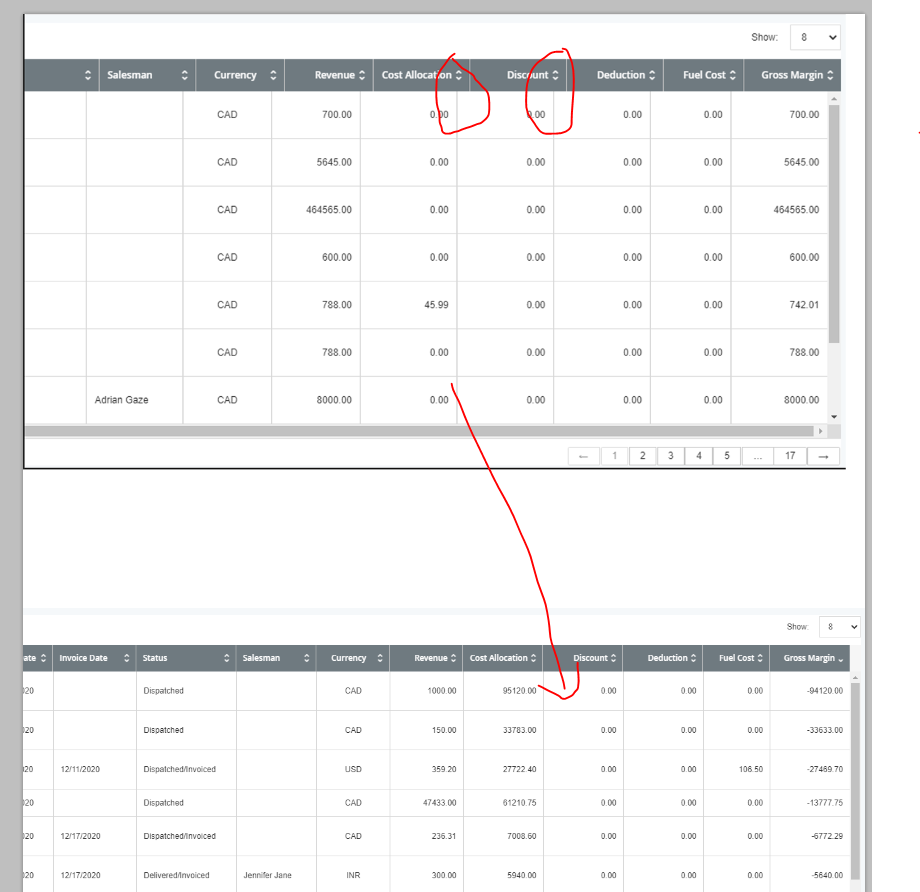
When assign scrollY:500, then value shifted from valued columns
When assign scrollY:500, then value shifted from valued columns
When assign scrollY:500, then value shifted from valued columns. after click on any column, working fine.
code:-
table = $('#OrderMargin-data-table').DataTable({
data: data.AllData,
colReorder: true,
select: true,
scrollX: true,
scrollY: 430,
"scrollCollapse": true,
deferRender: true,
"searching": false,
autoWidth: false,
"columns": [
{ "title": "Discount", "data": "Discount", "searchable": true, width: '120px', className: "text-right", },
{ "title": "Deduction", "data": "Deduction", "searchable": true, width: '120px', className: "text-right", },
{ "title": "Fuel Cost", "data": "FuelCost", "searchable": true, width: '100px', className: "text-right", },
{ "title": "Gross Margin", "data": "GrossMargin", "searchable": true, width: '120px', className: "text-right", }
],
"order": [],
dom: '<"datatable-header"fl><"datatable-scroll-lg"t><"datatable-footer"ip>',
language: {
search: '_INPUT_',
lengthMenu: '<span>Show:</span> _MENU_',
paginate: { 'first': 'First', 'last': 'Last', 'next': '→', 'previous': '←' }
},
"lengthMenu": [[9, 25, 50, -1], [8, 25, 50, "All"]],
});

This discussion has been closed.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin