My datatable is not responsive, have much atributtes
My datatable is not responsive, have much atributtes
 andrealimere
Posts: 4Questions: 0Answers: 0
andrealimere
Posts: 4Questions: 0Answers: 0
Hola, espero me puedan ayudar, tengo un datatable con muchos atributos y no logro que se haga responsive y que se oculten algunos atributos


Este es mi codigo en mi html
@extends('plantilla')
@section('titulo', 'Participantes')
@section('contenido')
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- Responsive-->
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.2.6/css/responsive.dataTables.min.css">
<link rel="stylesheet" href="">
<link href="{{ mix('/css/app.css') }}" rel="stylesheet">
</head>
<div class="container">
<div class="card">
<div class="card-header ">Participantes registrados</div>
<div class="panel-body">
<div class="table-responsive">
<table id="participantes" class="able table-bordered data-table display nowrap"
cellspacing="0" style="width:100%">
<thead>
<tr>
<th>Id</th>
<th>RFC</th>
<th>Nombre</th>
<th>Apellido Paterno</th>
<th>Apellido Materno</th>
<th>Fecha de nacimiento</th>
<th>Sexo</th>
<th>Grado Académico</th>
<th>Profesión</th>
<th>Cédula</th>
<th>Correo</th>
<th>Contraseña</th>
<th>Adscripción</th>
<th>Turno</th>
<th>Servicio</th>
<th>Nombramiento</th>
<th>Estado</th>
<th>Adscripción Externa</th>
<th>Created at</th>
<th>Updated at</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
</tfoot>
</table>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js" defer></script>
<!-- RESPONSIVE SCRIPS -->
<scrip src="https://cdn.datatables.net/responsive/2.2.6/js/dataTables.responsive.min.js"></scrip>
<scrip src="https://cdn.datatables.net/responsive/2.2.6/js/responsive.bootstrap4.min.js"></scrip>
<script>
$(function () {
var table = $('.data-table').DataTable({
"processing": true,
"serverSide": true,
"responsive": true,
"ajax": "{{ route('participante.index') }}",
"columns": [
{data: 'participanteId', name: 'participanteId'},
{data: 'rfc', name: 'rfc'},
{data: 'nombreParticipante', name: 'nombreParticipante'},
