How to use split in render datatable?
How to use split in render datatable?
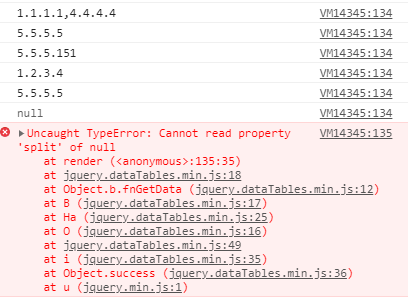
I am getting this error in render data for splitting the output.

$('#manageTokenTable').DataTable({
processing: true,
destroy: true,
ajax: {
url: api_url,
crossDomain : true,
type : "POST",
cache : false,
dataType : "json",
contentType: "application/json",
data : data
},
columns: [
{ data : "name", "className": "text-center align-middle" },
{ data : "whitelist_ip", "className": "text-center align-middle",
render: function(data){
console.log(data)
var ip = data.split(','); // The error is here
var list_ip = '';
$.each(ip, function(key, value){
list_ip += "<span class='badge badge-info mr-1'>"+value+"</span>" ;
});
return list_ip;
}
}
],
});
This discussion has been closed.
Answers
ok suddenly I got an idea by doing this and solve my problem.