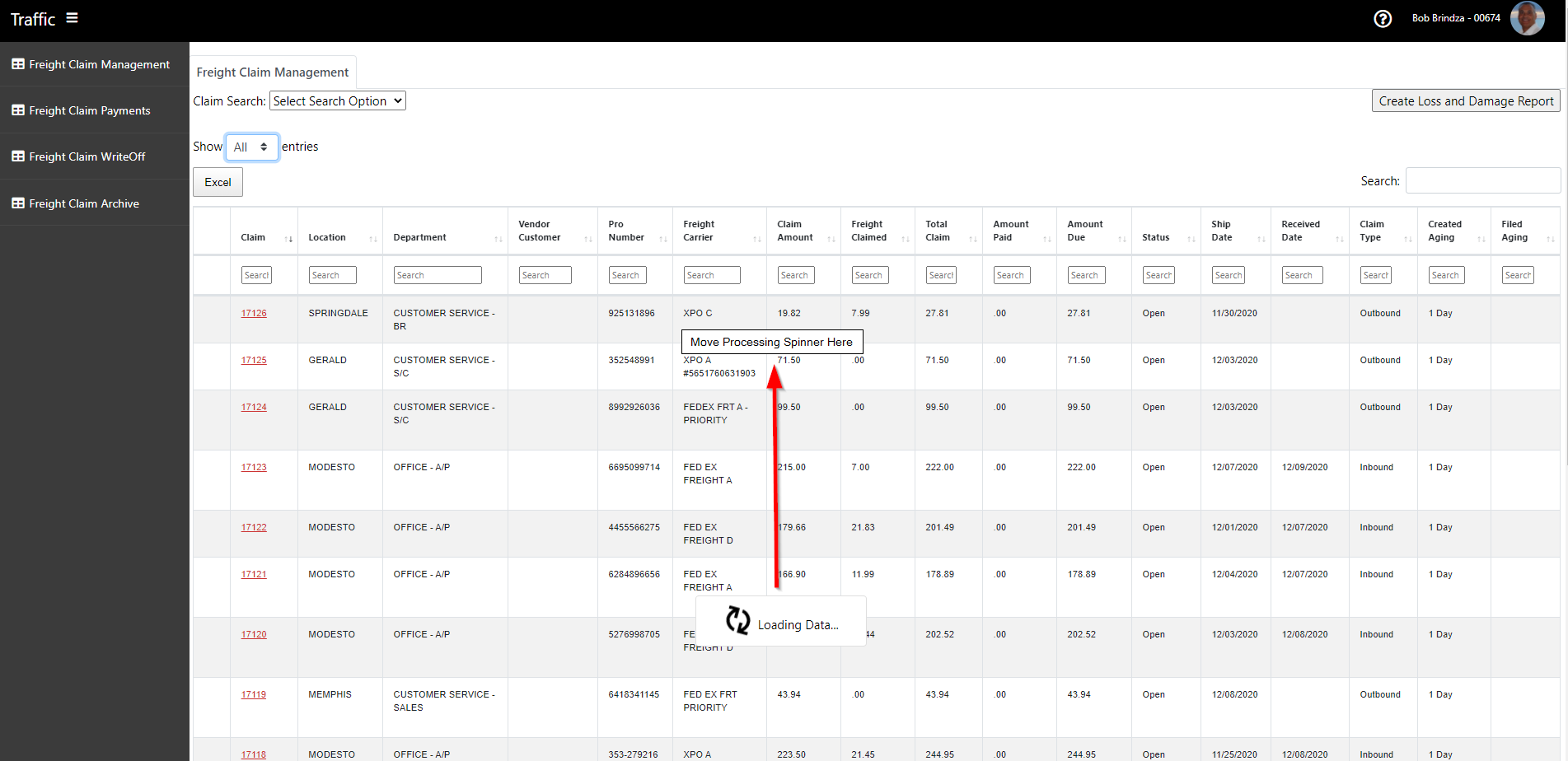
Reposition AJAX processing spinner
Reposition AJAX processing spinner
 bbrindza
Posts: 329Questions: 78Answers: 1
bbrindza
Posts: 329Questions: 78Answers: 1
I have incorporate a fontawesome spinner when loading AJAX data. It works fine, however I have been trying to figure out how to move it higher up in the table. Any thoughts?
language: {
processing: '<i class="fa fa-sync fa-spin fa-2x fa-fw"></i><span> Loading Data...</span>'
} ,

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I have this in my CSS:
.dataTables_wrapper .dataTables_processing {
position: absolute;
top: 15% !important;
...
...
...
There may be better ways.
Works as I would expect. Thank you tangerine.
That's precisely what I needed, too! Thanks tangerine!