Difficulty installing Editor (in a localhost Ruby on Rails project during development)
Difficulty installing Editor (in a localhost Ruby on Rails project during development)
Summary:
After installing Editor (I think), restarting my local server, I'm getting the following error initializing DataTable Editor [valid trial]:
[from console]:application.js:156 Uncaught TypeError: $.fn.dataTable.Editor is not a constructor
at myAlert (application.js:156)
at application.js:64
So after much searching I found out how to do the next step after
npm install datatables.net-editor.
1.I copied the Editor-1.9.6.zip file to the folder created by datatables.net-editor' and renamed itEditor.zip`
2.I then ran the install.js code:

output:
bobwalsh@iMac2021 FreelancerCashFlow2020 % node node_modules/datatables.net-editor/install.js node_modules/datatables.net-editor/Editor.zip
**Editor NPM install script
Installing node_modules/datatables.net-editor/js/dataTables.editor.min.js
Installing node_modules/datatables.net-editor/js/dataTables.editor.js
Done**
so, so far it looks good.
In my javascript/packs/application.js file I initialize jQuery, several other js libraries, and Datatables. so far, so good:
code to initialize Datatables (run from a timeout function after window loads)
let monthlies = $('#money_expenses').DataTable({
paging: false,
bFilter: false,
searching: false,
info: false,
order: [[6, 'asc']],
rowGroup: {
dataSrc: 2,
},
columnDefs: [
{
targets: [0],
orderable: false,
className: 'select-checkbox',
},
{
targets: [1],
visible: false,
searchable: false,
},
{
targets: [6],
visible: false,
},
],
select: {
style: 'os',
selector: 'td:first-child',
style: 'multi',
},
})
Now all this works. Wonderful.
The problem is that while I do a require('datatables.net-editor') right after loading require('datatables.net-dt'), I still can't get DataTable Editor to initialize.
My code:
var editor = new $.fn.dataTable.Editor({
ajax: '/api/staff',
table: '#money_expenses',
fields: [
{ label: 'First name', name: 'first_name' },
{ label: 'Last name', name: 'last_name' },
// etc
],
})
Results:
application.js:156 Uncaught TypeError: $.fn.dataTable.Editor is not a constructor
at myAlert (application.js:156)
at application.js:64'
I've tried running the code before my DataTables code, and after: the same message. What am I doing wrong?
Answers
I've also tried changing
to
no change.
Hi Bob,
What bundler are you using that will complete the
requirelines for the client-side? Is it all being dumped into application.js - if so, try opening that file on its own and check that Editor is actually in there. Is it?Also, is your bundler doing any minification? We've found cases before where the obfuscated code from the trial can be broken by minifiers.
Regards,
Allan
Yes absolutely, you can absolutely move the files elsewhere. They should resolve from where they are placed into the
node_modulesdirectory fromrequire('datatables.net-editor')though. If you look in the application.js file - are the files being combined into there?What is creating the application.js file? Apologies, I don't know Rails, so I'm sort of presuming it is something built into it?
Allan
Well, made progress.
The next problem is this error: "Uncaught Unable to automatically determine field from source. Please specify the field name. For more information, please refer to https://datatables.net/tn/11"
I've read tn/11 several times and have tried both EditField solutions and the Method Call solution: no effect.
Here's my HTML for the table. Yes it is Rails:
Note: I'm trying to force row identification as per "https://datatables.net/manual/tech-notes/14".
