Datatables angularjs button view/edit/delete not fired if collapsed
Datatables angularjs button view/edit/delete not fired if collapsed
Hi guys,
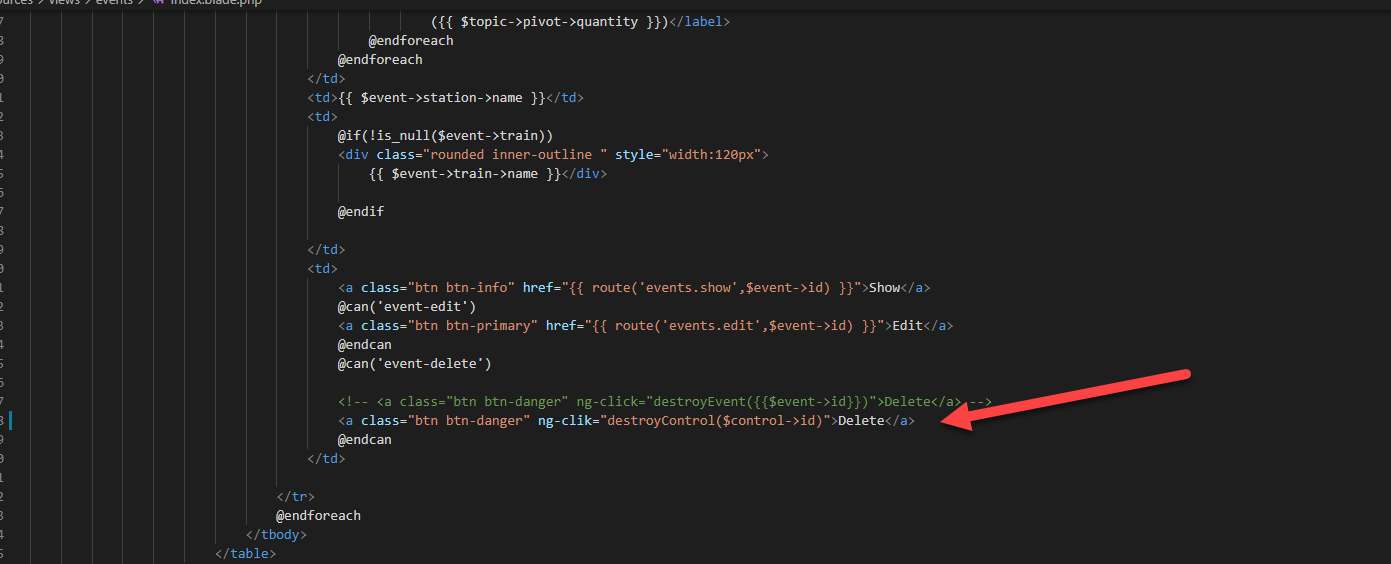
I got a problem implementing view/edit/delete button in the row calling a angualrjs function.
My table is big and it is collaped, when I open the "sub row" the button method is not called.
Someone can help me ?
Thanks in advance.
