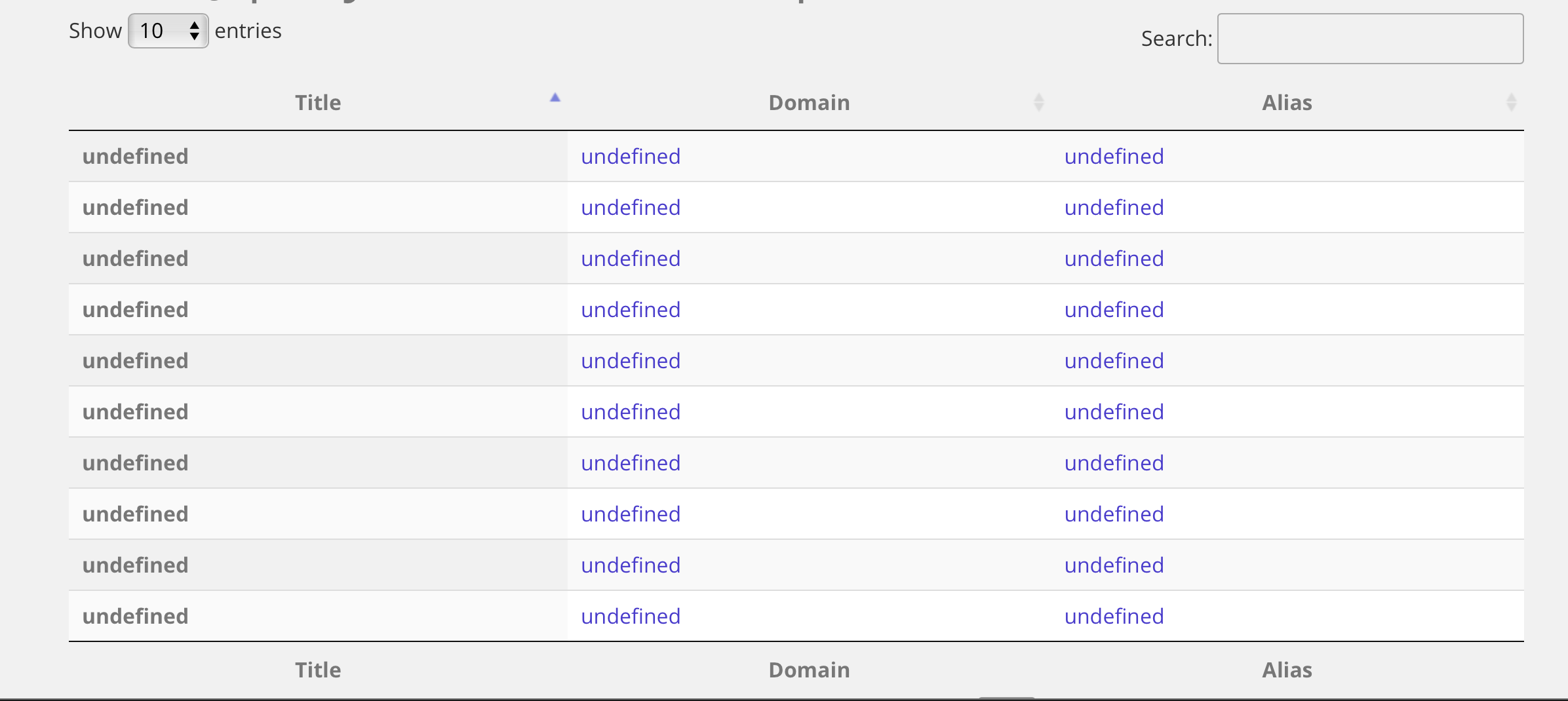
Following the instructions on that page it appears that there is no Ajax data being returned. There are no errors in Dev Tools but the output on the page has "undefined" for every cell in every column.

Note the image:
I suspect there is something wrong with my js, but am not sure ..
Basically here is what my code looks like
Javascript:
Server Side PHP Script
HTML is
That seems odd that you would have an empty Ajax response but the table is populated with data - even though its not correct. What happens if you remove/comment out the render functions?
The
Invalid JSON Responseerror wouldn't be caused by your JS. You can use the browser's debugger or console.log(data) statements to see what thedatais for one or more of the render functions.Kevin