And here's the very messy JS code that I hope to get the editor doing inline editing with:
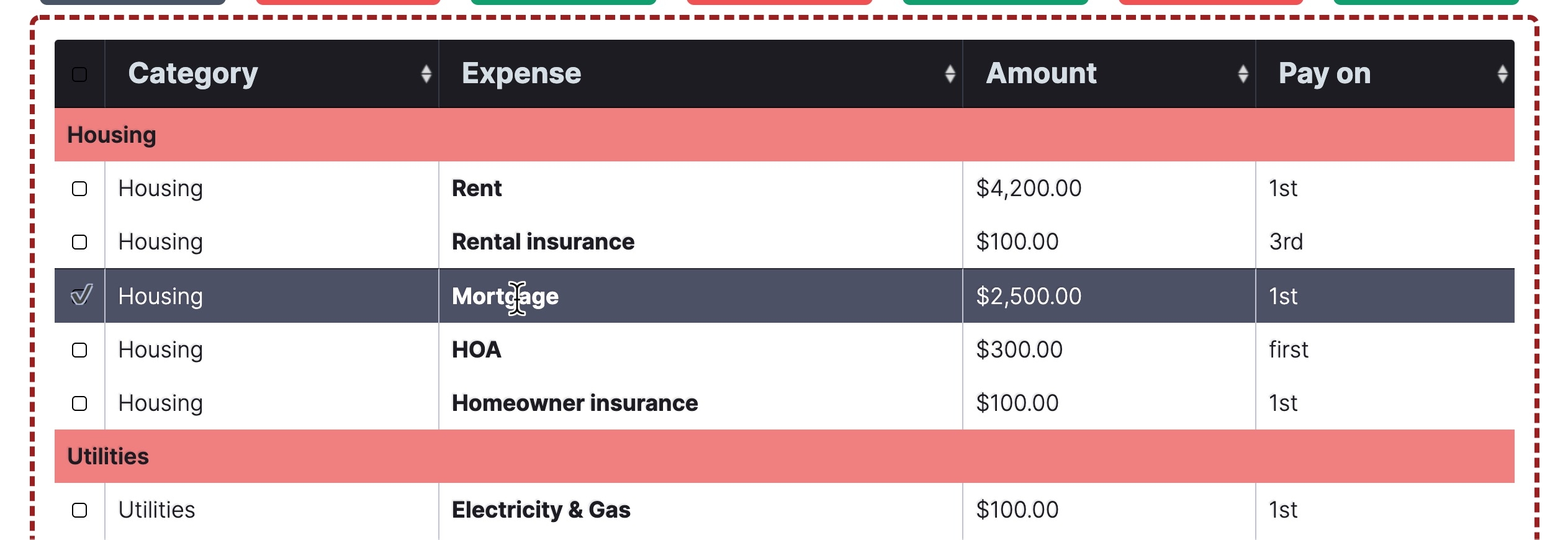
And here is an image of what the table looks like:

How do I fix this?
Yes indeed! What did you do to make it load in the end?
Are you triggering inline editing somewhere? If so, can you show me that code please? What you have above looks okay (although you can remove the
fieldsarray from your DataTables initialisation - that isn't required).Regards,
Allan
(this code is just before
Re getting DataTables.Editor to install, it took going old, old school:
1. moved the editor file to the Public directory - this is the directory that is accessable to the Rails app when it is running.
2.
<script type="text/javascript" src="dataTables.editor.js"></script>in the HEAD.Still getting,
```
"Unable to automatically determine field from source. Please specify the field name. For more information, please refer to https://datatables.net/tn/11" error in Console and the Editor does not work.
Can you help me get just one field to be inline editable? I can do the rest.
Doesn't look like you have your
columns.datadefined correctly. Datatables is going to assignTo the first column which looks like you want to contain a select checkbox. Replace your
columnsandcolumnDefswith this:This will define all the columns you have in your HTML
tableincluding the select checkbox. You will needcolumns.defaultContentto display an empty string when usingdata: null.Kevin
added the columns code: no help. Still does not inline edit.
Code as of now:
What am I doing wrong? Why doesnt Editor engage?
You may want to remove the
columnDefssince you moved all of that configuration to thecolumnsoption. Also for theeditField: 'monthly_category'you havetargets: [1]which is the{ data: 'active' },column.But as Allan said your config looks good, there is nothing else obvious as to the problem. Can you post a link to your page for debugging?
You can use this base Editor example to try and recreate your problem:
http://live.datatables.net/guwafemu/151/edit
At this point without seeing the problem its hard to say what is worng.
Kevin
Also, does the error happen when you click on all columns in the table, or just a specific one?
But yes, I think we are going to need to be able to see the page to be able to diagnose this one. I don’t see why that error would happen from the code above.
Allan
I get clicking cells 0-6
and this message on the last cell:
dataTables.editor.js:21 Uncaught Unable to automatically determine field from source. Please specify the field name. For more information, please refer to https://datatables.net/tn/11
Allen, this is a commercial project - how do I private message you a URL?
At the top right of this page is a button
Ask a Private Question. You can send Allan the link this way.Kevin