Multiple tables on same page.
Multiple tables on same page.
 bbrindza
Posts: 329Questions: 78Answers: 1
bbrindza
Posts: 329Questions: 78Answers: 1
I am looking for some suggestions.
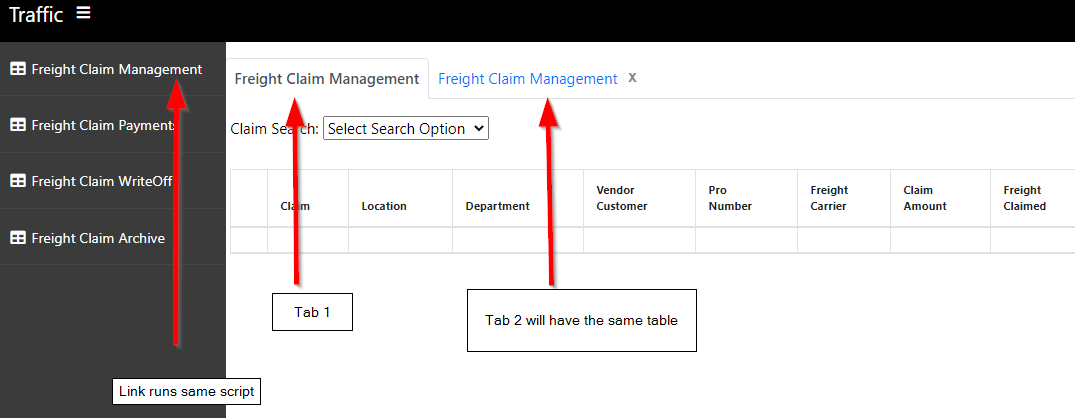
I have Bootstrap homepage that allows a user to open multiple tabs from a navigation link. (see image and code below).
It is designed to give the user the ability to open the same table in a different tab.
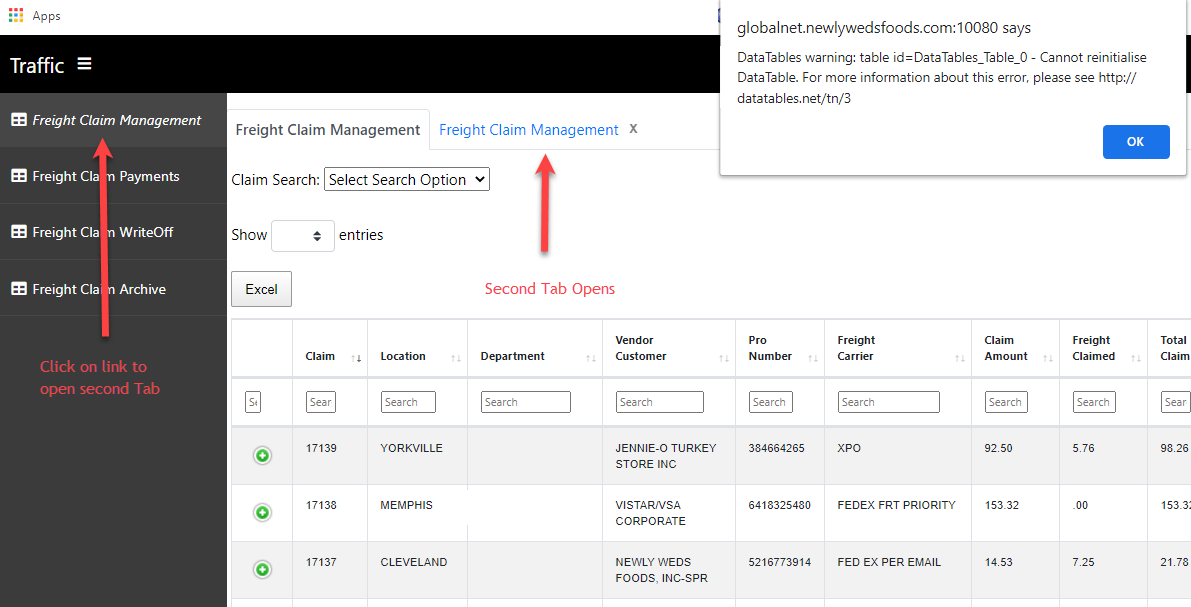
The link contain in the navigation link, fires the same script, but I received the dreaded. DataTables warning: table id=FCLookupTable - Cannot reinitialise DataTable.
So I found this code $('table.display').DataTable() which I used for the initialization.
The error was eliminated, but I did not get data from my ssp ajax call.