{data: 'apParticipante', name: 'apParticipante'},
{data: 'amParticipante', name: 'amParticipante'},
{data: 'fechaNacimiento', name: 'fechaNacimiento'},
{data: 'sexo', name: 'sexo'},
{data: 'gradoId', name: 'gradoId'},
{data: 'profesion', name: 'profesion'},
{data: 'cedula', name: 'cedula'},
{data: 'correo', name: 'correo'},
{data: 'contrasena', name: 'contrasena'},
{data: 'adscripcionId', name: 'adscripcionId'},
{data: 'turno', name: 'turno'},
{data: 'servicio', name: 'servicio'},
{data: 'nombramientoId', name: 'nombramientoId'},
{data: 'estatusId', name: 'estatusId'},
{data: 'nombreAdscripcion', name: 'nombreAdscripcion'},
{data: 'created_at', name: 'created_at'},
{data: 'updated_at', name: 'updated_at'},
],
});
});
</script>
@endsection
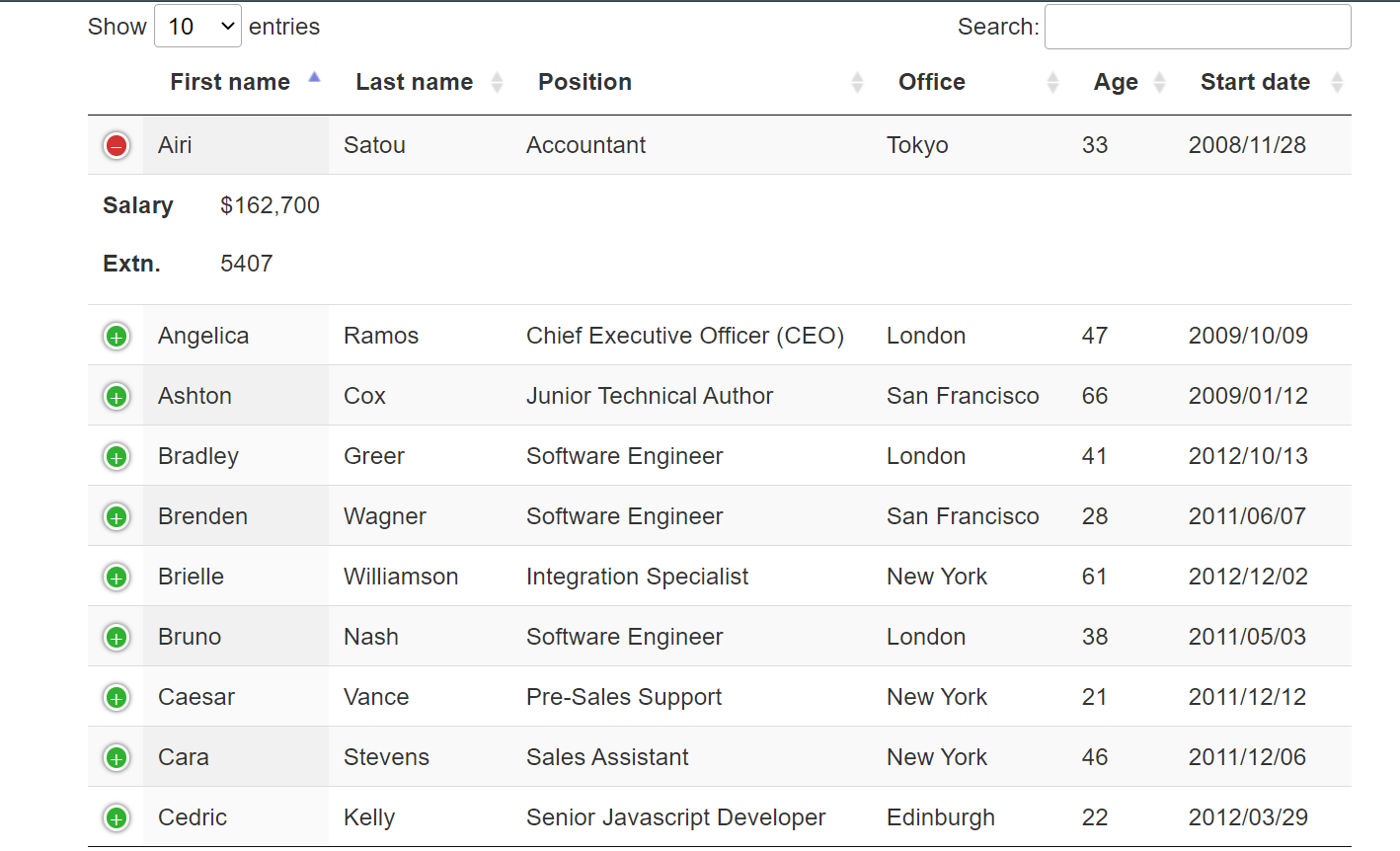
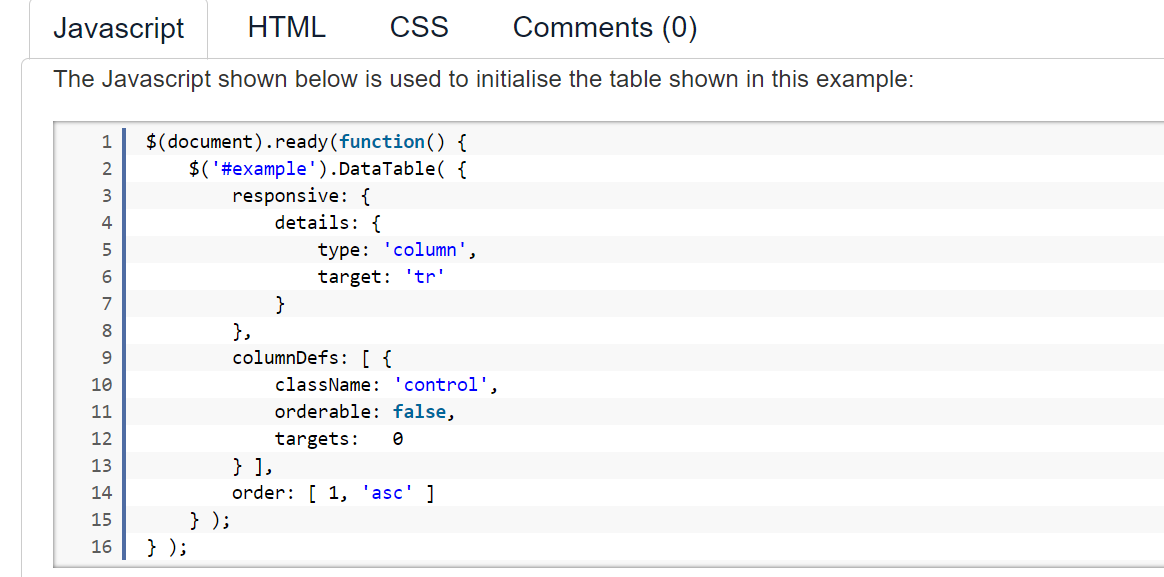
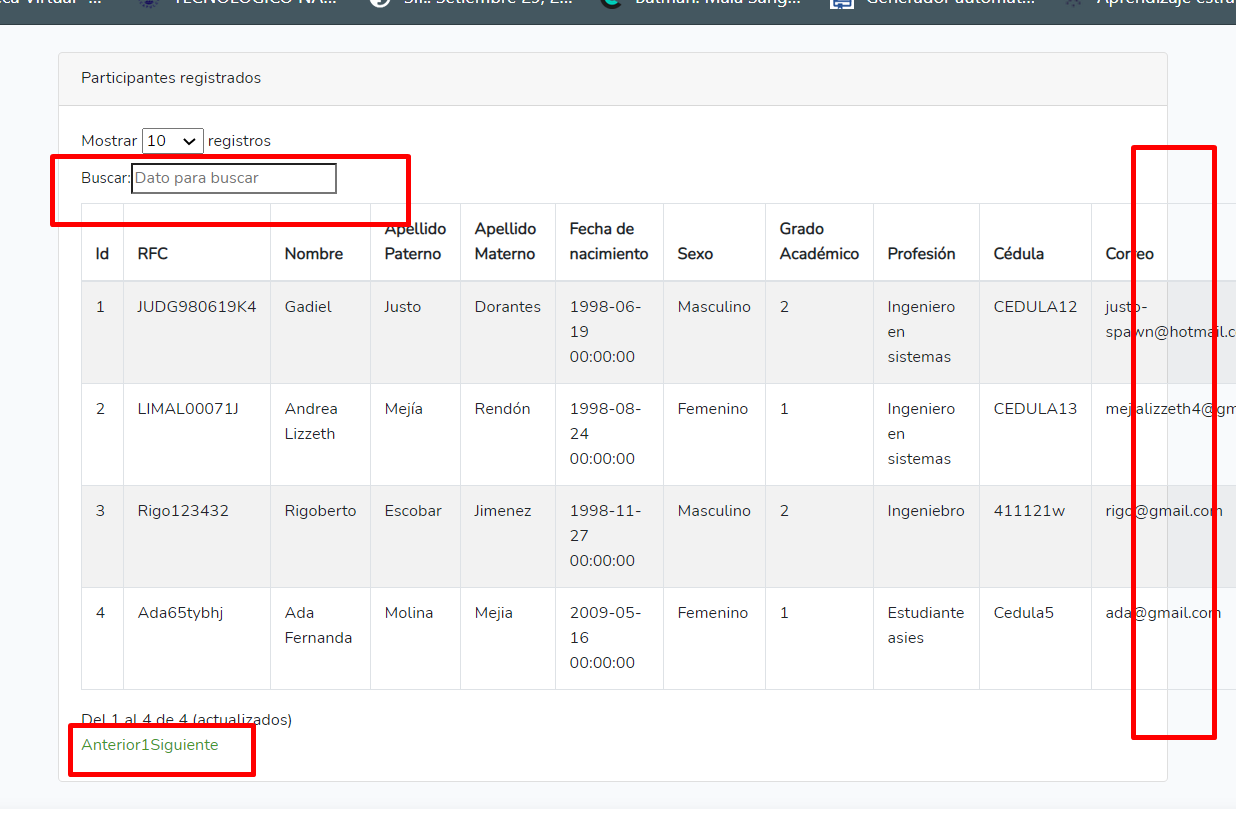
Quiero que se muestre algo así

He intentado añadiendo el siguiente scrip pero no pasa nada

This discussion has been closed.
