Datatables Grouping using grouped json file.
Datatables Grouping using grouped json file.
Hi, I have data grouped in a JSON file like below. I was wandering if its possible to use that structure in datatables rowgrouping.
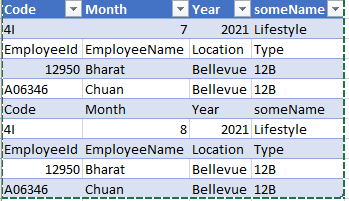
I mean, display main row, and the content of its group objects as a rows under that row.
so something like 
$.ajax({
type: "GET",
url: 'tttt.json',
dataType: 'json',
success: function (obj, textstatus) {
$('#myDatatable').DataTable({
data: obj,
columns: [
{ data: 'Code' },
{ data: 'Month' },
{ data: 'Year' },
]
});
},
error: function (obj, textstatus) {
alert(obj.msg);
}
});
JSON Structure :
{
"Code": "4I",
"Month": 7,
"Year": 2021,
"someName": "Lifestyle",
"Type": "12B",
"Country": "USA",
"Val": 1.09090909090909,
"Cost": 0.00,
"Groups": [
{
"EmployeeId": "12950",
"EmployeeName": "Bharat",
"Location": "Bellevue",
"Type": "12B",
"Code": "4I",
"someName": "Lifestyle",
"Year": 2021,
"Month": 7,
"Cost": 0.00,
"Val": 1.0
},
{
"EmployeeId": "A06346",
"EmployeeName": "CHEN ",
"Location": "Bellevue",
"Type": "12B",
"Code": "4I",
"someName": "Lifestyle",
"Year": 2021,
"Month": 7,
"Cost": 0.00,
"Val": 0.0909090909090909
}
]
},
{
"Code": "4I",
"Month": 6,
"Year": 2021,
"someName": "Lifestyle",
"Type": "12B",
"Country": "USA",
"Val": 2.0,
"Cost": 0.00,
"Groups": [
{
"EmployeeId": "12950",
"EmployeeName": "Bharat",
"Location": "Bellevue",
"Type": "12B",
"Code": "4I",
"someName": "Lifestyle",
"Year": 2021,
"Month": 6,
"Cost": 0.00,
"Val": 1.0
},
{
"EmployeeId": "A06346",
"EmployeeName": "Chuan",
"Location": "Bellevue",
"Type": "12B",
"Code": "4I",
"someName": "Lifestyle",
"Year": 2021,
"Month": 6,
"Cost": 0.00,
"Val": 1.0
}
]
},
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Maybe Child Detail Rows will work for you. You can loop through the
Groupsobject to build all the rows in theformat()function.The RowGroup extension uses a sorted column and groups all the rows in that column that are alike. I think it would be difficult to do the same with your nested data. However if all of your
Groupswere combined in one array that you use for the row data it would be easy to use RowGroups.Kevin