$(function () {
$('#datatable').DataTable();
var table = $('#datatable-buttons').DataTable({
dom: 'Bfrtip',
buttons: ['copy', 'excel', 'pdf', 'colvis','pageLength'],
lengthMenu: [
[ 10, 25, 50, -1 ],
[ '10 rows', '25 rows', '50 rows', 'Show all' ]
],
"order": [[1, "desc"]],
responsive: {
details: false
}
});
table.buttons().container()
.appendTo('#datatable-buttons_wrapper .col-md-6:eq(0)');
} );
This question has an accepted answers - jump to answer
Answers
Start with this delegated events FAQ. If this doesn't help then we will need to see the problem. Your code snippet doesn't show your buttons in the rows and your click event handlers. Please post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
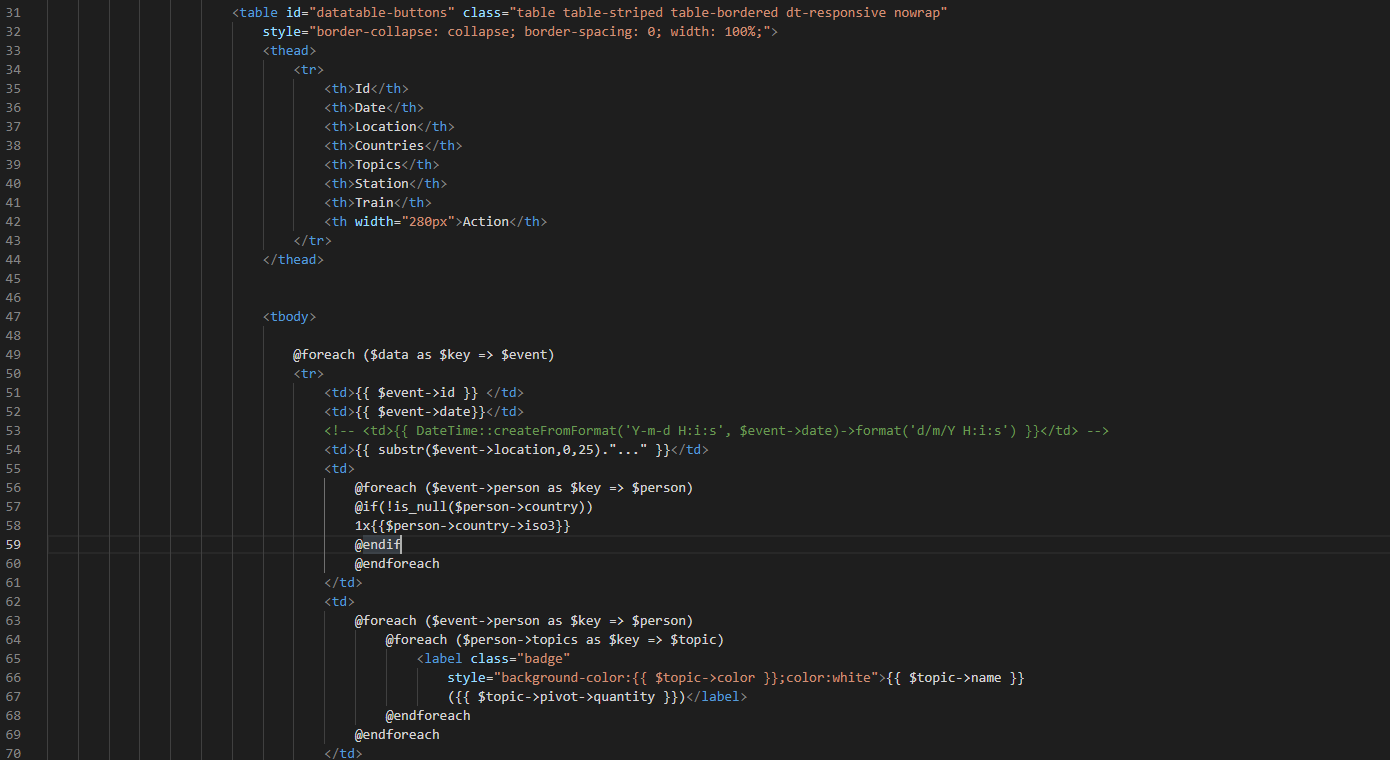
I cannot post the entire code is made using laravel 8 and angularjs it's quite difficult to replicate I can post my table code but I not able to format it.


I'm not familiar with Angular but did find this thread. Does that help you?
Kevin
It said "Discussion not found.
The discussion you were looking for could not be found."
Try this link:
https://datatables.net/forums/discussion/52546
Kevin
I used angulajs not angular 2 or newer
The problem is likely still the need to use delegated events. Maybe this AngularJS delegated event tutorial will help. Not sure if its useful or not since I've never used AngularJS.
Kevin