I am not sure what I am missing. Any advice would be greatly appreciated.

<table id='' class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th></th>
<th>Claim</th>
<th>Location</th>
<th>Department</th>
<th>Vendor<br>Customer</th>
<th>Pro<br>Number</th>
<th>Freight<br>Carrier</th>
<th>Claim<br>Amount</th>
<th>Freight<br>Claimed</th>
<th>Total<br>Claim</th>
<th>Amount<br>Paid</th>
<th>Amount<br>Due</th>
<th>Status</th>
<th>Ship<br>Date</th>
<th>Received<br>Date</th>
<th>Claim<br>Type</th>
<th>Created<br>Aging</th>
<th>Filed<br>Aging</th>
</tr>
<tr id="filterrow">
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
</table>
$(document).ready(function() {
var viewType = '<?php echo $_GET['viewType'] ?>';
if(viewType == 'live'){
var ssp = "FreightClaims/ssp_FreightClaimManagement.php";
}else{
var ssp = "FreightClaims/ssp_FreightClaimArchive.php";
document.getElementById('createFreightClaim').style.display = 'none';
};
// Setup - add a text input to each header cell
$('#FCLookupTable thead tr#filterrow th:gt(0)').each( function () {
$(this).html( '<input type="text" size="1" onclick="stopPropagation(event);" placeholder="Search" />' );
});
// Apply the filter
$("#FCLookupTable thead input").on( 'keyup change', function () {
table
.column( $(this).parent().index()+':visible' )
.search( this.value )
.draw();
} );
var table = $( 'table.display').DataTable( {
lengthMenu: [[10, 25, 50, 100, -1], [10, 25, 50, 100, "All"]],
order: [[ 1, "desc" ]],
pageLength: 15,
dom: 'RlBfrtip',
buttons: [
'excelHtml5',
],
pagingType: "full_numbers",
language: {search: "Table Search: "},
processing: true,
serverSide: true,
ajax: ssp,
language: {
processing:
'<i class="fa fa-sync fa-spin fa-2x fa-fw"></i><span> Loading Data...</span>'
} ,
columns: [
{ className:'detail-level-control',
orderable: false,
data: null,
defaultContent: '',
width: '1px'
},
{ data: "claim_number_link"},
{ data: "location" },
{ data: "department_name" },
{ data: "vendor_customer" },
{ data: "pro_number" },
{ data: "carrier_name"},
{ data: "claim_amount" },
{ data: "freight_claim_amount" },
{ data: "total_claim_amount"},
{ data: "amount_paid" },
{ data: "amount_due" },
{ data: "status" },
{ data: "ship_date" },
{ data: "received_date" },
{ data: "claim_type" },
{ data: "created_age" },
{ data: "filed_age" }
],
select: {
style: 'os',
selector: 'td:first-child'
},
colReorder: true,
orderCellsTop: true,
});//END .dataTable
table.columns().iterator( 'column', function (ctx, idx) {
$( table.column(idx).header() ).append('<span class="sort-icon"/>');
} );
//******************************************************
//Event listener for opening and closing detail level 1
$('#FCLookupTable tbody').on('click', 'td.detail-level-control', function () {
var tr = $(this).closest('tr');
var row = table.row( tr );
if ( row.child.isShown() ) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row and call getChildDetail function
row.child( getChildDetail (row.data()) );
row.child( formatChildDetail() ).show();
tr.addClass('shown');
}
} );
$('div.dataTables_filter input').focus();
} );//END $(document).ready(function()
This question has an accepted answers - jump to answer
Answers
Have you looked at the Network Inspector to make sure the ajax call is issued twice and to see what is returned?
Do you get errors in the browser's console?
Kevin
Hi Kevin,
Oddly enough I am not even getting a ajax call to the ssp_FreightClaimManagement.php. when the application initially loads the default tab.
My Chrome Network tab does not show that it fired.
I put an alert(ssp); right before the table initialization and it shows the value of ssp_FreightClaimManagement.php , which is the variable used in ajax: ssp.
It works fine when I use a hardcode ID (ie. #FCLookupTable ) but not when I use
$( 'table.display').DataTable.
