Editor template
Editor template
Hi
I can't setup editor template...
I put a div section as shown in https://editor.datatables.net/examples/styling/template
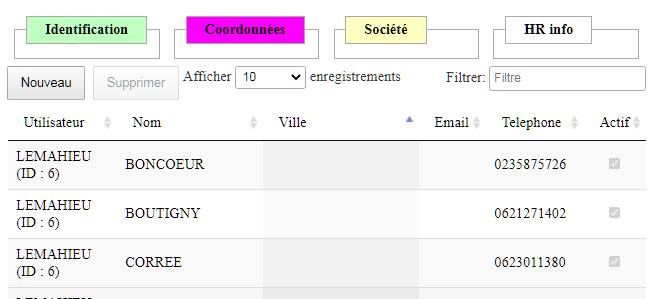
but what I get is a form before the table and when editing a single row ....
<body class="dataTables">
<div class="container">
<div id="customForm">
<fieldset class="name">
<legend>Identification</legend>
<div data-editor-template="clients.ID_Civilites"></div>
<div data-editor-template="clients.Prenom"></div>
<div data-editor-template="clients.Nom"></div>
</fieldset>
<fieldset class="address">
<legend>Coordonnées</legend>
<div data-editor-template="clients.Adresse"></div>
<div data-editor-template="clients.Adresse_Suite"></div>
<div data-editor-template="clients.CodePostal"></div>
<div data-editor-template="clients.ID_Commune"></div>
</fieldset>
<fieldset class="office">
<legend>Société</legend>
<div data-editor-template="clients.Email"></div>
<div data-editor-template="clients.Telephone"></div>
</fieldset>
<fieldset class="Divers">
<legend>HR info</legend>
<div data-editor-template="Actif"></div>
</fieldset>
</div>
<table id="donnees" class="display" style="width:100%">
<thead>
<tr style="text-align:left">
<td>Utilisateur</td>
<td>Nom</td>
<td>Ville</td>
<td>Email</td>
<td>Telephone</td>
<td>Actif</td>
</tr>
</thead>
<tfoot>
<tr style='text-align:left'>
<td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
</tfoot>
</table>
</div>
</body>
so I get

editor = new $.fn.dataTable.Editor( { // initialisation de l'editeur
ajax: {
url: "getdata.php",
type: 'POST',
dataType: 'JSON',
data: function(d){
d.T='clients'
},
},
template: '#CustForm',
table: "#donnees",
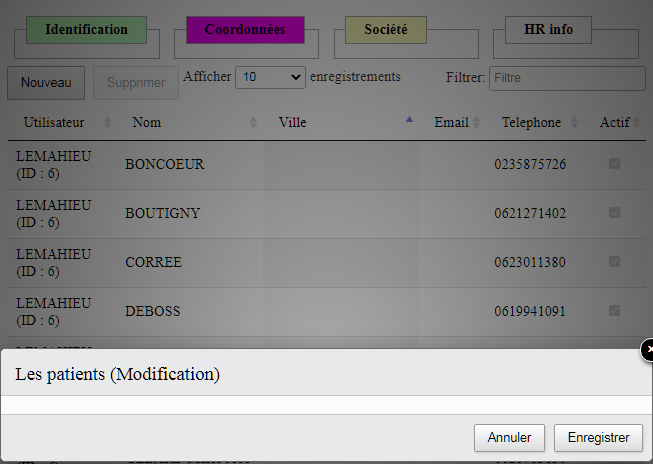
and at editing time

I try using data-editor-template or
<editor-field name="clients.ID_Civilites"></editor-field>
I know there is a way to do it but...
This discussion has been closed.
Replies
Your custom form
divis this:But your
templateoption is this:The IDs don't match.
Kevin
Hi @kevin1293909
A newbee error...
I'm stupid.
Thanks
Hi @all
Do you think there is a way to use tabs in editor... on same record of course, like for many columns table, grouping inputs in tabs ?
Tabs in editor or editor(s) in tab ?
Bob (also posted in another part about tabs)
Hi Bob,
Absolutely you can use tabs inside a custom template. Just initialise them as you would do with any other tab group (assuming you have a tabbing library on your site already).
Allan