Replies
Si quito el
<
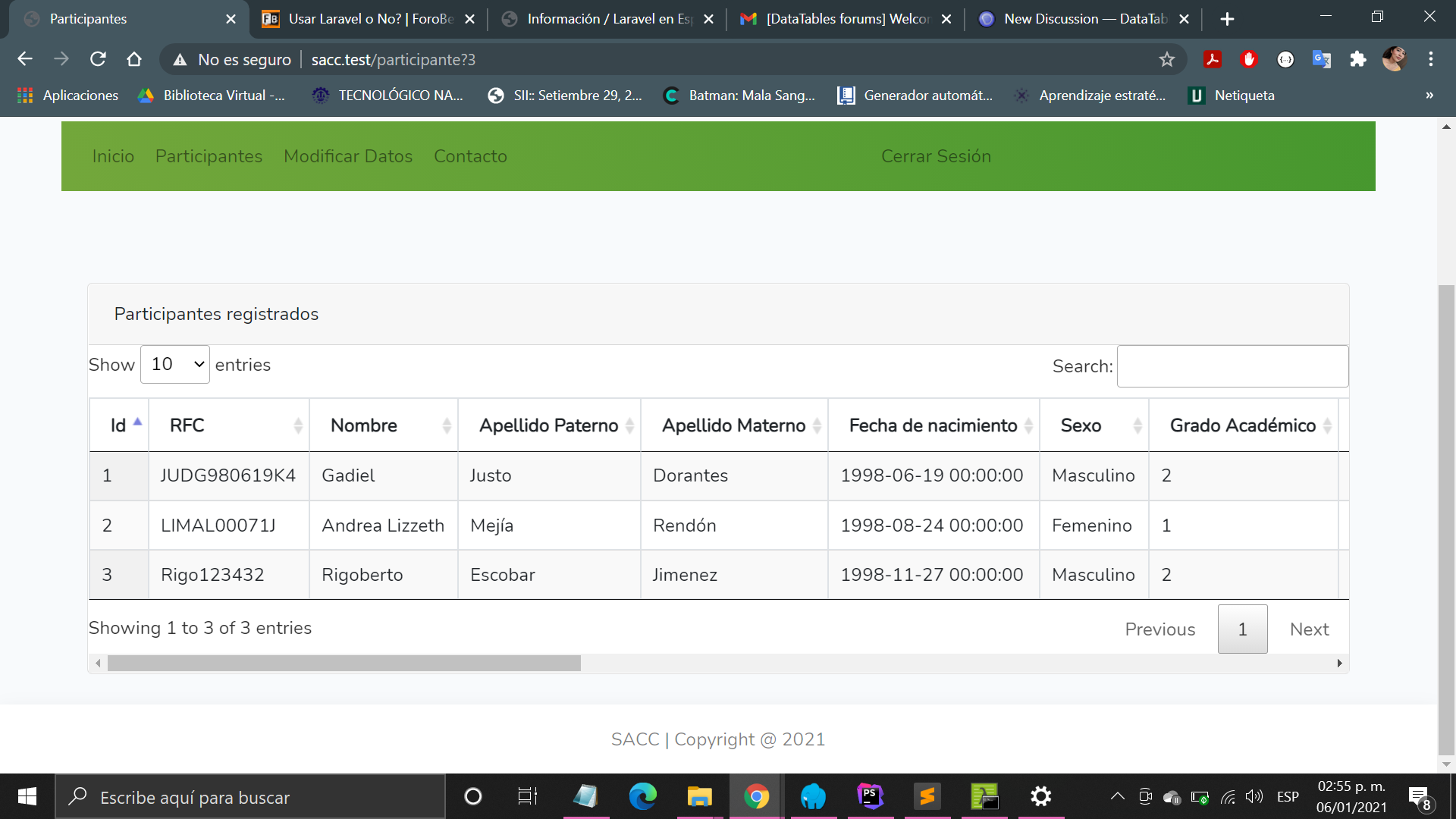
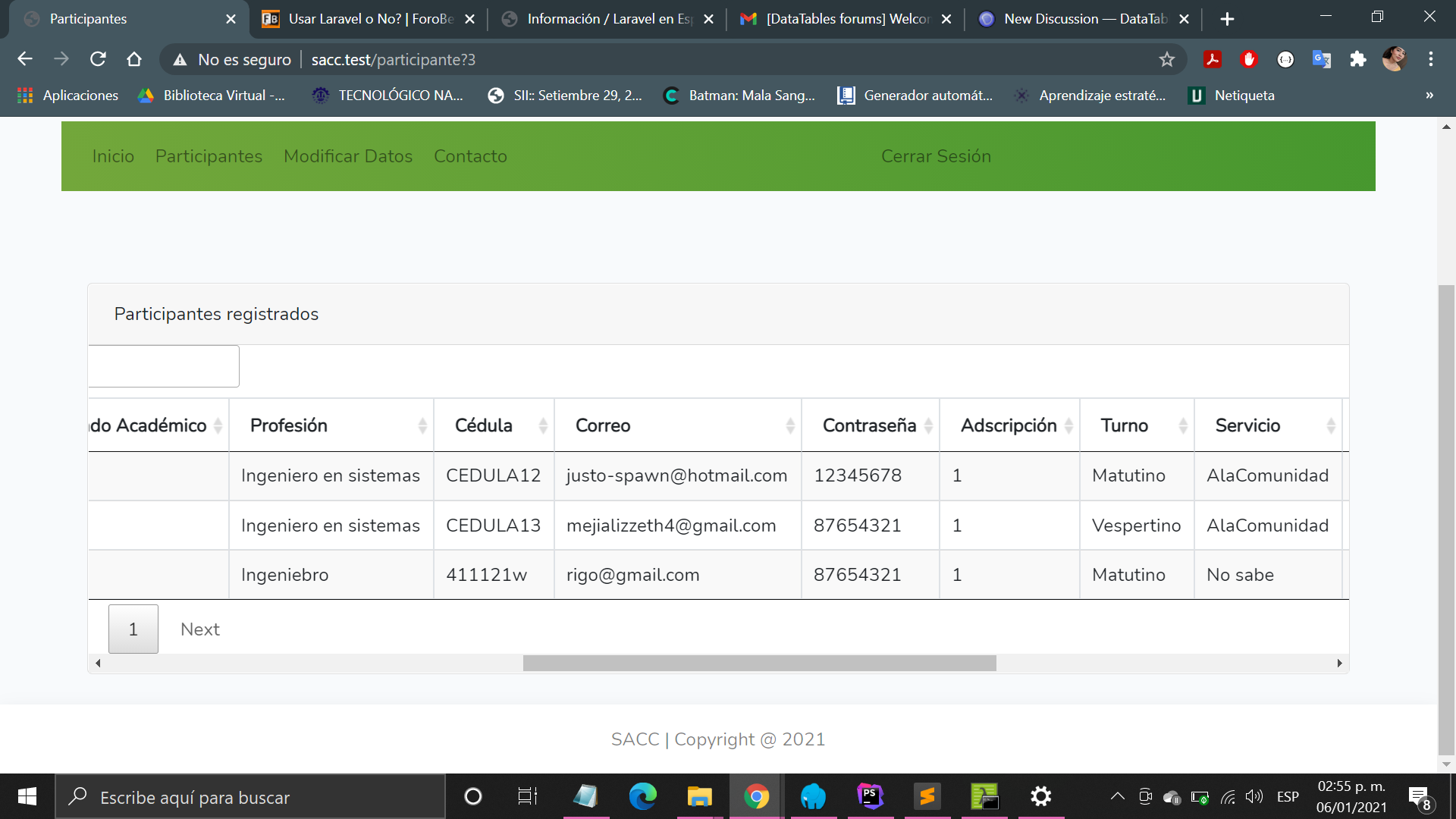
div class="table-responsive"> mi tabla luce así
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Muchas gracias por responder, Colin!!!
Ese es mi enlace de prueba
http://live.datatables.net/hahunogi/1/watch?html,js
Quiero usar los estilos de Bootstrap4
No muestra datos porque los extraigo de una base de datos, pero en la prueba se puede ver que mi tabla sale del card-body, quiero que se mantenga dentro y que los atributos se colapsen, no que se agregue un scroll horizontal y no sé porque los la opciones de busqueda no se coloca del lado derecho como en los ejemplos de datatable con el estilo de bootstrap4

Thanks for the live example, but it's not running. We need to see the code to be able to understand the flow and to diagnose it. Please can you fix the errors or point to a page which demonstrates the issue,
Colin
For a start, don't use <script> tags inside a $(document).ready( function ().