Didn't notice at first but you have
$( 'table.display').DataTable({...});but yout t=tablehas this:You don't have the class
display. You can probably just use$( 'table').DataTable({...});assuming you don't have othertabletags that aren't going to be Datatables. Or you can add a class name that distinguishes the Datatables tables from the non-Datatables tables.Kevin
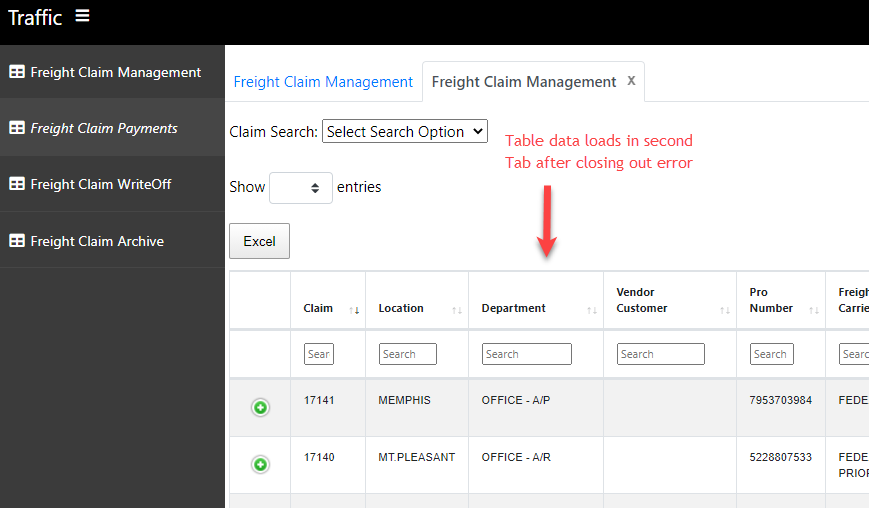
That display worked and the ajax loaded, but the DataTables warning: table id=DataTables_Table_0 - Cannot reinitialise DataTable came back, even though both tables loaded correctly. .
When does the error occur?
Is something else being called that might initialize Datatables?
Can you post a link or create a test case so we can see your code flow?
Kevin
Kevin ,
Unfortunately my environment is behind a corporate fire wall using a DB2 database tables for the ssp, so I am unable to offer a test case.
However I can provide you the 2 scripts that make up this application (see following for homePage.php and next post that contains FreightClaimManagementBS.php script).
Home Page
**DataTables HTML (part of FreightClaimManagementBS.php **
**JS for FreightClaimManagementBS.php **
I'm not seeing the second script. You are getting this error:
Somewhere in your code flow you are initializing the Datatable again. Does this happen on page load or are you doing something that causes the error?
You will need to follow your code to see how/when the datatable is being reinitialized. It could be you need to use
$.fn.dataTable.isDataTable()to keep from reinitializing the Datatatble. ITs hard to say where to put it without access to see how your code is working.Kevin
Child row functions in FreightClaimManagementBS.php
as Kevin said, it would help to see this. We don't need the complete environment, just strip it down to the minimum code needed to reproduce the error,
Colin
The Home Page script loads the initial first Tab content by loading the script FreightClaims/FreightClaimManagementBS.php (line 184 in Home Page)
// *Load Default Content for Home Page
$('#tabContent_0').load('FreightClaims/FreightClaimManagementBS.php?viewType=live');
When the link "Freight Claims Management" is clicked, the second tab is loaded with the table, but that is when I receive the error message.


Colin,
What I posted is about as stripped down I can get it , without losing the main functionality .
I will try to strip out more code.
What event is executed when you change tabs? This event must be reinitializing Datatables. As I mentioned above use
$.fn.dataTable.isDataTable()to determine if the Datatable has been initialized or not.You've posted. lot of code to try debugging manually which is difficult. If you are unable ot provide a test case link that we can run then you will need to follow your code to determine why the reinitialization error is occurring. Start by placing breakpoints everywhere you initialize Datatables. This will allow you to see where this is happening.
Kevin
Following are the 2 scripts with the minimal code to produce error .
HomePageTest.php using FreightClaimManagementTest.php to load content.
Best as I can gather from your code you are loading the initial Datatable with this:
The button click calls this function:
Which loads another Datatable. You are using this selector for the Datatables init:
This will find both the original table and the new one. You are getting the reinitialization error with the original table. There are many ways you can handle this. Here are a couple suggestions:
idfor eachtableand change the selector used when initializing Datatables to that particularid.These options will require restructuring your code somewhat which will be based on your full solution and requirements which aren't Datatables specific.
Another option is to change the FreightClaimManagementTest.php script to use jQuery each(), or your preferred method, to loop through all of the elements that are returned with the
$('table.display' )selector. Check each one to see if its a Datatable using$.fn.dataTable.isDataTable()and if not initialize it.Kevin
Got it Kevin, I will need to use a unique ID. I will play around with that technique.
Thank you for you suggestions.