Misaligned header
Misaligned header

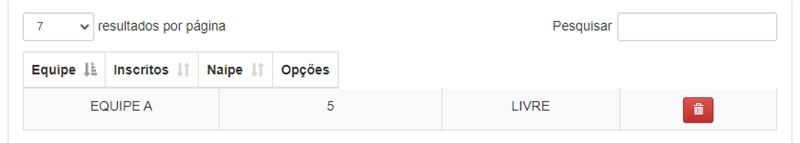
Hi guys, I'm trying to present two tables using tabs. The problem is that when I change to a second tab, the table get a misaligned header, it throws the column names all to the left (width: 100px). I tried to overwrite the CSS but I can't, even using the command: !important. The funniest part is that if I just do a minimum resize on page, the table ends up fitting perfectly (aligns the column names with the data). Would anyone know how to help me?
This discussion has been closed.
Answers
I managed to solve it by overwriting these two classes:
.dataTables_scrollHeadInner {
width: 100% !important;
}
.dataTables_scrollHeadInner table {
width: 100% !important;
}
Take a look at this example of using
columns.adjust()when changing tabs.Kevin